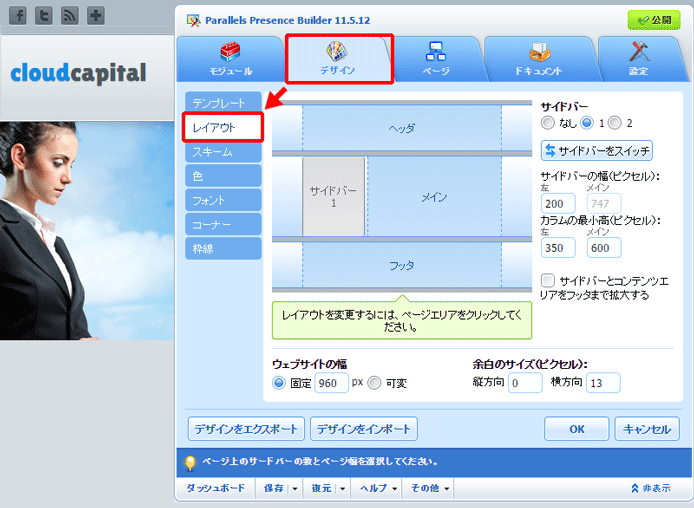
Webページ レイアウト デザイン

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

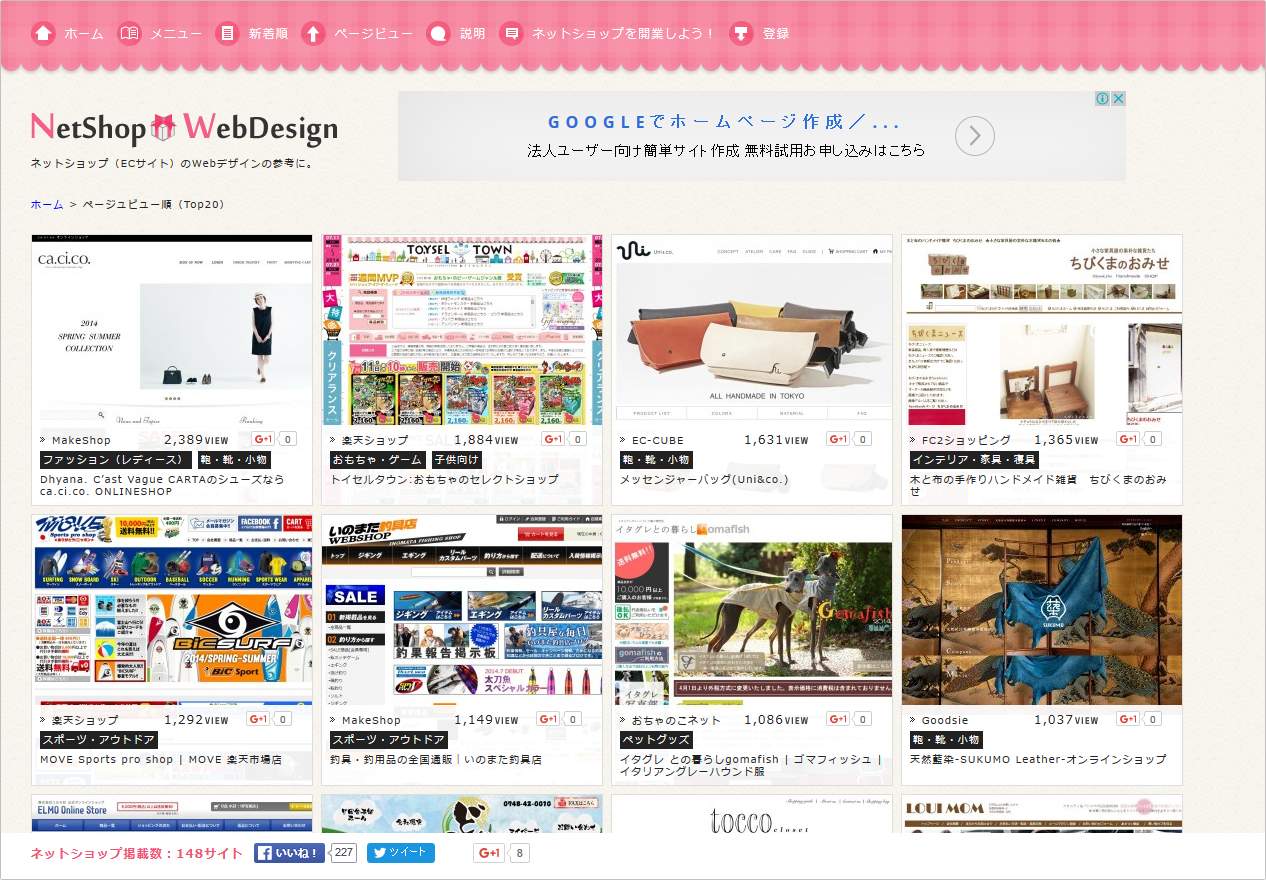
有名サイトの事例から学ぶ12のwebデザイン レイアウト Ux Milk

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

手描きのウェブサイトレイアウト 落書き風スタイルのデザイン ウェブサイトのレイアウト落書き ウェブページ グラフィックテンプレート Uiキットスケッチインターネットページ ポートフォリオのウェブページアイデア クリエイティブなウェブデザインスケッチ ワイヤ

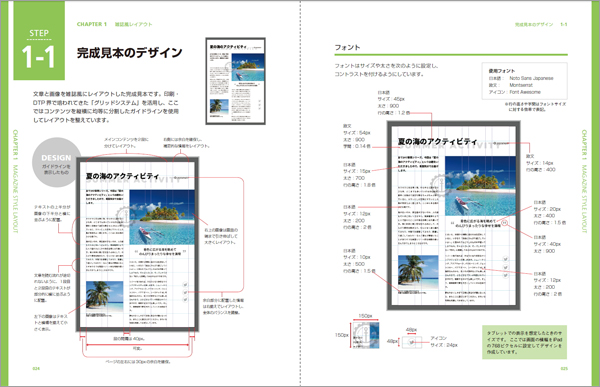
まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム
Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④.

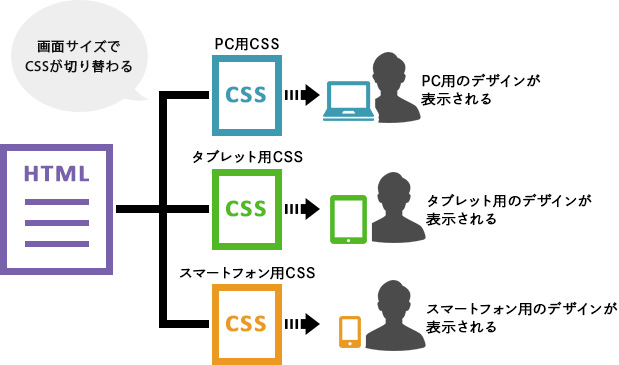
Webページ レイアウト デザイン. それと同じ感覚で Web ページも作成できます。デメリットとして、Word で作成したすべてのレイアウトが Web ページで再現できるとはなっていないことです。一部の書式やデザインは Web ページ保存時に失われてしまいます。. ユーザーはデザインを見たいのではなく、コンテンツを求めてサイトにアクセスします。Web UI Patterns 16 Vol. Webデザインレイアウトを簡単に手早く統一するには、Expression Webの「ダイナミックWebテンプレート」を利用します。 ダイナミックWebテンプレートには、設定や書式のほかに、テキスト、画像、ページレイアウト、スタイル、Webページの変更可能な領域などの.
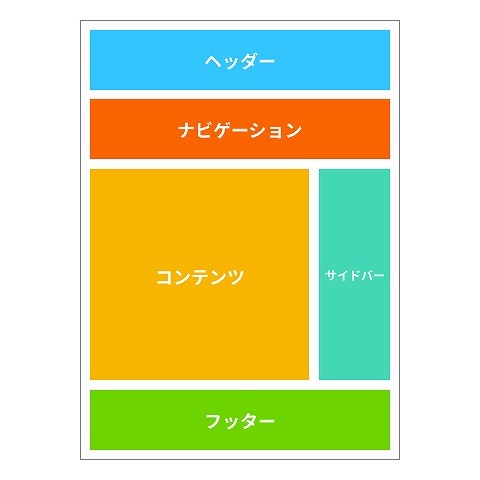
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか? この記事ではリキッドレイアウトのメリットと、実際にコーディングする. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを.
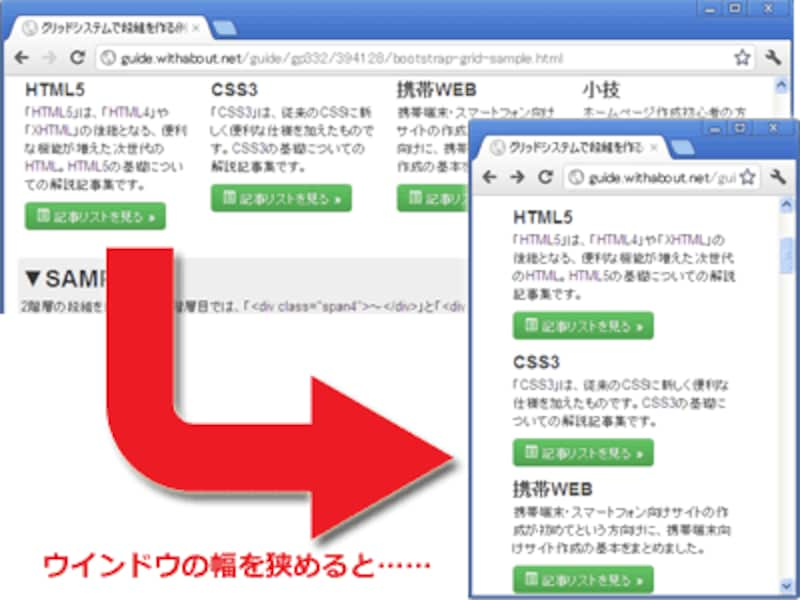
レスポンシブなwebデザイン 検索エンジンの ランキングを 向上させ、 より 一貫した デザインを 維持 できます。 最初から レスポンシブ デザイン ツール を 使用し、 様々な 画面 サイズに 対応する ページ レイアウト を 定義 します。. グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、 画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法 のことです。. 海外デザインブログCanva Design Schoolで公開された「Is your website layout doing more damage than you think?.
- Pinterest で 973 人のユーザーがフォローしている REN FONT さんのボード「ウェブデザイン」を見てみましょう。。「ウェブデザイン, デザイン, lp デザイン」のアイデアをもっと見てみましょう。. レイアウトで選ぶウェブデザイン・htmlテンプレート厳選40個総まとめ 18年版 Argon Design System Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。. Web ページが表示されるクライアントの表示域に適応するように Web ページをデザインします。レスポンシブデザインを使用すると、同じページを複数のデバイスで、縦、横の両方の向きで効果的に表示できます。.

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

デザイナーがよくみるwebデザインリンク集まとめ

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション

Webデザイン制作のご依頼について Web制作モノクス

Http Www Shachihata Co Jp Eponte パンフレット デザイン ウェブデザイン Lp デザイン

プラン 料金 Jimdoの制作代行 リニューアル

ホームページのレイアウト 参考になるサイトと種類を解説 比較ビズまとめ

ホームページのデザインはどう作る Webサイトのレイアウトパターン

Http Andtokyo Jp Tokyo Brand ウェブデザイン コーポレートサイト デザイン Lp デザイン

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

ホームページデザイン制作の参考に かっこいいホームページデザインを探すなら イイネ Webデザイン で検索 Webデザイン ウェブデザイン デザイン

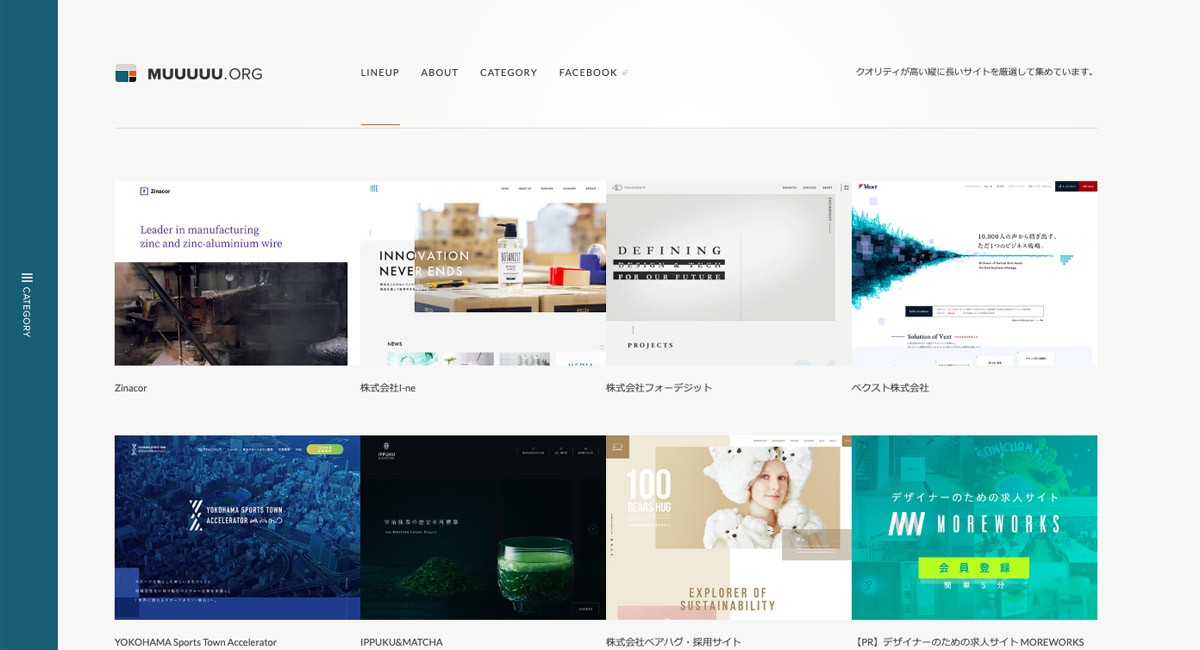
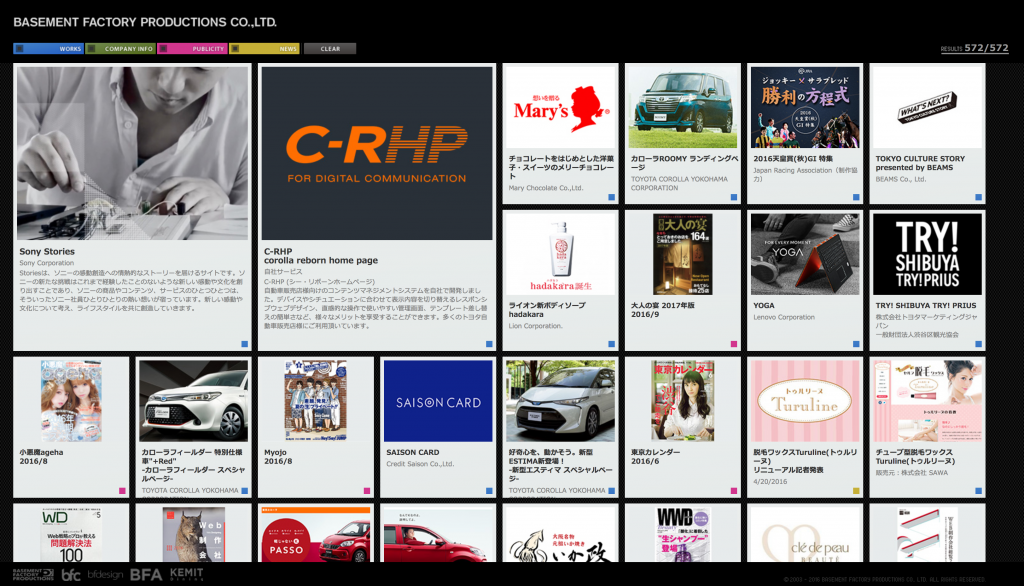
Webデザインの参考になるギャラリーサイト30選 保存版 株式会社lig

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

Webデザインの参考に ギャラリーサイトまとめ46選

最近のwebデザインで採用されているページレイアウトやuiの新常識がチェックできる素材のまとめ コリス

Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

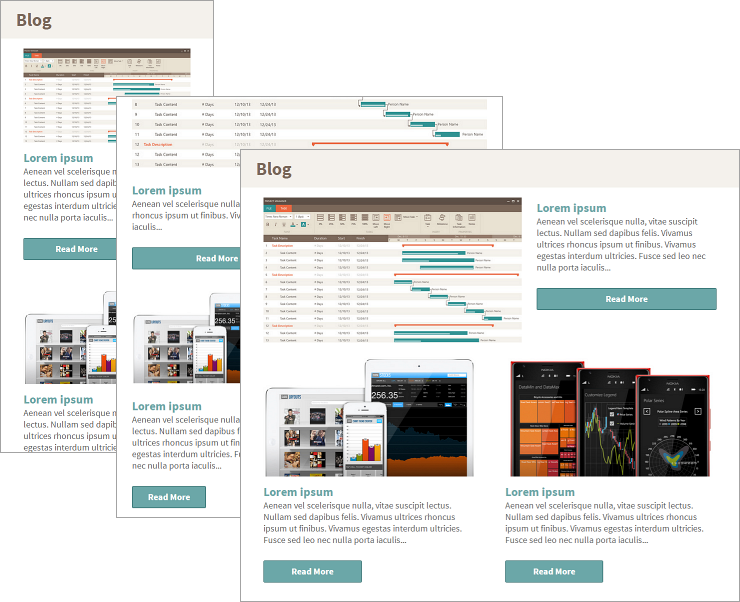
Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

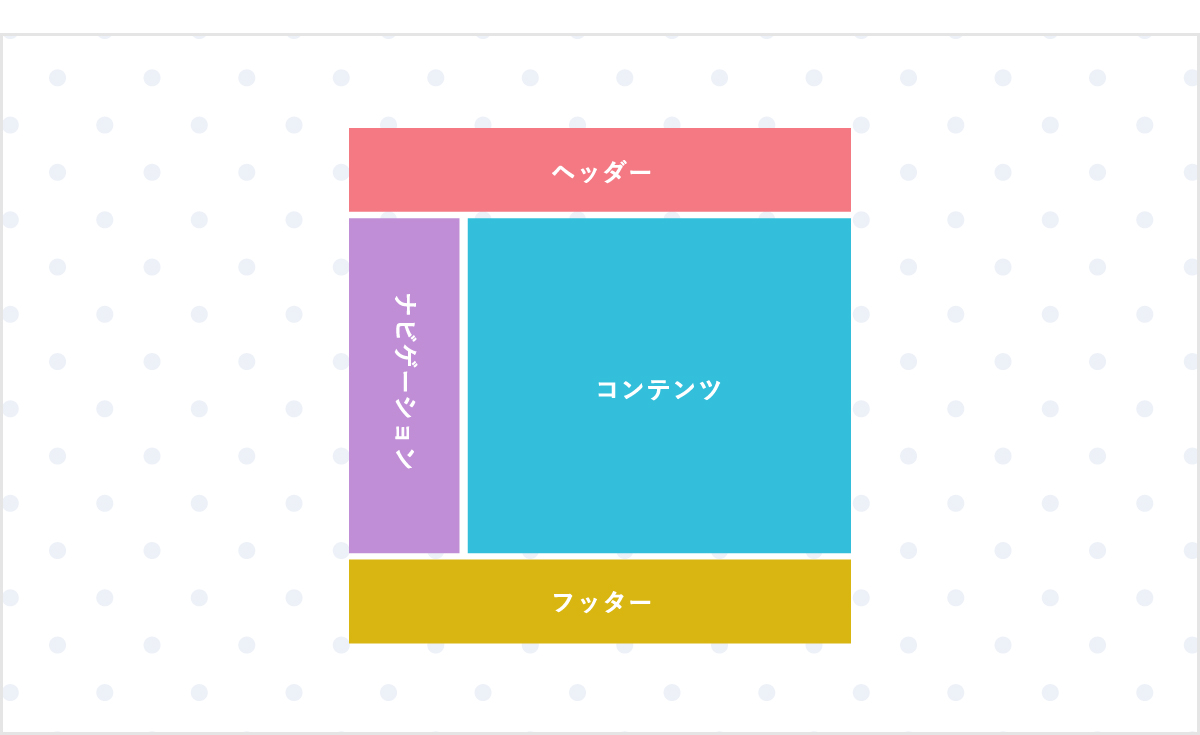
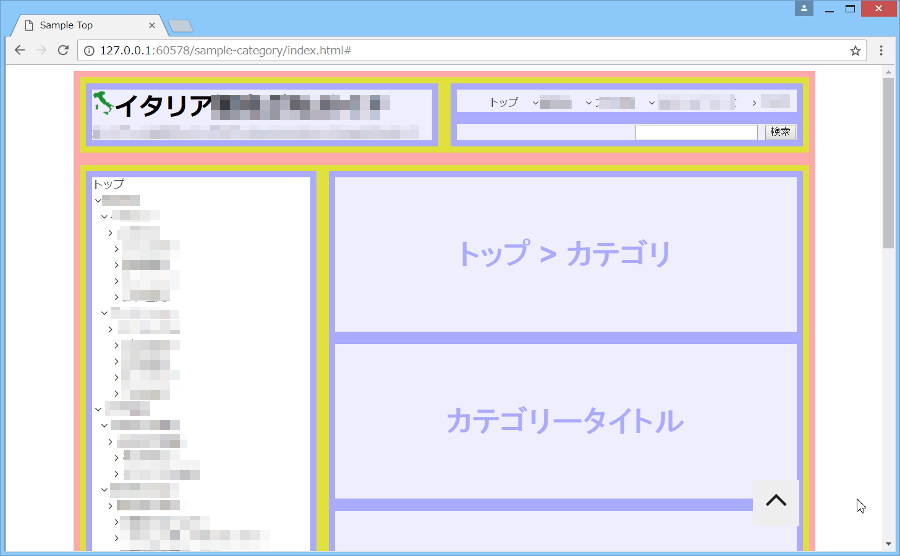
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

Webデザイン担当者必読 目的別webデザイン レイアウト8選

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

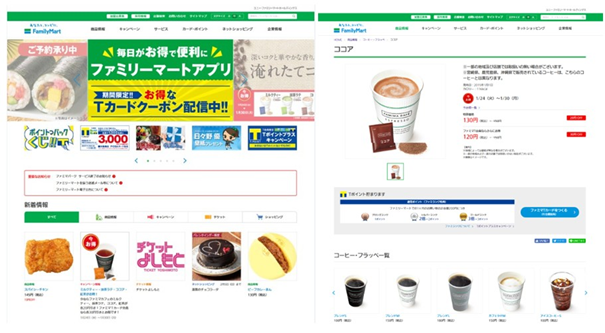
ファミリーマート公式ホームページを全面リニューアル スマートフォンでも見やすく 操作しやすいレイアウト デザイン に ニュースリリース ファミリーマート

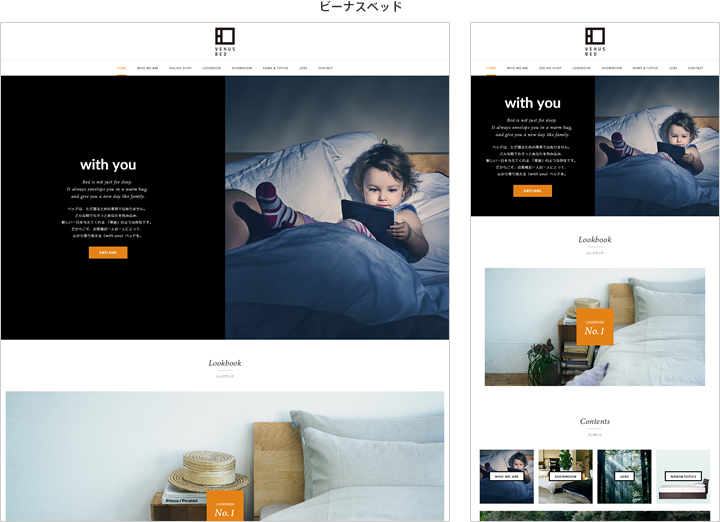
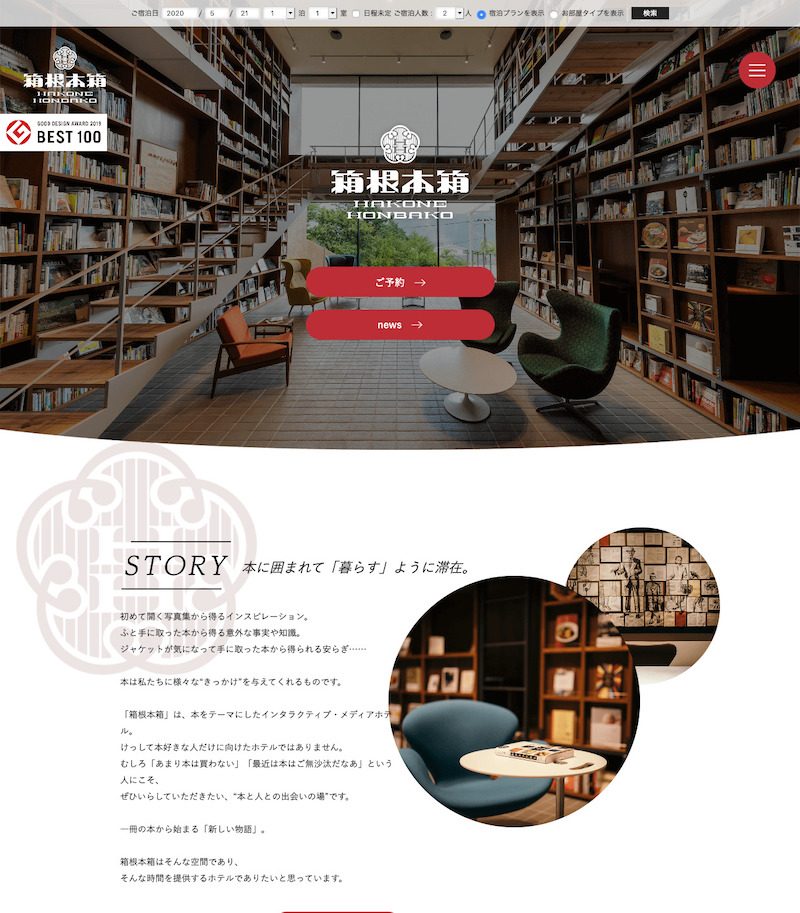
Japan Web Design Gallery 日本のwebデザインギャラリー シングルページレイアウト

デザイナーがよくみるwebデザインリンク集まとめ

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

デザインの9割は余白で決まる けっきょく よはく 余白を活かしたデザインレイアウトの本 発売 デザインってオモシロイ Mdn Design Interactive パンフレット デザイン Lp デザイン Webデザイン

デザイナーがよくみるwebデザインリンク集まとめ

目移りするほどイケてる 海外デザインギャラリーサイト23選 Ferret

人材派遣会社 参考になる おすすめホームページデザインとは 年まとめ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

設計プラットフォームのwebページレイアウトuiインターフェイス Uipsd無料ダウンロード Pikbest

Webデザインの参考になるギャラリーサイト30選 保存版 株式会社lig

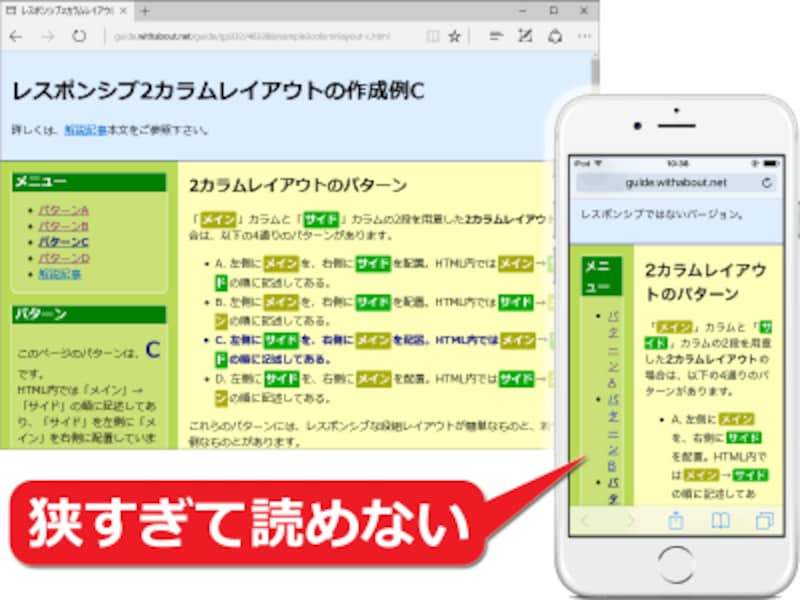
レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

Webデザイン担当者必読 目的別webデザイン レイアウト8選

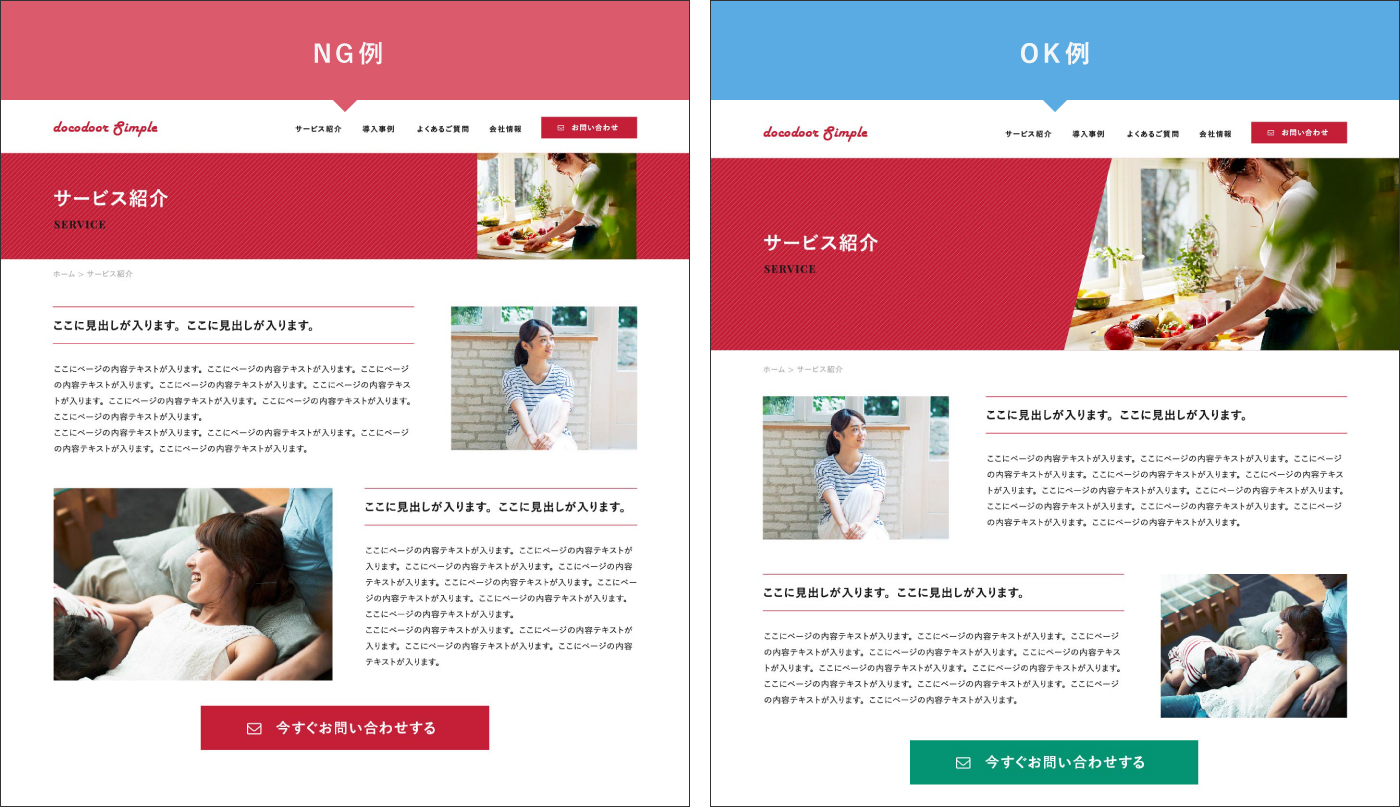
サイトの目的に応じて 適切なレイアウトを考える ドコドア

レスポンシブレイアウトを手軽に検証できる無料デザインツール8選まとめ Photoshopvip

化粧品バナー デザイン テンプレート ベクトル イラストパンフレット チラシ看板ディスプレイ広告レイアウトポスターカードweb ページ雑誌広告a4 サイズ アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初めての人でも大丈夫 ワイヤーフレームの作り方がわかるサイトとツール12選

改めて知っておきたい 一般的なwebサイトのレイアウト6種類を解説 Ferret

Q Tbn And9gct5ddkqme1vxdrn0v6zinopb0j8imynne5stw Usqp Cau

Webサイトのレイアウト設定 オンラインマニュアル So Net レンタルサーバーhs サービス一覧 オプションサービス So Net

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

ウェブサイトのデザインテンプレートweb ページレイアウトになりますベクトルます 15年のベクターアート素材や画像を多数ご用意 Istock

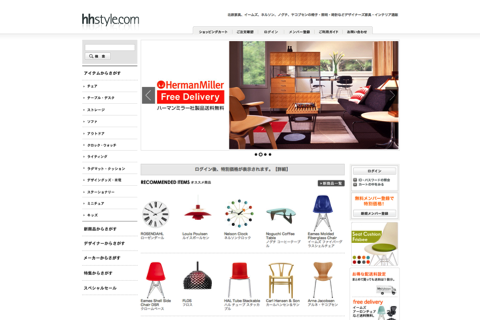
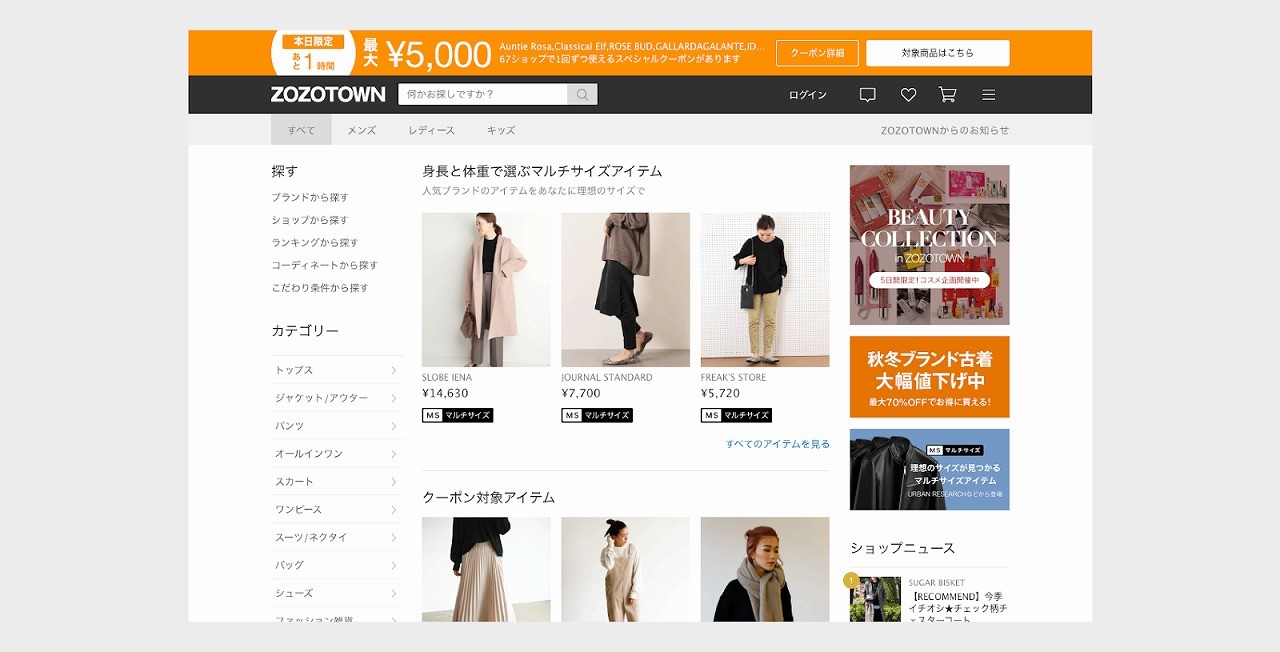
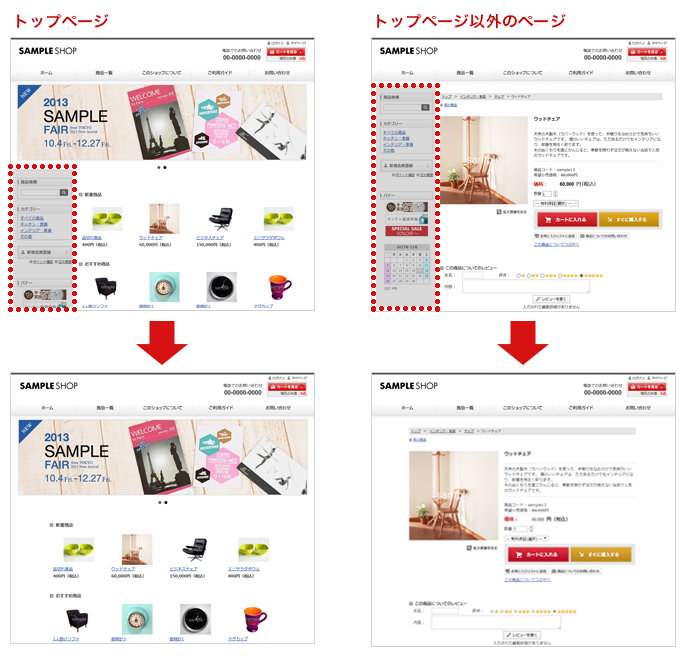
ダイナミックに商品を演出できる 1カラムレイアウト のショップデザインにしたい Makeshopサポート

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザインの参考に ギャラリーサイトまとめ46選

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday
3
Q Tbn And9gcqnz6ac2bxqhlorr L Pthibby8l0hzoex8wzltvd3fvdemloxm Usqp Cau

デザイナーがよくみるwebデザインリンク集まとめ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webページレイアウトのテーブルを避けるべき理由

書籍執筆しました 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Webクリエイターボックス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

サイトの目的に応じて 適切なレイアウトを考える ドコドア

レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

スマホサイトのデザイン時に参考になるwebサイトのまとめ6選 株式会社lig

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

見やすいホームページの作り方 Seoラボ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザイン基礎トレーニング 現場で使うテクニックをひとつずつ しっかり 株式会社エムディエヌコーポレーション

ポップ かわいい 丸い 青 Lp デザイン 医療デザイン 歯科クリニック

レスポンシブ Web ページ レイアウトの作成

Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

目を引く 画像を使ったレイアウトのポイントを紹介します ドコドア

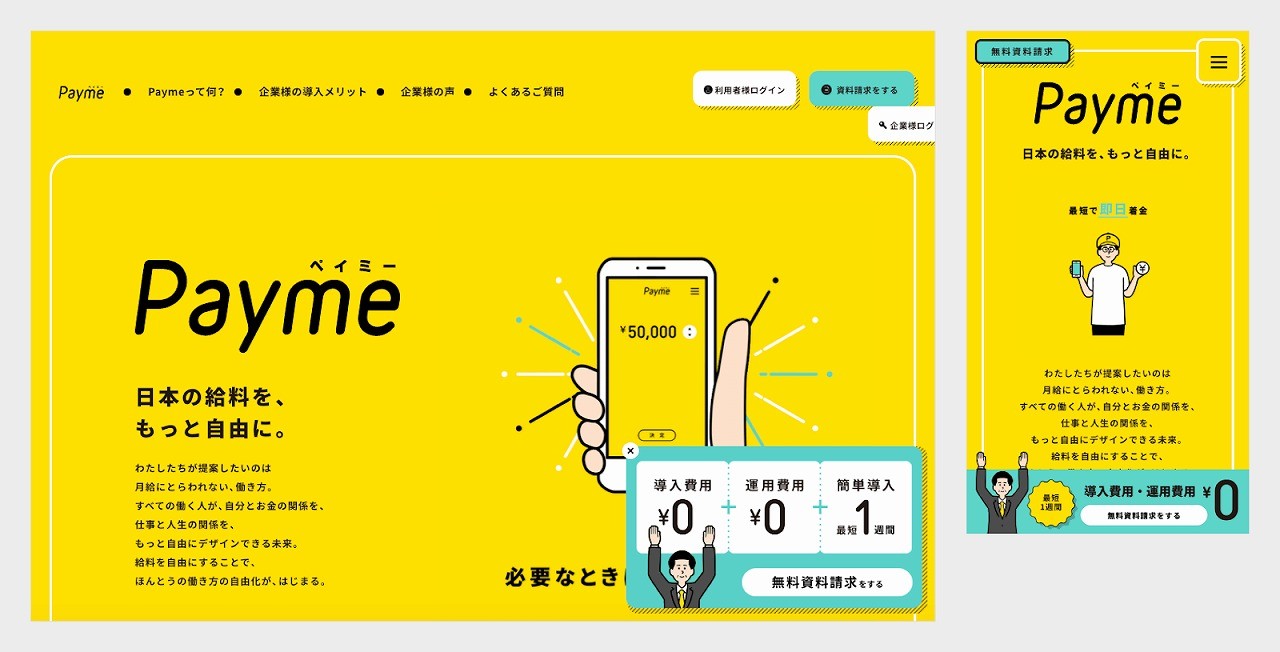
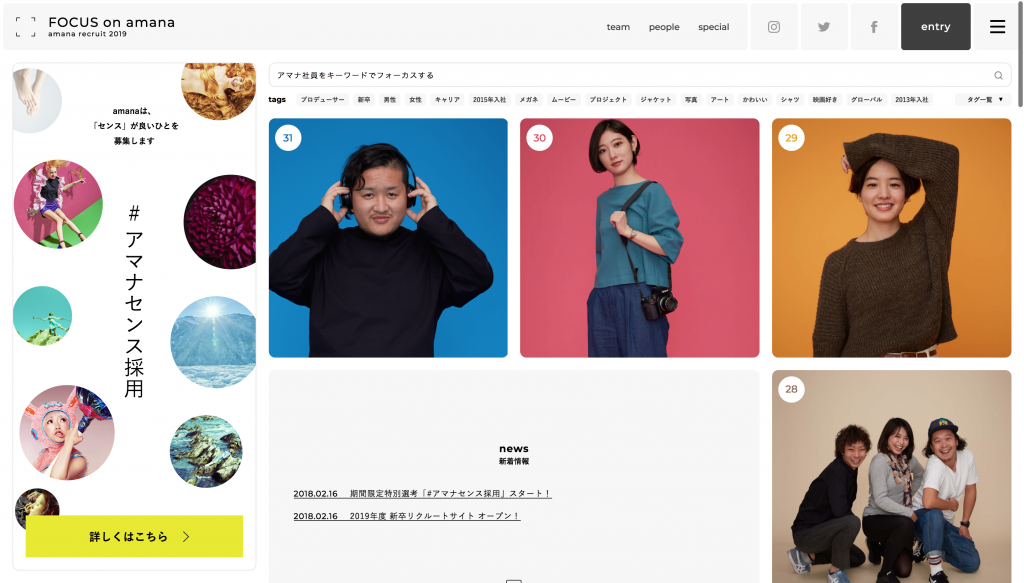
レイアウトがわりと詰まっていて 近年の流行りからあえてちょっとずらすようなデザインにしているように感じる 全体的に1ページあたりの情報が多いが バランス 手書き風イラストのロゴやフォント選び 構成など が絶妙でおしゃれに感じた ウェブデザイン Lp

レスポンシブwebデザイン対応 アールデザインのホームページ運用 作成サービス

サイトの目的に応じて 適切なレイアウトを考える ドコドア

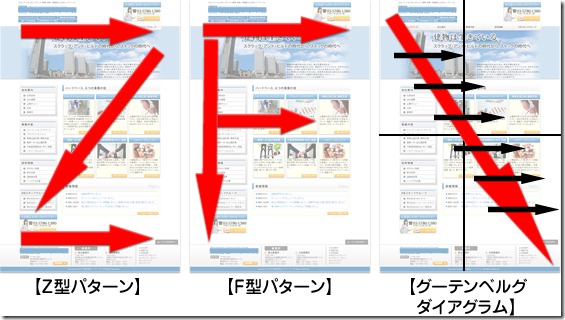
Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Homepage Tukuroyo デザインやらレイアウトやらを考える場合の参考にしてみる

サイトの目的に応じて 適切なレイアウトを考える ドコドア

見やすいホームページの作り方 Seoラボ

Ships Mag Webデザイン デザイン デザイン 参考
3

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

見やすいホームページの作り方 Seoラボ

デザイナーがよくみるwebデザインリンク集まとめ

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus
3



