スライドショー おしゃれ Js

Js 超軽量 設置も簡単 オプションも豊富なスライドショーのスクリプト Orbit コリス

コピペで使うcss スライドショー 23選 Sonicmoov Lab

コピペで使うcss スライドショー 23選 Sonicmoov Lab

オシャレなアニメーションで動作するスライドショー Elastic Circle Slideshow Phpspot開発日誌

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

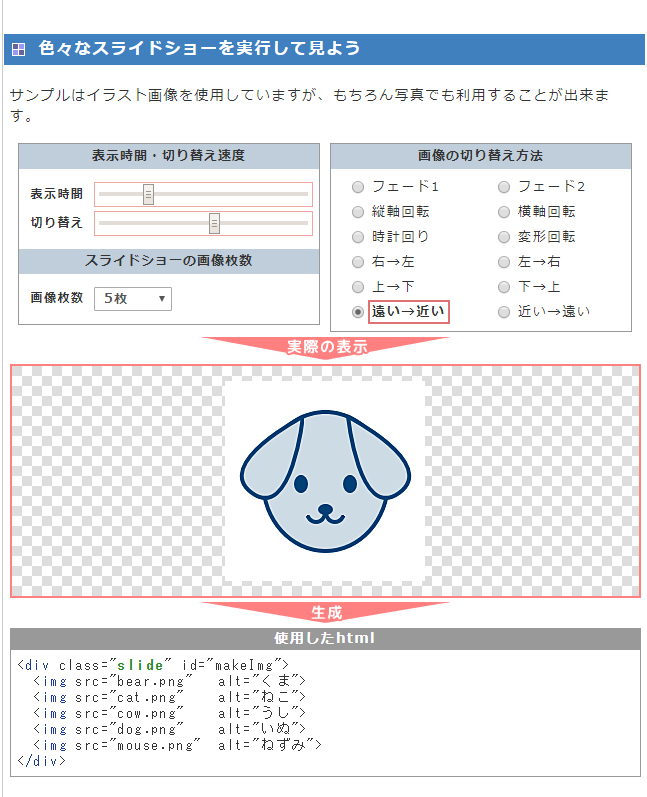
Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部
ストックフォトからスライドショーへ 撮りためた写真・動画から無料で簡単にスライドショーを作りたい。 そんな思いを持った方にこちらの記事をご覧いただいているかと思います。 cm映像などを手掛けた映像のプロである私がオススメするスライドショーの無料ソフト・サービスを厳選して3.
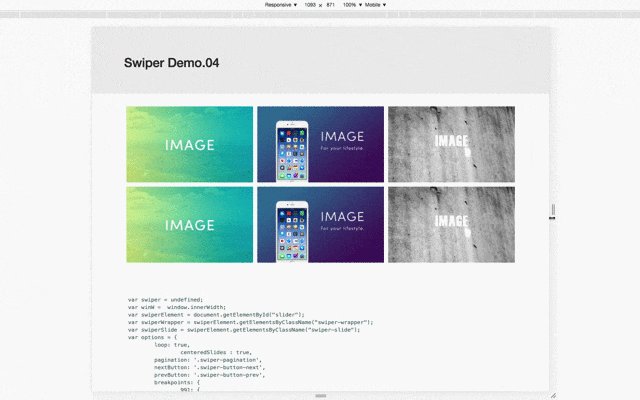
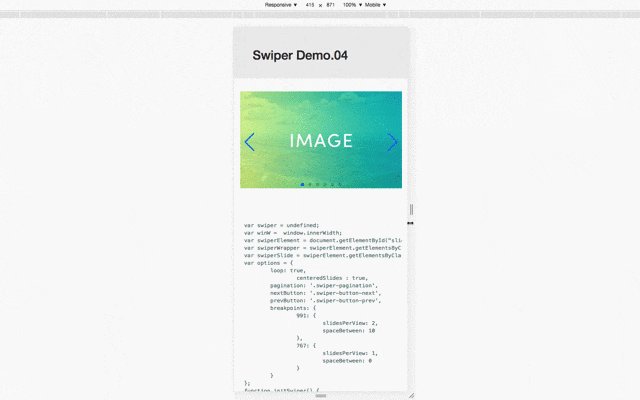
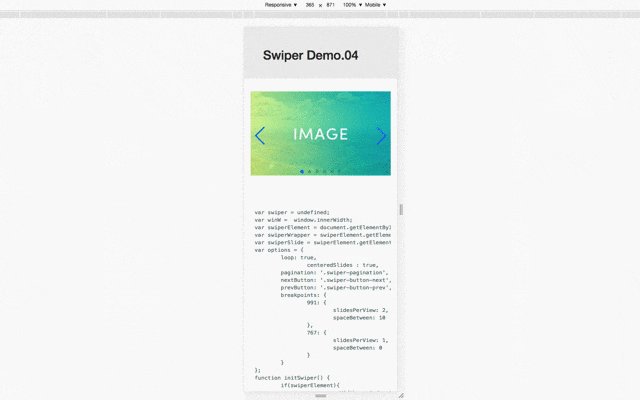
スライドショー おしゃれ js. ResponsiveSlides.jsは、レスポンシブで792KBの軽量かつシンプルなスライドショーのjQueryプラグインです。Internet Explorer 6,7,8,9 にも対応していて、サポートしているブラウザも幅広いので、定番として使えそうです。. スライドショーの長さを設定します。 15秒と30秒の2つから、素材の動画に合わせた長さを選択しましょう。 スライドショーに使う写真を選択しよう 使いたい写真をどんどん追加しよう. Swiper.js を利用したスライダーのサンプルをご紹介しましたが、Swiper.js は jQueryが不要 であるだけでなく、特に 3次元のトランジション動作を施したスライダーでも非常に簡単に実装 できることが、定番の Slick や bxSlider などと比べても優れていると感じました。.
昨日, コリスさんの記事で紹介されていた reveal.js に一目惚れしてしまったので使い方をまとめてみまし. オシャレなスライドショーを簡単に作れちゃう reveal.js の使い方を reveal.js を使って解説してみた. すごい。 「当たり前」の機能を全てカバーできてるから、すごい。 Swiper.jsの利用方法は簡単。 まず、ここ からSwiper.jsのパッケージをダウンロードして、ダウンロードした中の・・・うわぁ~なんかいっぱい入ってる。 その中の、「package」→「css」→「swiper.css」をデスクトップに、あともう.
スライドショーが欲しい。 画像をオシャレにスライドショーにしたい! jQueryで画像のスライドショーを表示するプラグインはたくさんあるのですが、その中でも自分が気に入ったものを紹介します! 商用、オープンソース共にフリーの. こんにちは、ma-ya's CREATEまーやずくりえいとです。 長く親しまれているWEBサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良いと思ってます。. スライドショーを表示する方法というのは、インターネット上に様々な「jQueryプラグイン」があったりもするのですが、 今回は 「bxslider」 というものを使った方法で、画像のフェードイン、フェードアウトでのシンプルな方法をご紹介.
今度の人事考課のプレゼン資料はこれとnode.js使ってiPhoneで操作するか オシャレなスライドショーを簡単に作れちゃう reveal.js の使い方を reveal.js を使って解説してみた. 自分のホームページに画像がどんどん移り変わるスライドショー機能を追加して賑やかにしたい! という方々のために今回、 超簡単にスライドショーを設置する方法 をご紹介します! ちなみに導入に成功すると↓このようなスライドショーが実装されます(GoogleChrome, IE11, IOS動作確認). Pinterest のようなピンボード風画像配置 jqFloat.js.
今日は大胆な動きのスライドショーが魅力のjQueryプラグインFullscreen Slit Sliderを紹介します。まずは実際にFullscreen Slit Sliderを使ったサンプルをご覧ください。実装. アニメーションのスライドショーもおしゃれに表示してみませんか? ぜひコピペで実装してみてください! トップに欲しい! 写真を使っておしゃれ感をプラス! See the Pen Slideshow Parallax with TweenMax by Bruno Carvalho on CodePen. 毎日19時投稿チャンネル登録を宜しくお願いします! https://bit.ly/2mI7nkN 今回は、SONY α7ⅢとSAMYANG 35mm F2.8の組み合わせで撮影した東京の写真を.
JSの勉強を兼ねて、JQueryを使わずにJSとCSSで背景画像のスライドショーを作成しました。 ※まだまだ勉強中なのでミス等あればコメントで教えていただければありがたいです。 結果 まずは結果を表示します。こんな感じに仕上がり. スライス効果スライドショー特集・メニュー 画像がスライスされたように、次の画像に切り替わるスライドショーです。 スライス効果のスライドショーの数が多くなったので、コーナーをこちらに作成しました。 コーナー作成日 :. Swiperとは スライダー(カルーセル)が作れるJavaScriptライブラリです。 しかもPCでもスマホでも使えて、レスポンシブ対応可能! jQueryにも依存せず、カスタマイズの自由度も高く、見た目も美しいスライダーがサクッとできちゃう。 でも、公式ドキュメントは英語のみ…。.
みなさんこんにちは!Kotonoです。 今回はJavaScriptで画像のスライドショーを作る方法について解説していきたいと思います。 この記事では スライドショーとは 簡単なスライドショーを作成する方法 といった初歩的な内容から 工夫したスライドショーを作成する方法. ダウンロードしたら、お手元のテンプレートのjsフォルダに移動しておいて下さい。 htmlの最後の方に読み込みタグ追加 ↓以下タグをコピペして下さい。 <!--スライドショースクリプト-->. ItemSlide.jsは、モバイルフレンドリーで全画面カルーセルに対応したjQueryスライダー プラグイン です。 不要なスライドをスワイプアウトして消すことができたり、マウスホイールによるスクローリングにも対応しています。.
レスポンシブ対応のPhotoSwipeをLightboxのように簡単設置できるjQueryに 15年7月25日 PC&スマホサイトのレスポンシブ対応、ギャラリー系ライブラリで人気の PhotoSwipe を簡単に導入できるようにjQuery版にカスタマイズしました 複数の画像が数. JavaScriptで簡単なスライドショーを作る方法を学んでいきます。 ドットインストール - 3分動画でマスターできるプログラミング学習サービス レッスン一覧. Slideshow with jQuery, CSS Transitions and Canvas - example with Flickr HTML5&CSS3をフルに活用したスライドショー 実装 ライブラリ「Slider.js」 スライドショー ライブラリは色々あり.
今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!. 世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ. Slider Gallery with jQuery.
スライドショーソフト2.Windows Movie Maker (無料) 次にWindows Movie Makerですが、こちらはWindowsの初期標準搭載として使用されており、本格的な物を作ることはできないのですが、ビデオの追加や写真の追加をドラッグ&ドロップで移動して簡単にスライドショーを作る事が可能になります。.

フリック対応のスライドショー Flickity の使い方

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

卒園記念のdvd制作担当になって苦労した話 Hal Bump Of Kiharu

Css3でケン バーンズエフェクトを使ったスライドショー実装 Subtle Slideshow Js Phpspot開発日誌

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Jqueryで人気のおすすめプラグイン15選 初心者でも分かる使い方も解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

T1ptop4puweelm

スライドがすごいサイトのまとめ バシャログ

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Jqueryでおしゃれなスライドショーを作る Fotoramaの紹介 Qiita

初心者向けfullpage Jsの使い方をまとめました Demodemo Webデザイン アプリ開発 フロトエンド開発のスキルデモ

かわいい おしゃれなスライドショーアプリ Slideplus 孫の誕生日にカンタン動画のプレゼント 窪田千紘フォトスタイリングwebマガジン Klastyling Powered By ライブドアブログ

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

フリック対応のスライドショー Flickity の使い方

2 3 複数の画像がふわっと切り替わるスライドショーを作る ホームページ作成 All About

Javascriptサンプル集 画像系 Saetl Net

Javascript 11 自動で画像が動くスライドショーを作る方法

10 件 背景画像 おすすめの画像 背景画像 コーディング 実装

レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin

セレクトボックスをオシャレにスタイリングしてくれるjs Cssライブラリ Select Js Bl6 Jp

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Jqueryでサムネイル付きスライドショーをシンプルに作成する方法 Blackflag

軽量のイメージギャラリー Spotlight Js Phpspot開発日誌

Q Tbn And9gcr0ezxtvvk2auzg0bhohs 2eawlzqvg9lekyq Usqp Cau

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

知っておくと効率的 コーポレートサイト制作が捗るjquery プラグインや使い方まとめ コムテブログ

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

入門 Jqueryの導入方法から使い方まで わかりやすく解説します Creive

Q Tbn And9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Q Tbn And9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Javascriptサンプル集 画像系 Saetl Net

Jquery 超カンタン ループするスライドショーの作り方 Web制作会社スタイル

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Jqueryでサムネイル付きスライドショーをシンプルに作成する方法 Blackflag

Q A Wordpressサイトのスライドショーが急に動かなくなりました 全ての画像が並んで表示されてしまいます シンプルでおしゃれなwordpressテーマ Minimal Wp

スライドショーで実装されているページネーションのデザインショーケース Nxworld

Q Tbn And9gcsf6toyxvmx6y3zr5uclk 2stp Bl8o50xflw Usqp Cau

簡単にできる Jqueryでスライドショーを設置する方法 Techacademyマガジン

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

3dオブジェクトを爆発させて散らばらせる派手なthree Jsを使ったデモ Phpspot開発日誌

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Q Tbn And9gcsnsgvokhaw4ivcxudyqvhbk01odhrfnau2ya Usqp Cau

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

Q Tbn And9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

現場で使えるjqueryプラグイン22選 サービス プロエンジニア

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Javascript入門 即実践できる スライドショーの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

最近のwebサイトで見かけるhtml Cssスニペット Jsライブラリ33個まとめ Wordpressのための便利帳

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

Q Tbn And9gcsfriszo8vqqviie5zwioixvuqj394xxnnncq Usqp Cau

Js 普通のかっこいいスライドから 予想の斜め上いく3dのアニメーションにも対応したコンテンツスライダー Adaptor コリス

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

フリック対応のスライドショー Flickity の使い方

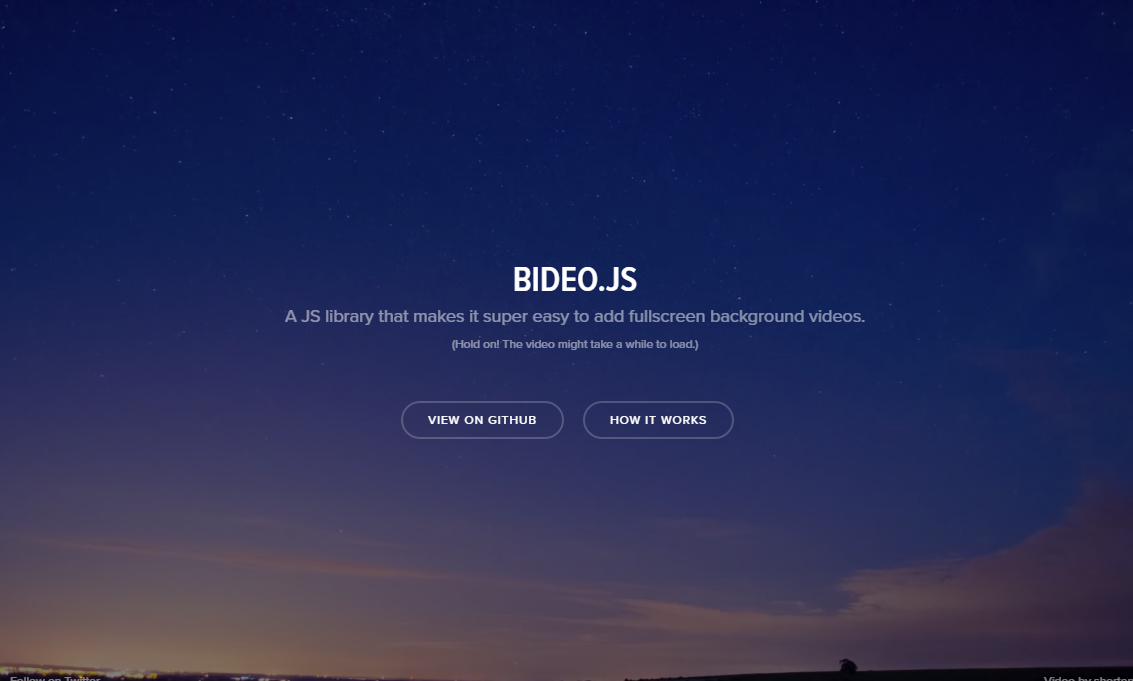
動画を背景にフルスクリーンで表示できるjsライブラリ Bideo Js Wordpressのための便利帳

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig
Web Oi9du9bc8tgu2a Com Js Swiper Sample

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

Slick Js の使い方応用編 Takblog

スライドショーの切替えエフェクトが豊富なjqueryプラグイン Vegas2 株式会社dct

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Ajax Javascriptなスライドショーを比較 Webpark

Css3で背景をフルスクリーン表示しスライドショーになる Css3 Fullscreen Slideshow の組み込み

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Q Tbn And9gcsbeiz57nqminiaehl03lohx2i8qegtcg Opw Usqp Cau

Web全般 コラム Semラボラトリー

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

レスポンシブ対応のスライダー Slick が使いやすくておすすめ 株式会社チップディップ

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Q Tbn And9gcqbdlzd2uxsbbqrslfdxhiay Ytigmxm2dneg Usqp Cau

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

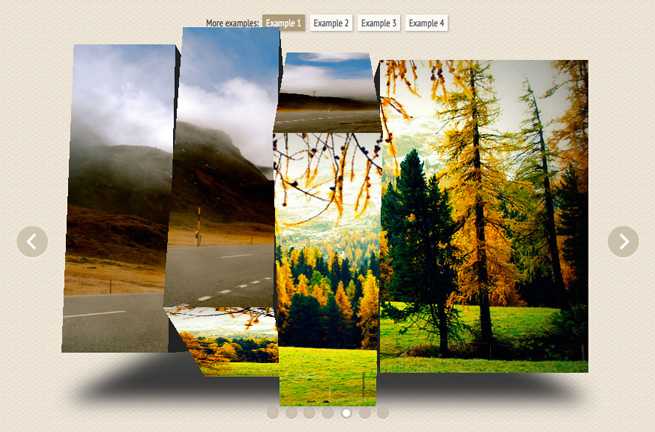
複数画像を傾けた感じの画像スライドショー のご紹介 Webデザイン参考記事まとめアプデ

レスポンシブ対応のカルーセル Owl Carousel を使ってみる Vdeep

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

コピペで簡単 超シンプルスライドショー Html Css Jquery Ma Ya S Create Web Design



