Html Img Src Local File Path

Site Organization Ppt Download

Dreamweaver User Guide

Links And Images Tutorial Html Css Is Hard

How To Create A Image Src In Html Youtube

Local File In Html Widget Elements Tumult Forums

Can T Load Image With Spring Boot Thymeleaf Stack Overflow
<IMG SRC="file:///D:/img/smiley.gif"> Oh, by the way, I guess there is not a 'localhost' for I am not using one, the html file is on same disk, but it's not -yet- on a server(He, have no idea how to do it!.

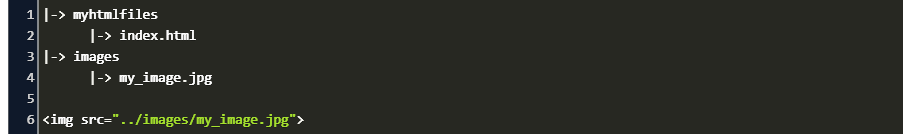
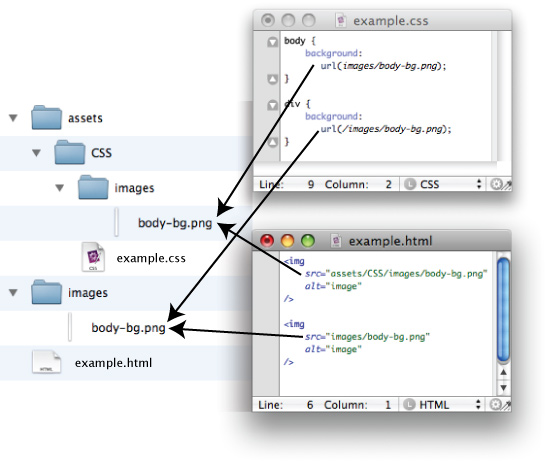
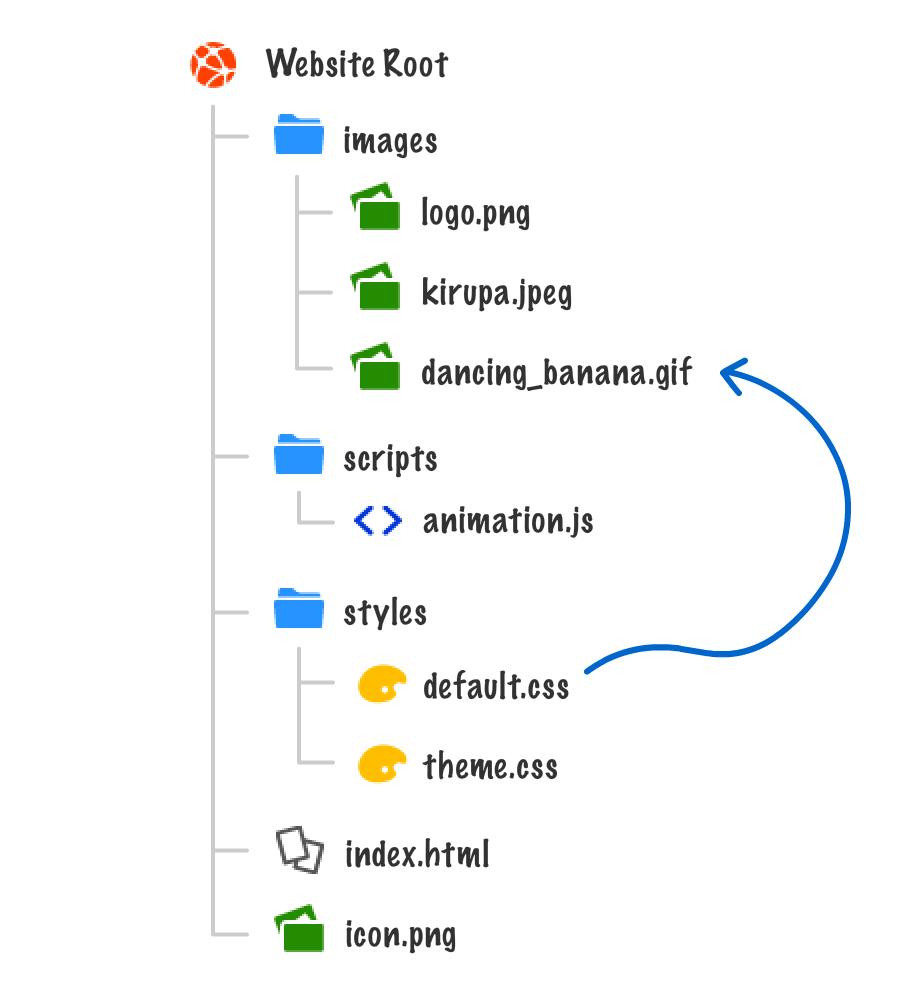
Html img src local file path. To walk down the file structure from index.html to our image, the file path we'd need is images/your-image-filename. The only way I can describe this is:. In the src attribute, we’re telling the HTML page that there’s a folder called “img” and inside of that folder is a file called “cupcake.jpg” that we’d like to display.
Learn about the Node.js encrypt-decrypt-it module and its usage;. To move up a directory level, just precede the path with a double-dot and a slash, as in (/). To insert a file in a web page its source must be known.
Using img tag and code it correctly in local HTML file. The simplest example of relative path is just a file name, like index.html. "/tmp/data/overview.html") which itself includes tags pointing to image files in same or child folder.
That is, a file path that points to the location of the image RELATIVE to the document requesting it. Get code examples like. It won't work if you relocate your image or HTML files into different folders or change your folder structure.
You need to use a relative file path. But that's irrelevant anyway, because browsers do not allow websites to reference files from the user's local file system. The HTML file path would be:.
But how to load it to app?. Use that path instead of the UNC path. It works on your local pc and on your web site (assuming you have the same folder structure in both places).
In other words, we’re referring to the image file in relation to the current location of the HTML file. Slightly off topic but if this tip does not work and the images are still not showing up, it can be that they are not saved right in photoshop and are ‘Index format’. The browser won't be able to find the image file.
Now if we run our code and open it on our browser, we will able to see the image on the web page. Ok, Joe, I can do that, but as soon as I put the image into a different folder, I start having troubles. <img src = "demo-image.jpg" title = "Title of image" alt = "alt text here">.
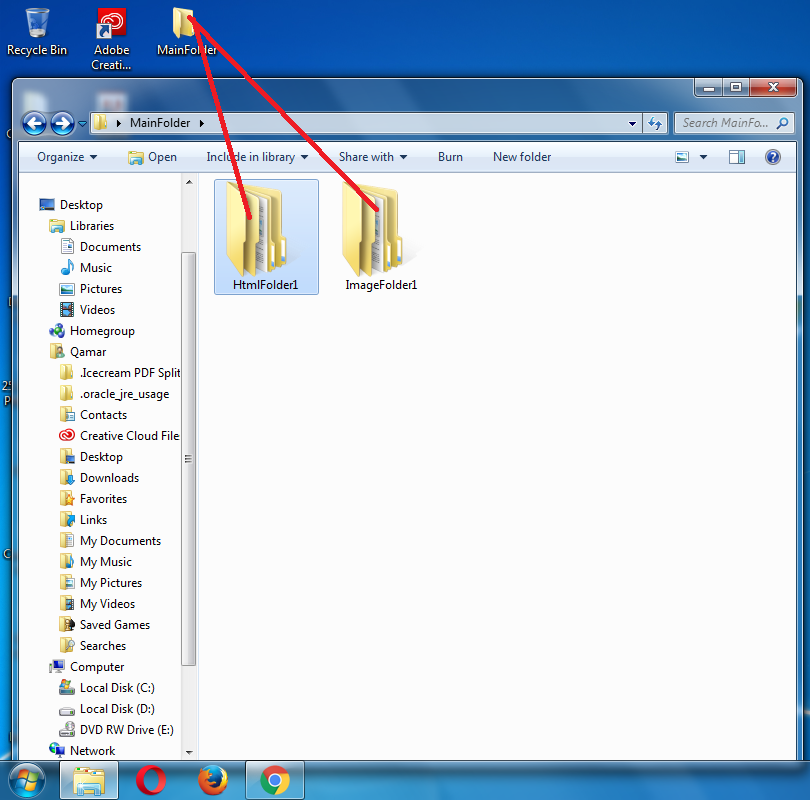
The image is inside the images directory, which is in the same directory as index.html. If you are coding here in codecademy, then you need a photo-sharing website. It's highly unlikely that the user will have a file with the same path and filename as the file on your server.
Example <img src="/images/picture.jpg" alt="Mountain">. To insert image in an HTML page, use the <img> tags. This is because it is the path of the image relative to the index.html ’s folder.
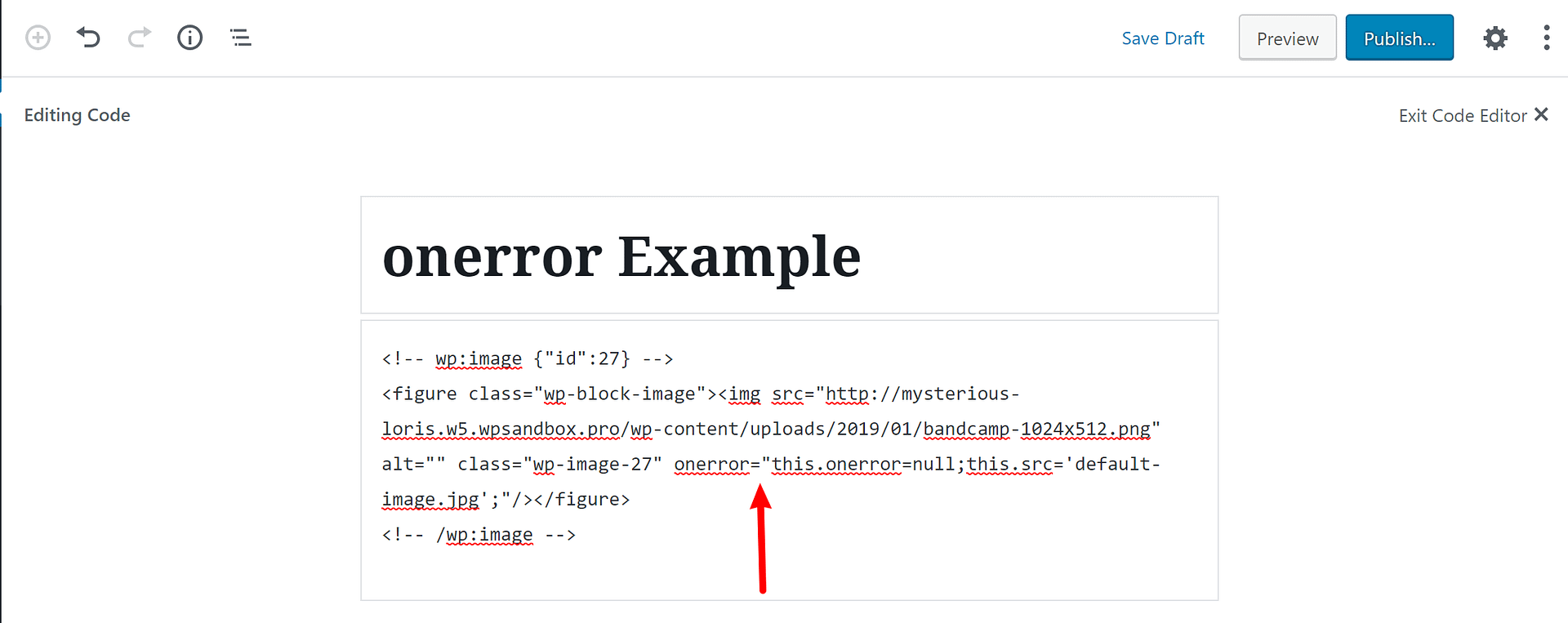
Used by the now-defunct Netscape browser to suppress the display of image prior to image download completion. Image Code in block of Mobirise:. =D).- Thanks to everyone – Robergto Nov 11 '15 at 17:50.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. That image tag path would look like this:. Because the index.html file and the images folder are in the same folder, we can simply have a url of images to link to the images folder.
So one should be careful with relative paths. Just keep in mind that you should use the <img> tag inside <body>…</body> tag. This video talks about file paths and how they work in your html files.
This is for security reasons, to prevent a malicious. If your current directory is /about/ then index.html would be one, but if you switch it to /contacts/ then it will be another. Before you decide to use an inage hosting services, save yourself some time and take a look at your local files and make sure you are linking the correct images to your website.
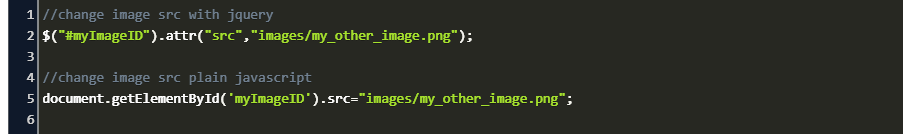
I'm having the same issue with my logo, it shows on the homepage, any additional pages it doesnt show. Hi all, i have one source javascript code for image:. If you save the file and load the application, you will see that, the image is not displayed but broken icon is displayed for the button with alt text.
Hello, Say I want to display a local HTML file (e.g. For example, our image is called firefox-icon.png, so the file path is images/firefox-icon.png. So to fix this, we need to include the image.
The above example uses what’s called a relative file path. The img src stands for image source, which is used to specify the source of an image in the HTML <img> tag. So one should be careful with relative paths.
Is there any specific way to find out the file directory on mac?. For example, this is how the image path is set along with title and alt attributes in img tag:. This tells the browser to request a path that starts one level above the location of the HTML page.
This is because we have already mentioned the static path using the express.static() function. The image file path would be:. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
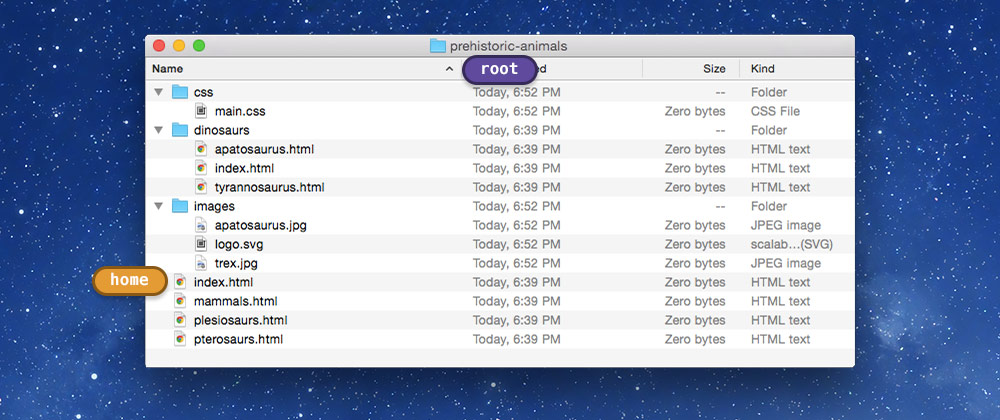
An HTML file path is used to describe the location of a file in a website folder. In the following example, the file path points to a file in the images folder located at the root of the current web:. <p> <span>src="check_mark.png"</span> <img src="check_mark.png" /> <span>I'm purple because I'm referenced from this current directory</span> </p> <p> <span>src="/check_mark.png"</span> <img src="/check_mark.png" /> <span>I'm green because I'm referenced from the ROOT directory</span> </p> <p> <span>src="subfolder/check_mark.
Would I need to urls instead of file. Using img tag and code it correctly in local HTML file. Hi, One of our C# application requires reading from a HTML file and copying contents to another control on UI.
I stored the images on src/assets/static/images as on template. Indicates the intrinsic width of the image, in CSS pixels. The second checkmark is orange, the third checkmark is purple, the forth checkmark is yellow.
I want to change code of Mobirise with this javascript code. Using this file path gives me the image on the home page, however when I click through to the article page, the image doesnt load. I am probably the laziest coder by usually putting all the images in the same folder as the html files, I now use a graphics folder.
This may be an image in the same directory, an image. With HTML, add the image source as the path of your system drive. That is an absolute file path.
There are plenty of image hosting sites you can use, like Imgur. The tag will support that. Now in the index.html.en file you'll want to put the following markup.
Imagine you’re standing on some nondescript street corner in a city you don’t know and I’m telling you how to get to your car. Open from Google Drive. URL of the image.
Src - Specifies the path to the image alt - Specifies an alternate text for the image, if the image for some reason cannot be displayed Note:. It is an empty tag, containing only attributes since the closing tag is not required. If it is in html file (such as exaple.html) then save the file and image at the same folder example in desktop… then remove the path and mention file name… grantrogers22 January 4, 19, 5:31pm.
That means we are able to display our local image using the Node Express.js. The src attribute instructs the browser where on the server it should look for the image that’s to be presented to the user. The entire path to the image must be readable by the Web server.
If you are using Apache running as the www-data user, then your directories should probably be set to 0755 (drwxr-xr-x), and the files, 0644 (-rw-r--r--). Because we want to access the image inside the folder, we use the URL images/llama.jpg. The src is to add the image URL.
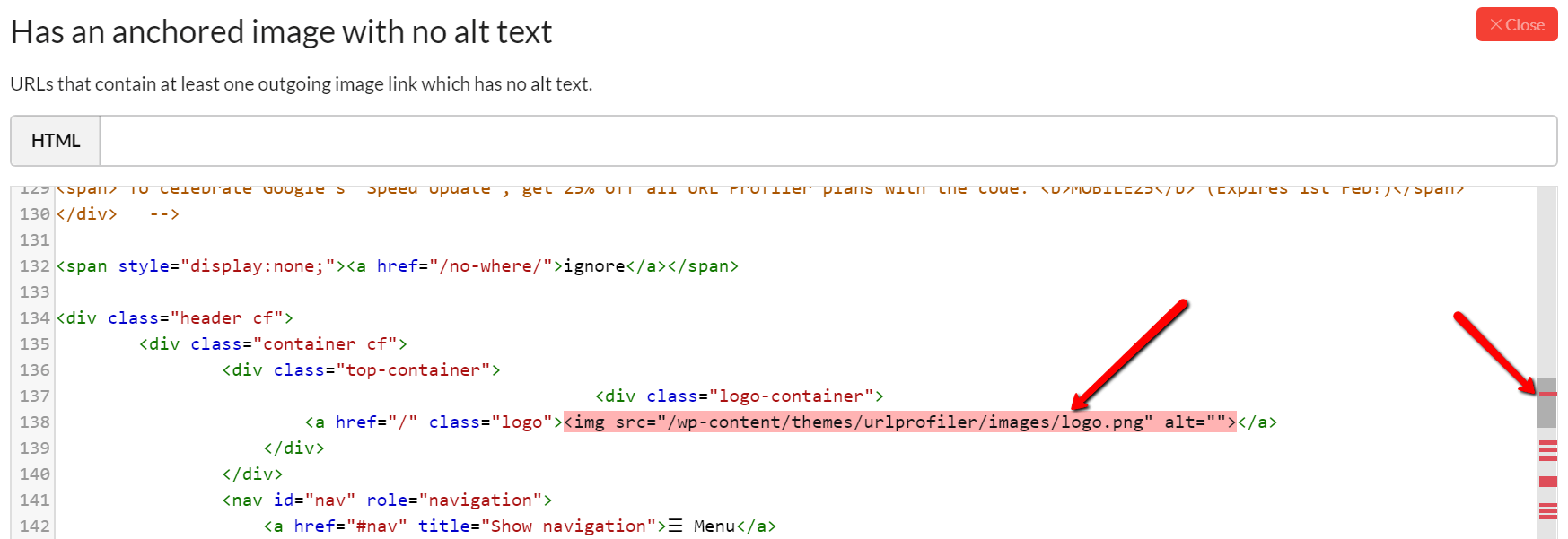
File paths are used to link external resources such as images, videos, style sheets, JavaScript, displaying other web pages etc. However in windows land the path to my images would be something like \\theOtherServerMapping\wwwRoot\inetpub\images How would I write the path to such an image directory in my html tags?. The alt is the alternate text attribute, which is text that is visible when the image fails to load.
We can link any external resource to add in our HTML file with the help of file paths such as images, file, CSS file, JS file, video, etc. I know in html the values for img src use unix style path separators with root ( "/" being your parent web directory. I am trying to upload image from my file on desktop on mac on html page but it does not display image when i run the page?.
It's very common to place images in a folder other than where your html doc resides. How to address img src from a local file on mac?. One very big disadvantage of that method is any computer accessing the page would have to have the drive mapped to the same letter.
On windows it shows the path on the top of the page but not on the mac. For example, the syntax (<img src=” ” alt=” “>) is used to insert an image file, where the path of the file is mentioned in the source (src). We need to tell the HTML where the image is.
Also, always specify the width and height of an image. Specifies a client-side image map to be used with the image. If you have saved a file to Google Drive, you can open it here:.
Stack Exchange network consists of 176 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. For that, add the src attribute as a link to the path of system drive where the image is stored. Since there is no images on www folder.
This means if you were coding a website directly on your computer using an HTML file, it is only then when you can link to images on your computer. The src attribute is used to add the image source i.e. And even if they did, it's not going to be the same file.
Specifies the URL of an image to be displayed. All the text is getting copyied correctly with same format however the images are not, that is because HTML source file, refers images as "Test_File/img.gif" etc that is it contains relative path of image rather than absolute path.Hence using C# , I want to read contents from my HTML. Easy to type in the path.
Just in case someone might find it useful:. Absolute path example Relative example.
Q Tbn And9gcqumy Puxv7oxrbjtivnvphetdphbjjxeq8unw T2szavtm03ua Usqp Cau

Img Src Url Does Not Work With The Images Located On My Computer But Works With The Ones Available Online Is There A Place Where I Can Host Upload My Own Images And Use

How To Add A Background Image Located In The Computer In A Html Page Using Css Quora

Django File And Image Uploads Tutorial Learndjango Com

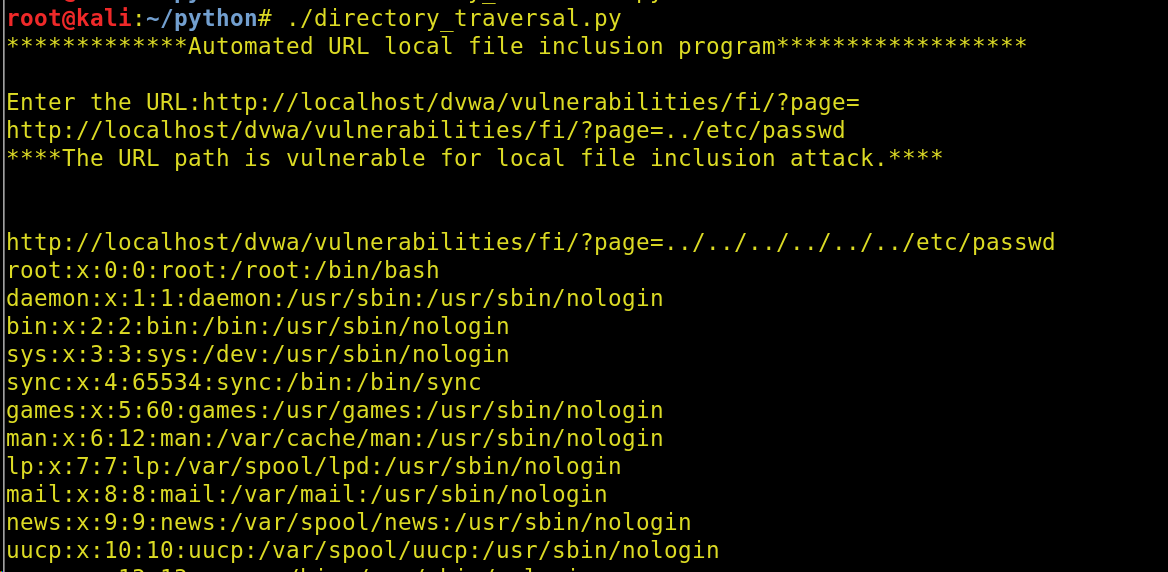
Local File Inclusion Automation Using Python By Pravinrp Medium

How To Select Image From Folder In Html Code Example

Fb Gadgets Image Src In Css Without Software

Getting Images Into Markdown Documents And Weblog Posts With Markdown Monster By Rick Strahl Markdown Monster Blog Medium

Local Path To Javascript File Are Not Working Under Loaded To Webbrowser Control Local Html Page Stack Overflow

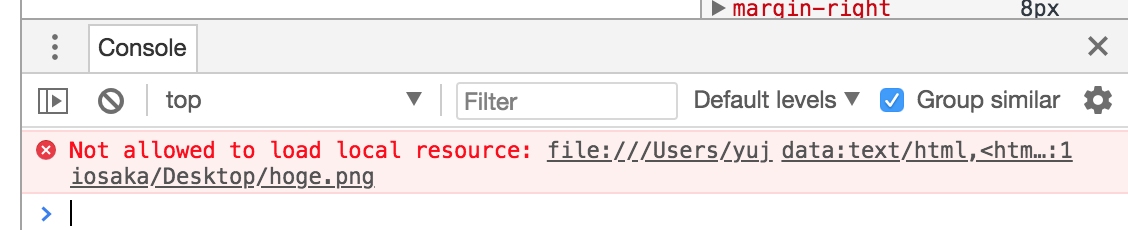
Cannot Open Local File Chrome Not Allowed To Load Local Resource Stack Overflow

Insert Image From A Folder Html Code Example

Q Tbn And9gctvphovcsmycazyauezjtsmawp Cq0pgaz4g Usqp Cau

Image Link In Html Different Html In Image Link With Code Syntax

Ie Misreading Utf 8 In Img Src Url Generated With Xslt Stack Overflow

How To Fix A Broken Image Treehouse Blog

Qgis2web Photos Popup Blog Open Gis Lab

Assets Images Not Rendering Issue How To Render Local Asset Images Inside Html Img Src In Flutter Issue 18 Afur Flutter Html To Pdf Github

Responsive Images Learn Web Development Mdn

Img Not Working With Relative Path In Src Stack Overflow

Image Linking Grav Documentation

4 Ways To Handle Missing Images On A Website Beginner Friendly

Html Image Javatpoint

Image Is Not Showing In Browser Stack Overflow

Images Are Not Shown Issue 27 Rdvojmoc Dinktopdf Github

Get The Original Image From A Data Url Css Tricks

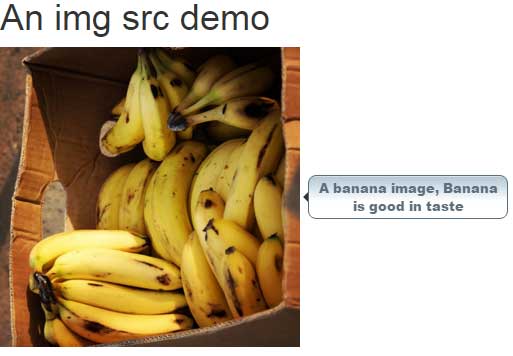
Html Img Src Image Source With Path Options 5 Examples

Try To Send Email Using Ms Flow With Images Embedd Power Platform Community

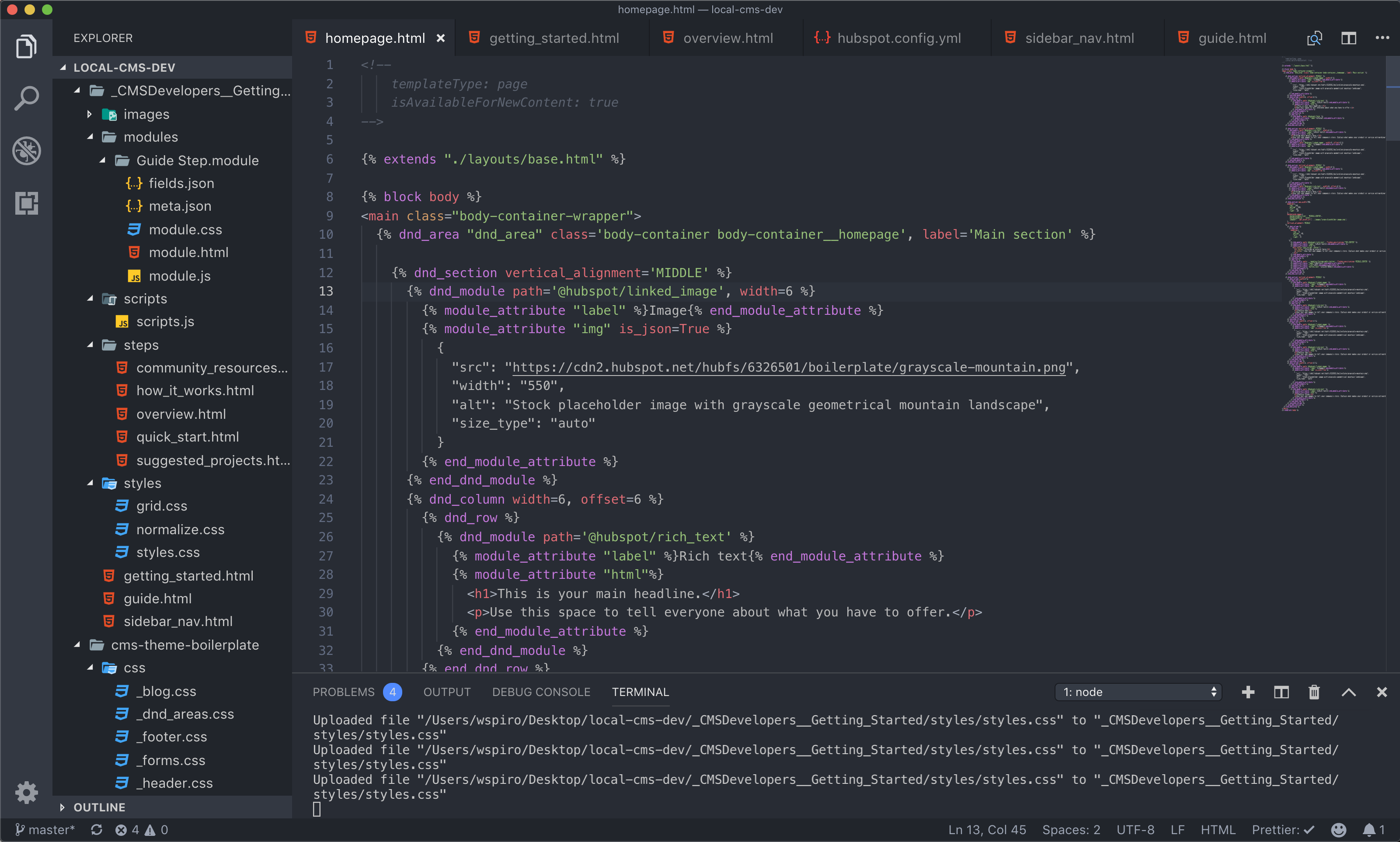
Getting Started With Modules

How To Fix A Broken Image Treehouse Blog

Site Organization Web Design

Html Img Src Image Source With Path Options 5 Examples

Relative Paths Ppt Download

How To Properly Reference Local Resources In Html Stack Overflow

13 How To Display Local Images In Html Bizanosa

How To Set A Background Image In Html Wikihow

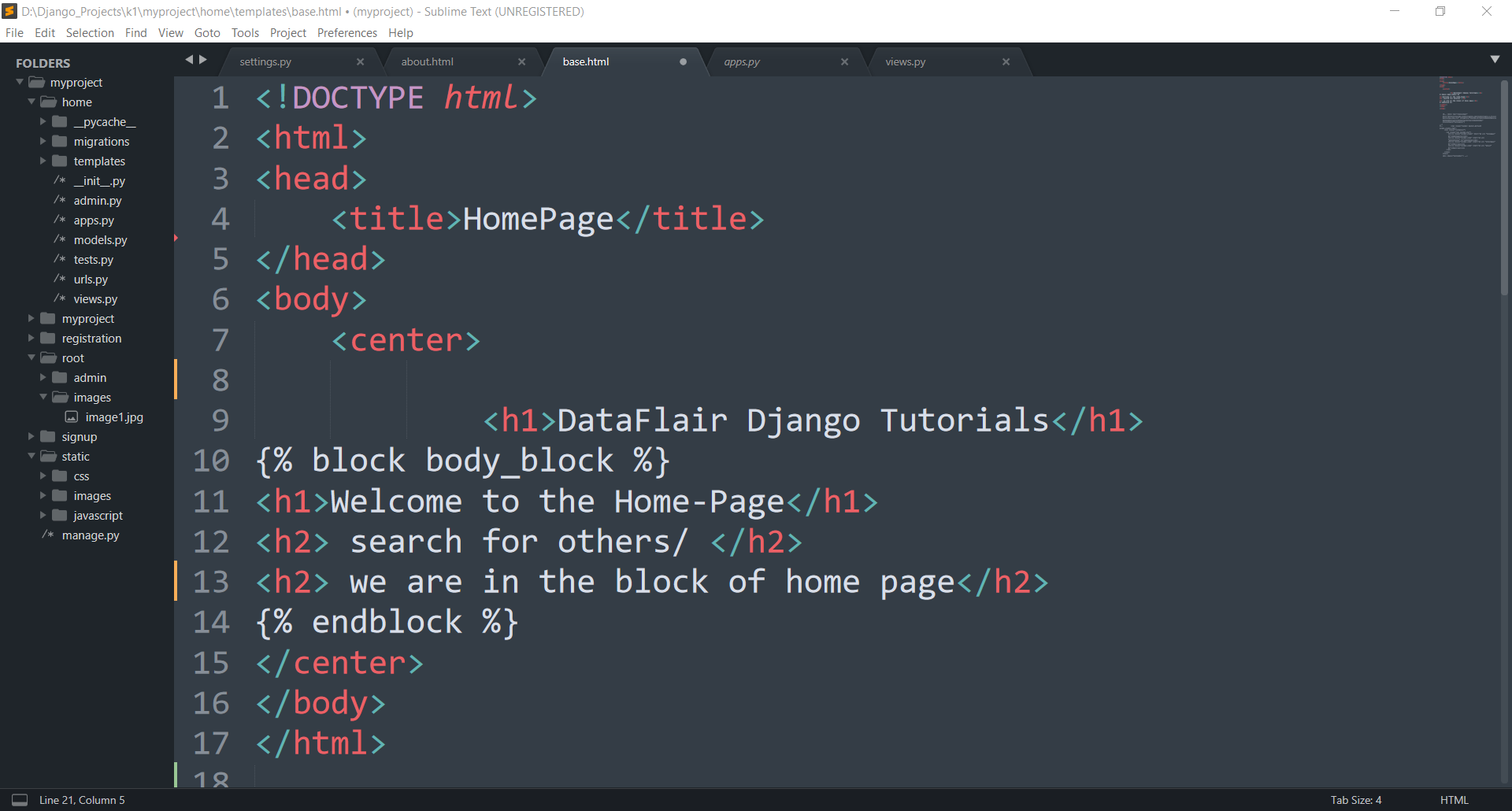
Django Static Files Handling Made Simple Even Your Kids Can Do It Dataflair

Handling File Uploads With Flask Miguelgrinberg Com

Local Html File In Browser Showing File Not Found Error Stack Overflow

Links And Images Tutorial Html Css Is Hard

Django Image Files Uploading Example

Links And Images Tutorial Html Css Is Hard

Jquery Change Image Src Code Example

Nativescript Angular Local File System Images Not Showing Stack Overflow

Quick Reminder About File Paths Css Tricks

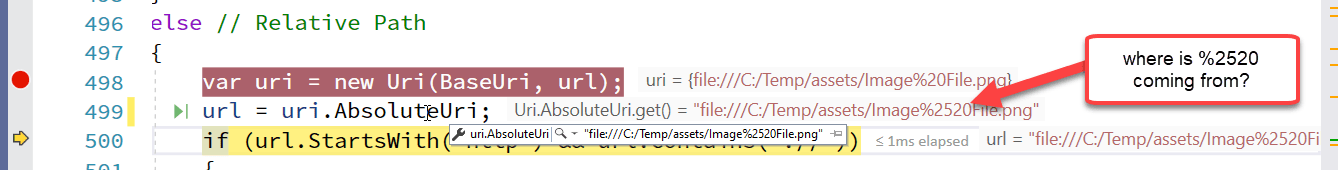
Uri Absoluteuri And Urlencoding Of Local File Urls Rick Strahl S Web Log

What Is The Difference Between A Relative And Absolute Path

Vue List Display Background Local Image Not Allowed To Load Local Resource File D Image 1 Png Programmer Sought

How To Set A Background Image In Html Wikihow

Img Src Img Png Not Showing Local File React Stack Overflow
Q Tbn And9gct12vlwnhtydckrwk10jvxjibmdsfgop2t9tv8tdcmgxrlj68 Usqp Cau

3 Html Css And Javascript Display Images On A Web Page Youtube

Links And Images Tutorial Html Css Is Hard
Image Linking Grav Documentation

Http Server Can T Show Image Raspberry Pi Forums

Links And Images Tutorial Html Css Is Hard

Q Tbn And9gctx07nnpoqf3gchmfhucmnp9bicftlazelulq Usqp Cau

File Paths On The Web

Programmatically Uploading Images Videos And Other Files Cloudinary

Has An Anchored Image With No Alt Text Sitebulb

How To Fix Broken Images And Links On Your Website

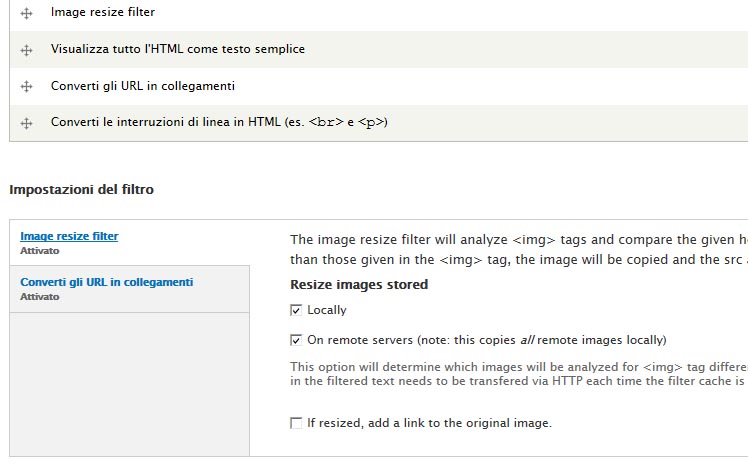
Image Resize Filter May Create Broken Paths If Height Width Attributes Are Not Available Drupal Org

How To Upload File In Django Learn With Easy Steps In Just 10 Mins Dataflair

How To Set A Background Image In Html Wikihow

Images In Html Learn Web Development Mdn

Using Paths Folders Web Dev Topics Learn The Web

How To Fix A Broken Image Treehouse Blog
Q Tbn And9gctyc3f0uj9ksb8tnmof Abo Ecaun2 Tr69mbusdj1rj0vgg7qs Usqp Cau

Images In Html Learn Web Development Mdn

D Yzlr6ceucbgm

Image Is Not Displaying Issue 1292 Sergiobenitez Rocket Github

Map Tips Showing Only Path Instead Of Pictures In Qgis Geographic Information Systems Stack Exchange

Resolved Formatting Nav Bar And The Images Codecademy

How To Display Images Stored On A Server How To Program With Java

How To Fix A Broken Image Treehouse Blog

How To Add Image From My Pc To My Html Page Quora

Loading Local Script File In Html File Properly Stack Overflow

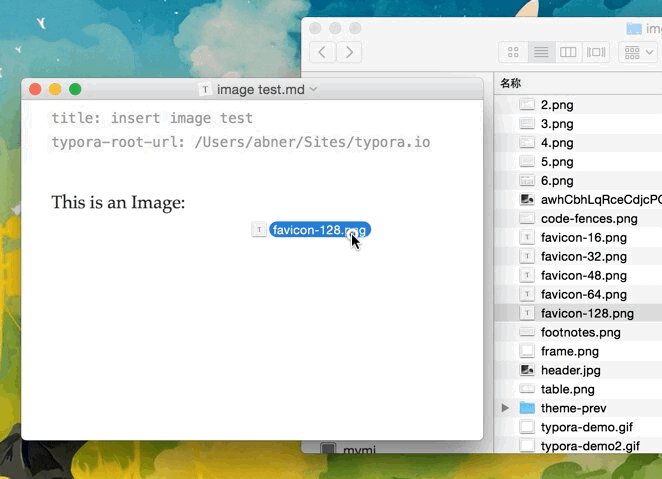
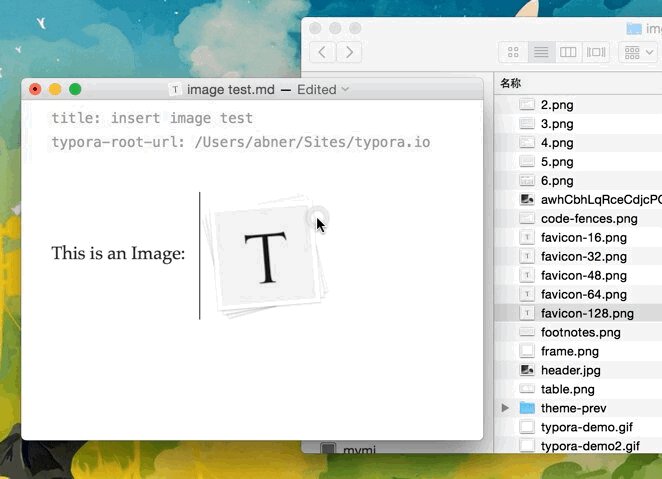
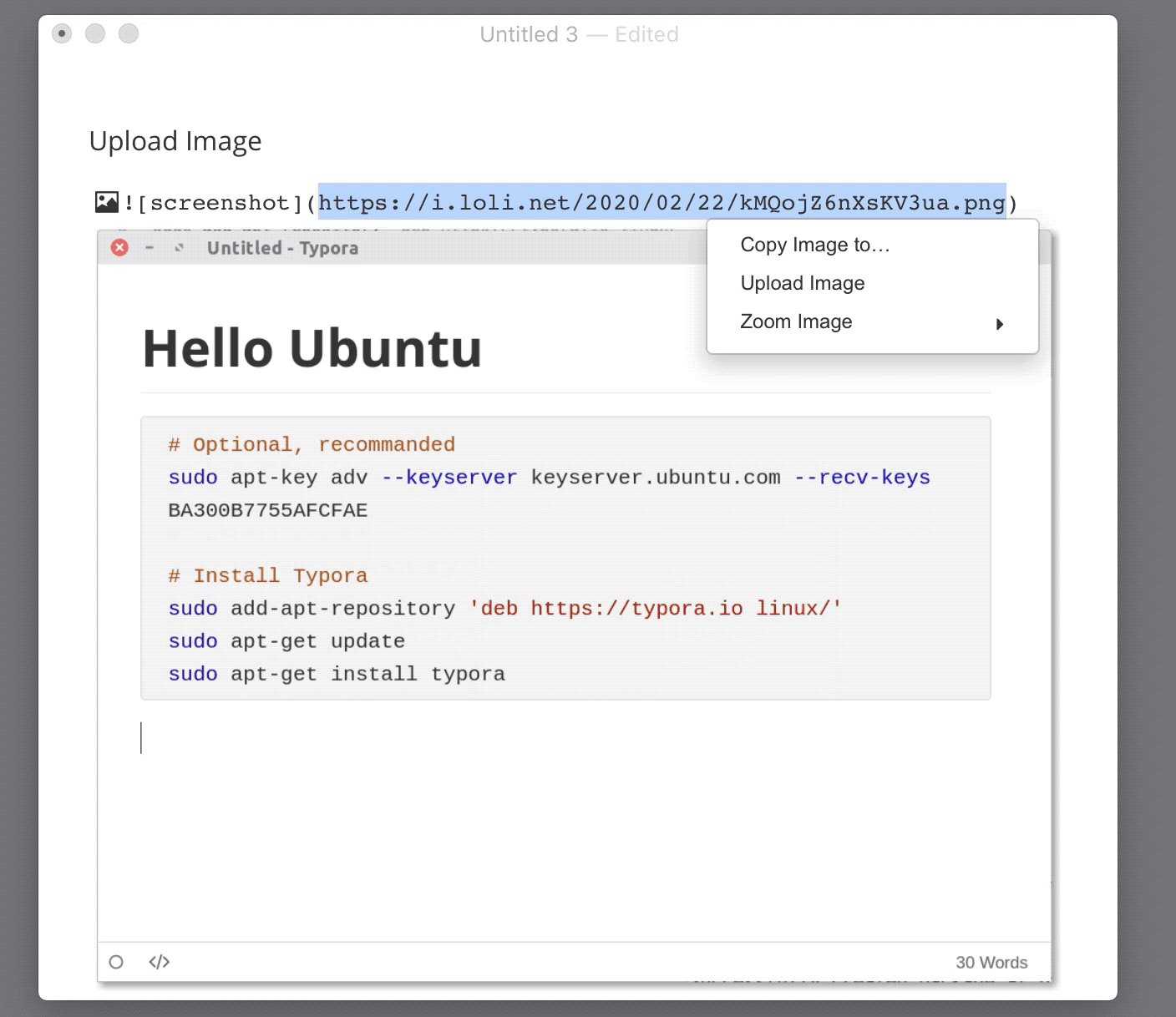
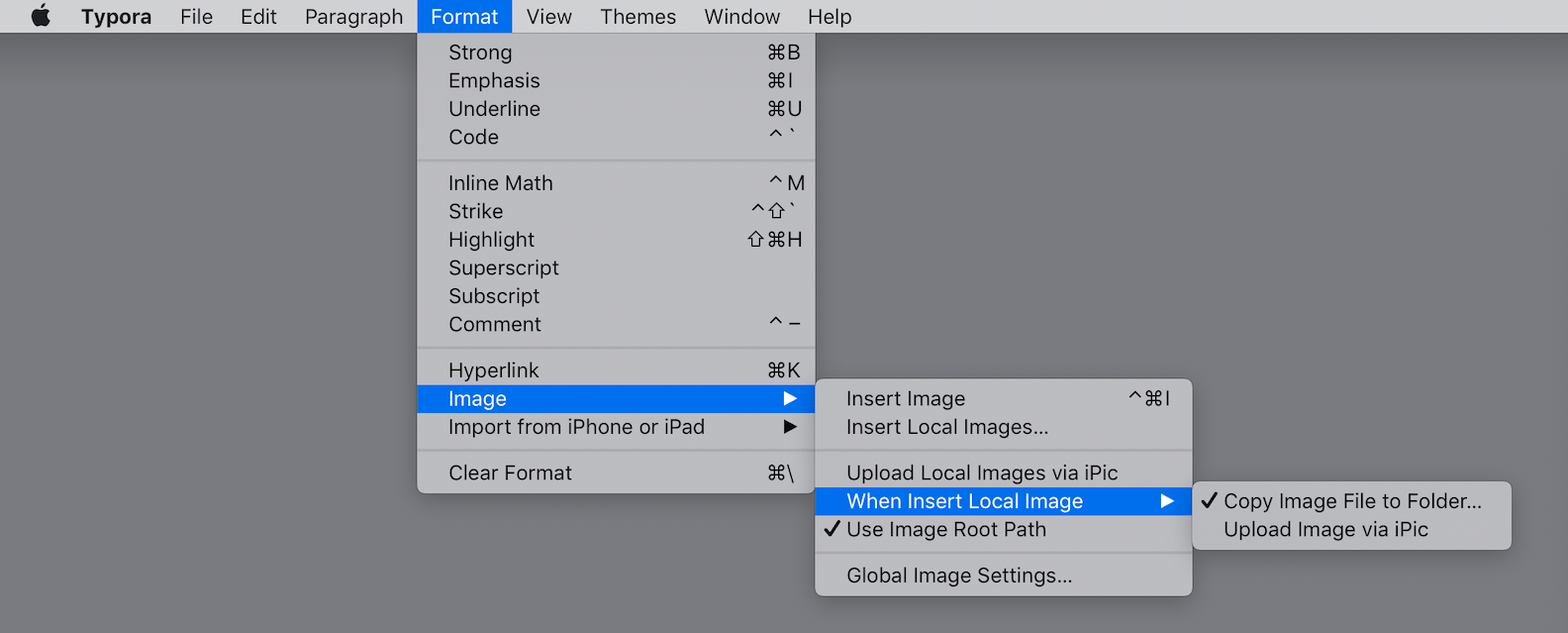
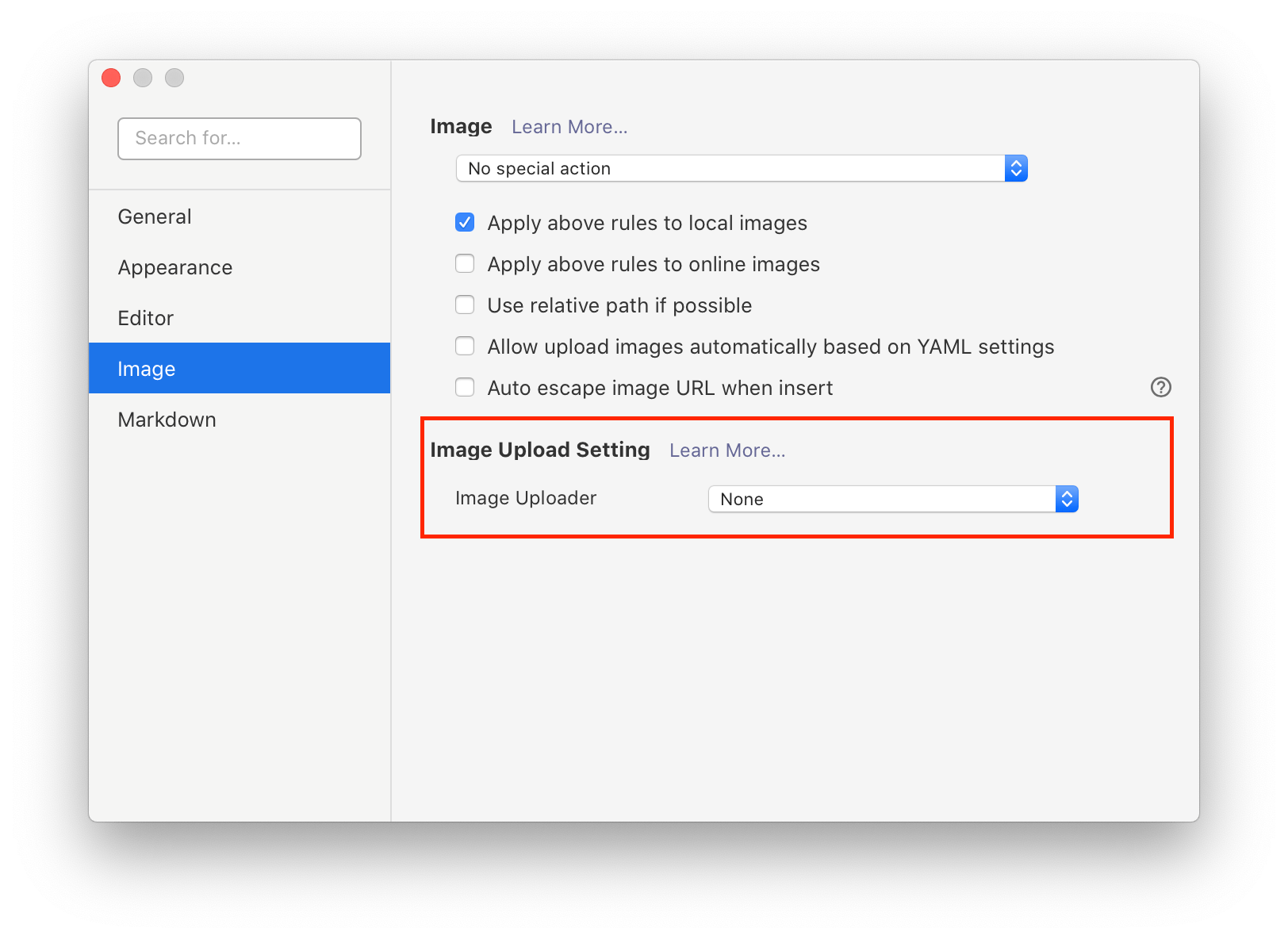
Images In Typora

How To Output An Image On File As An Html Img From A Java Servlet Stack Overflow
Q Tbn And9gctkcz09mnxdmczodb5oiewmu2cycvspo2ks Teqnk1xlzxtujxs Usqp Cau

Dealing With Files Learn Web Development Mdn

Making A Folder Of Images For Your Github Readme By George Medium

Links And Images Tutorial Html Css Is Hard

Q Tbn And9gcszdbluiebvx0crfe1sbiwducd W6vnc77gxq Usqp Cau

How To Set A Background Image In Html Wikihow

Links And Images Tutorial Html Css Is Hard

Cannot Render Pdf With Images Stored Locally Issue 1643 Puppeteer Puppeteer Github

Images In Typora

Ionic 2 Images Not Displaying On Device

How To Load An Image Using Relative Path In Reactjs Stack Overflow

Dealing With Files Learn Web Development Mdn

Local Development Tooling Cms Cli Reference

How To Set A Background Image In Html Wikihow

Upload Images

Html Img Src Attribute Geeksforgeeks

File Path In Html Learn How Does File Path Work In Html

Local File Inclusion Automation Using Python By Pravinrp Medium

Load Local Images In React Js Stack Overflow

Html Img Src Not Displaying Image Stack Overflow



