Webページ レイアウト 基本

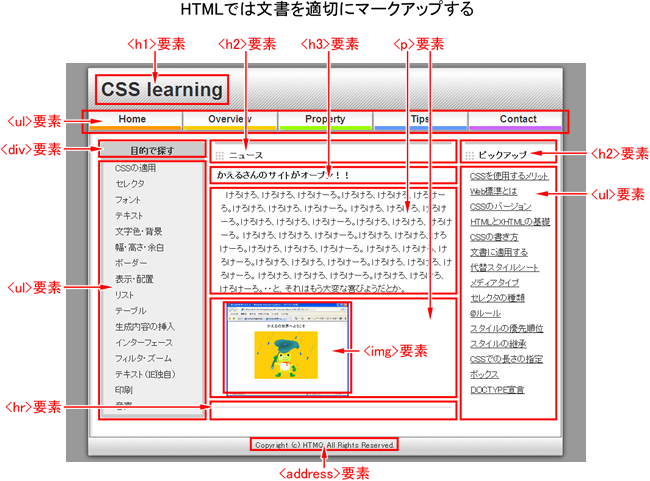
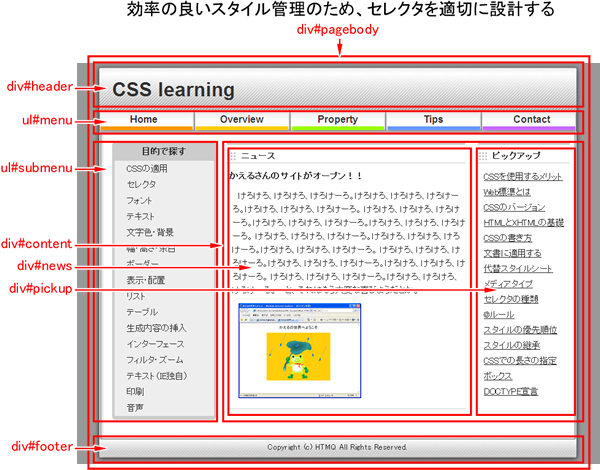
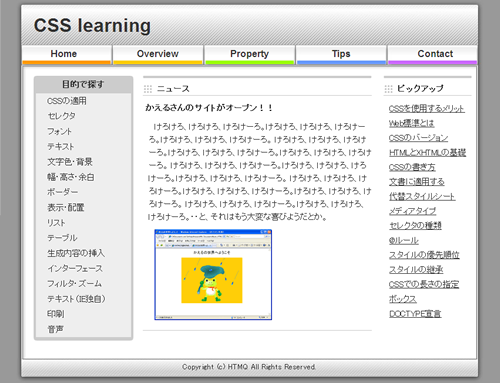
Html Cssによるウェブページ制作例 Cssの基本

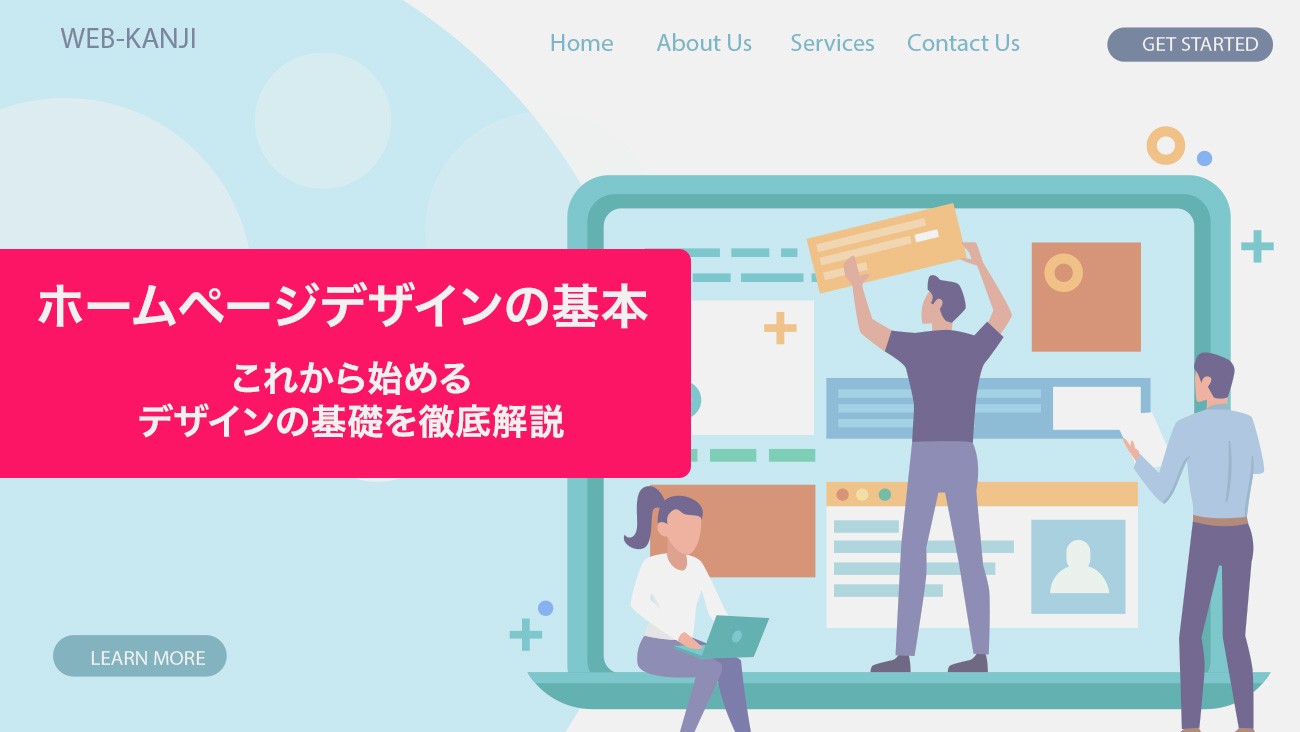
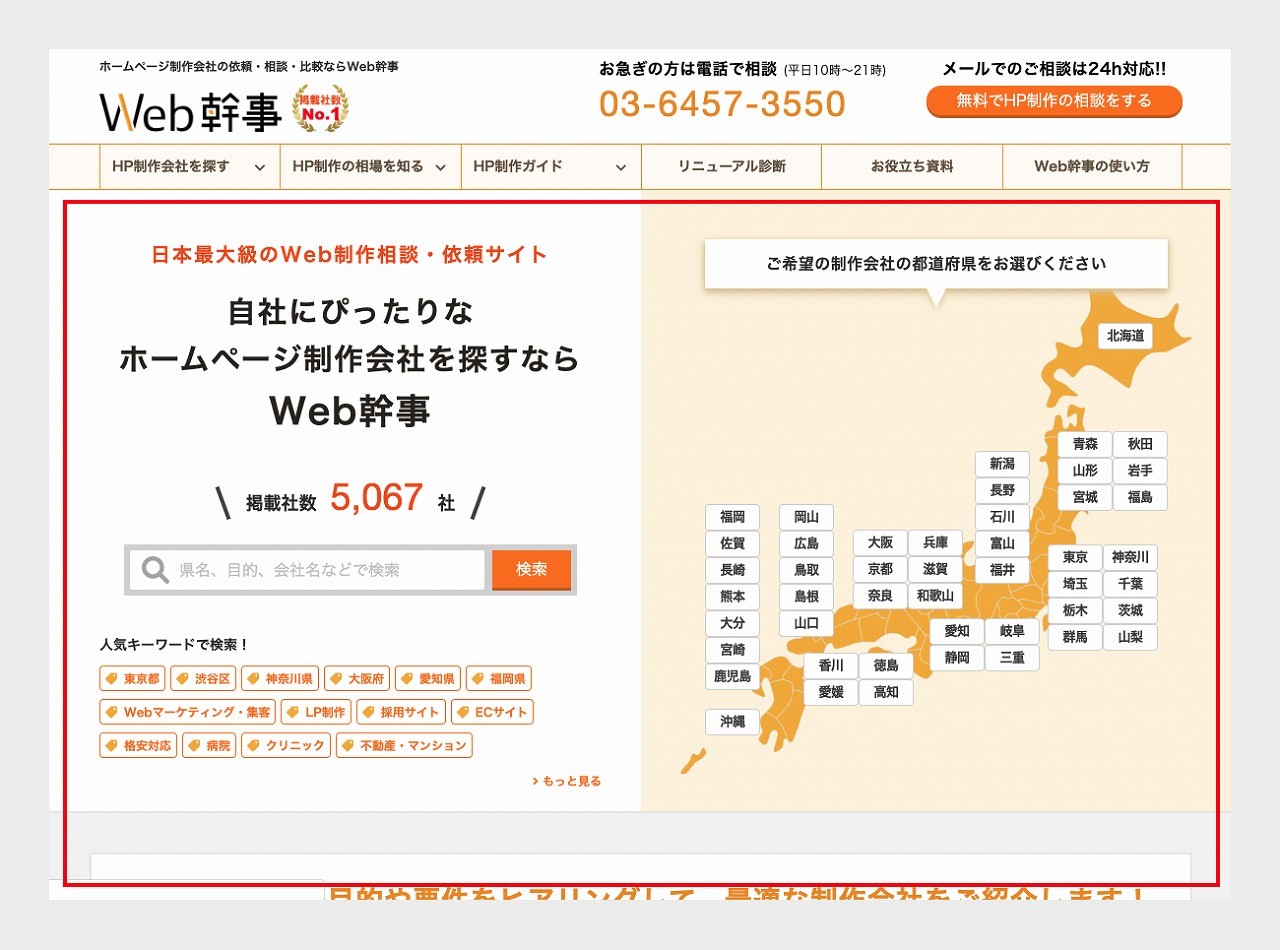
ホームページデザインの基本 これから始めるデザインの基礎を徹底解説 Web幹事

Webの基本レイアウトまとめとサンプルコード 備忘録

ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう Qiita

基本コース 会社紹介用webページ お得なコース システム研究所 シスケン 福井 ホームページ制作 システム開発

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ
ホームページやWebアプリケーションの開発を行う上で欠かせないのがCSSの基本的な知識です。 とはいえCSSが何をするものかが分からない。 他の言語と何が違うの? と思う方も多いのではないでしょうか。CSSはHTMLとセットで使用することで、Webページのレイアウトを思い通りにカスタマイズ.

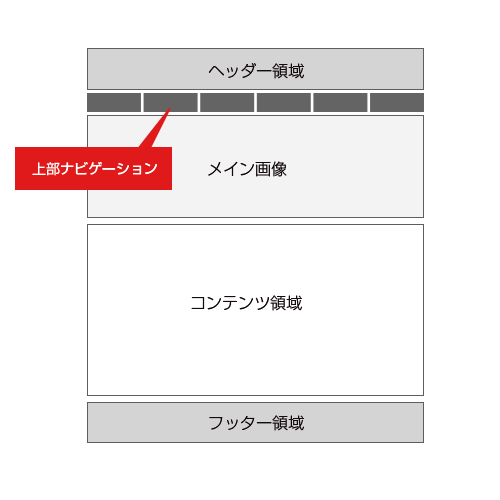
Webページ レイアウト 基本. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを. JavaScript (略して "JS") は成熟した動的プログラミング言語であり、HTML 文書に適用すると、 Web サイトに動的な対話操作を提供できます。Mozilla プロジェクト、Mozilla Foundation、Mozilla Corporation の共同設立者である Brendan Eich によって考案されました。. Webサイトにベストなページレイアウトとは - 新米web担のためのホームページの作り方 | 第12回 18年3月6日 19年2月27日 ここでは、ホームページ作成のスキルを独学で身につける方法をシリーズでご紹介します。.
More than 5 years have passed since last update. 総アクセス数 ありがとうございます♪ Since 01/5/16. 同じページの中に、Z型パターンを繰り返してジグザグをつくると、興味深いリズムが生まれる 出典: Evernote 11.
Flexboxの基本(概要・記述方法)を理解することで、これまでの floatプロパティに加えて 自由度の高いWebレイアウトを手軽に行なうことができます。 サンプルページのレイアウトを行なうことで、Flexboxを使用したWeb. クラシックな ASP.NET・・・というか、Web フォームを用いた ASP.NET における、マスターページ的な働きをするのは Razor ではレイアウトといいます。. ボックスレイアウトの基本をマスターしてサクッとwebページを作れるようになろう HTML5 CSS3 Sass.
Webページ作成入門 トップ > Webページ作成入門 とにかく作ってみよう. 必要なもの:Windows メモ帳 や、Mac OS Text Editなどの文章エディタツール。もちろんAdobe DreamweaverなどのWeb系オーサリングソフトがあるならそれでOK. Webサイトのレイアウトパターンは数多く存在しますが、スマートフォンやタブレットの普及に伴ってレイアウトが多様化した近年において、代表的な4パターンを紹介します。 目次 1基本4パターンのメリット・デメリット ①シングルカラム(1カラムレイアウト) ②マルチカラム ③カード型 ④.
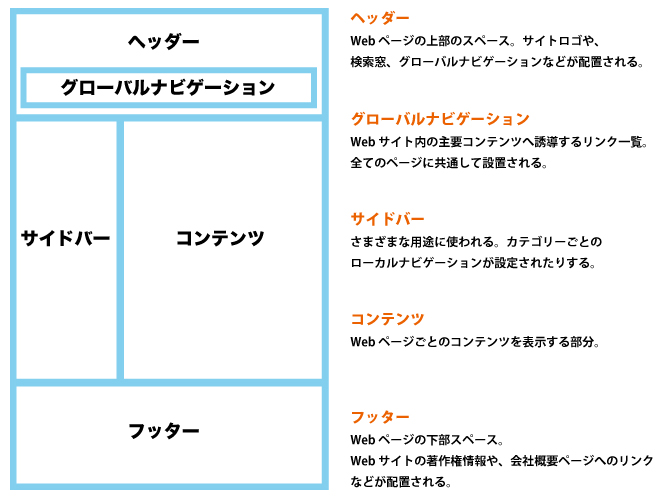
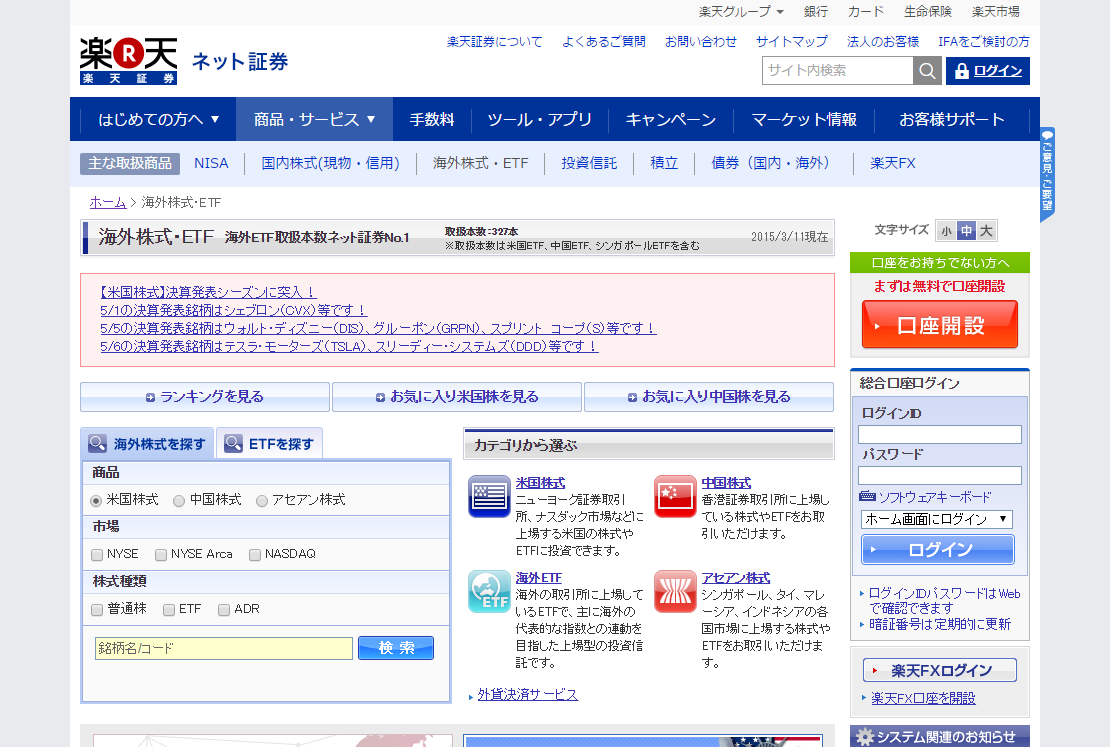
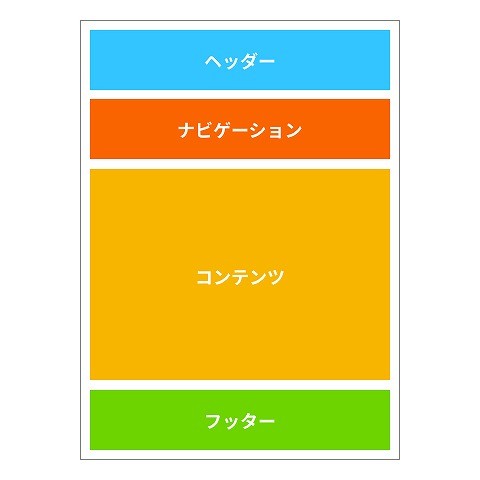
Webサイトのレイアウトは、代表的なものとして以下が挙げられると思います。(名称は私が便宜上使っているものでして、一般的ではありません) 型が決まったら、以下4つのページの構成要素をはめ込んでいきます。 ページの.

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

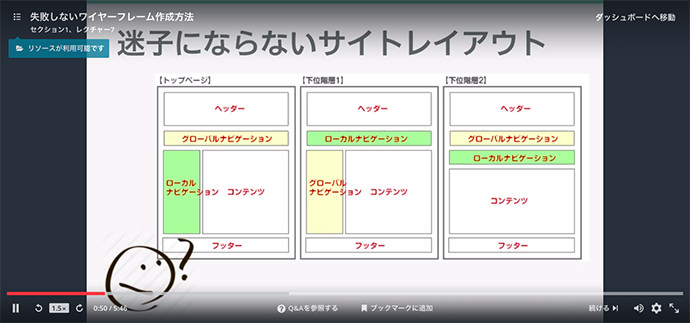
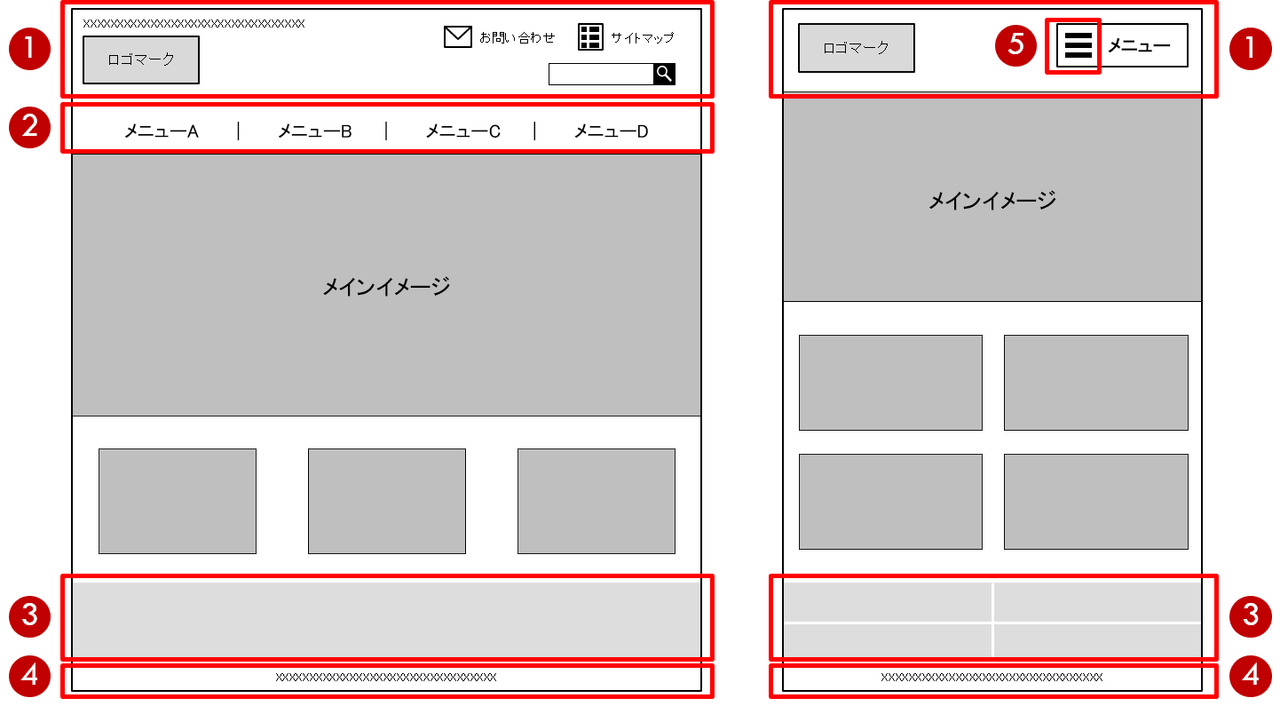
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

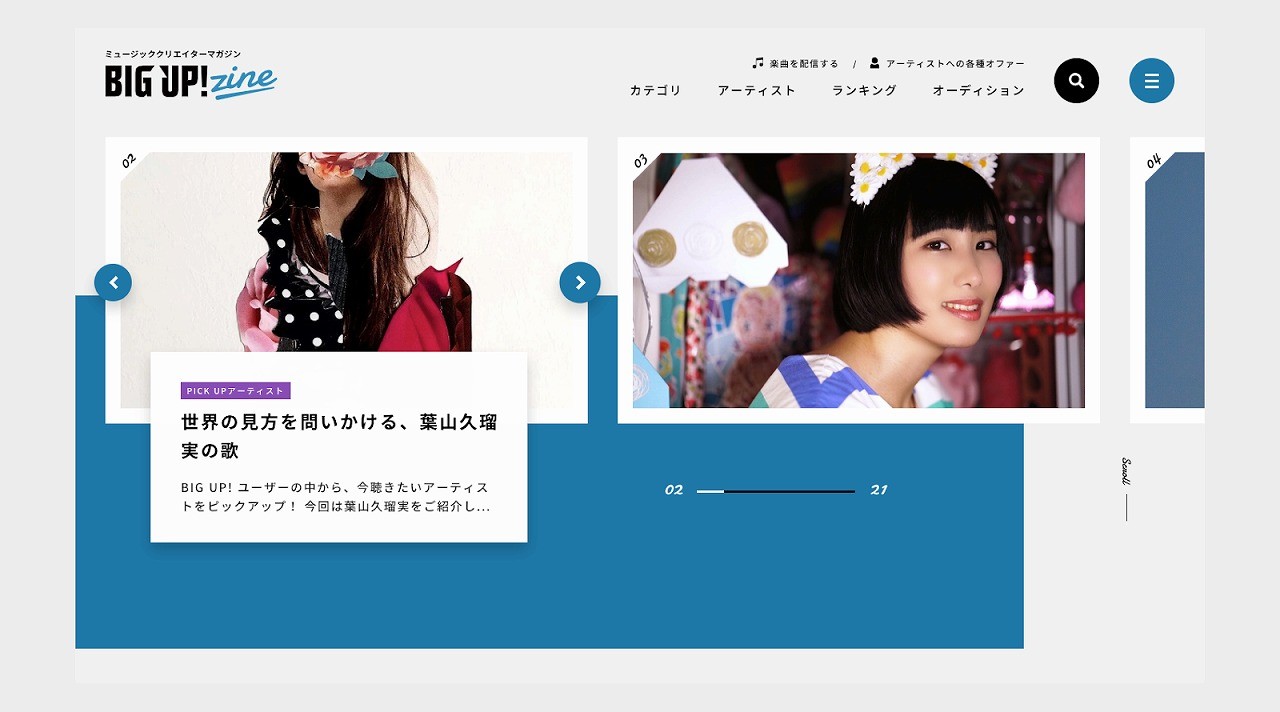
1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

55 Webページのレイアウトフォーマット ドコドア

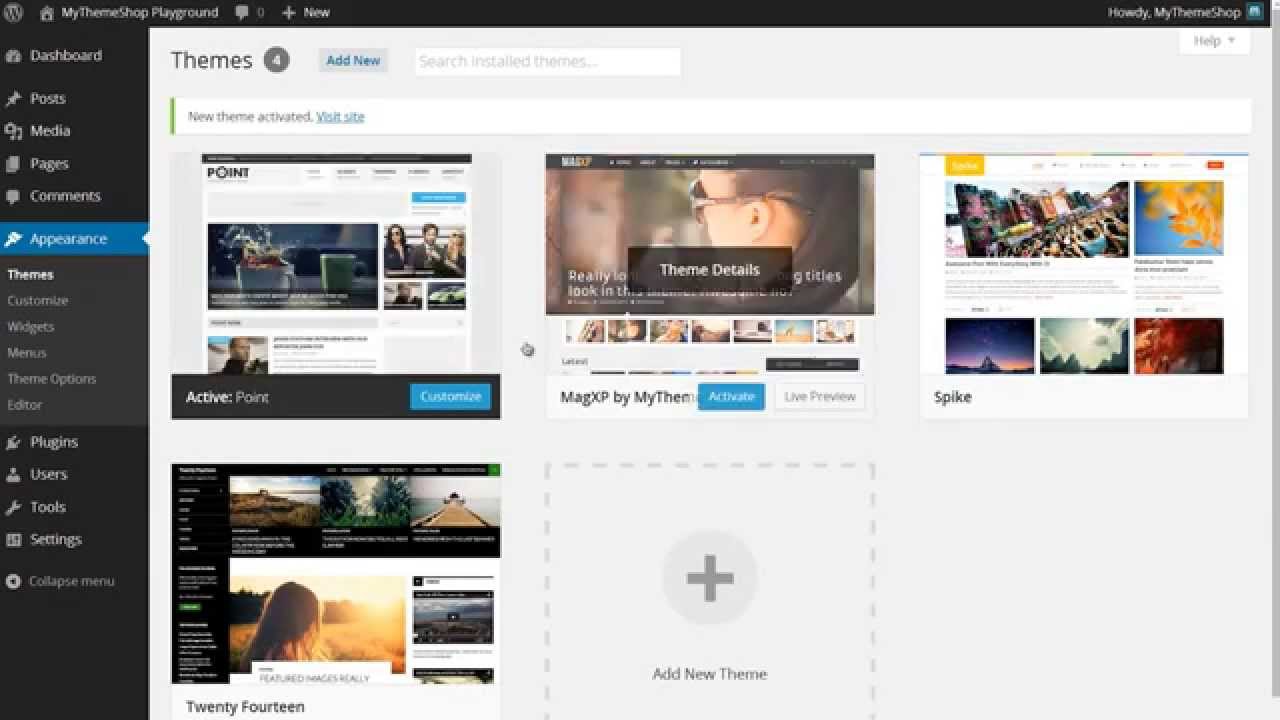
Wordpress ワードプレス のデザインやレイアウトをカスタマイズーテーマ編集の基礎 ワードプレスドクター

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

すべての人に知っておいてほしい デザイン レイアウトの基本原則 大里浩二 本 通販 Amazon パンフレット デザイン レイアウトデザイン カタログデザイン

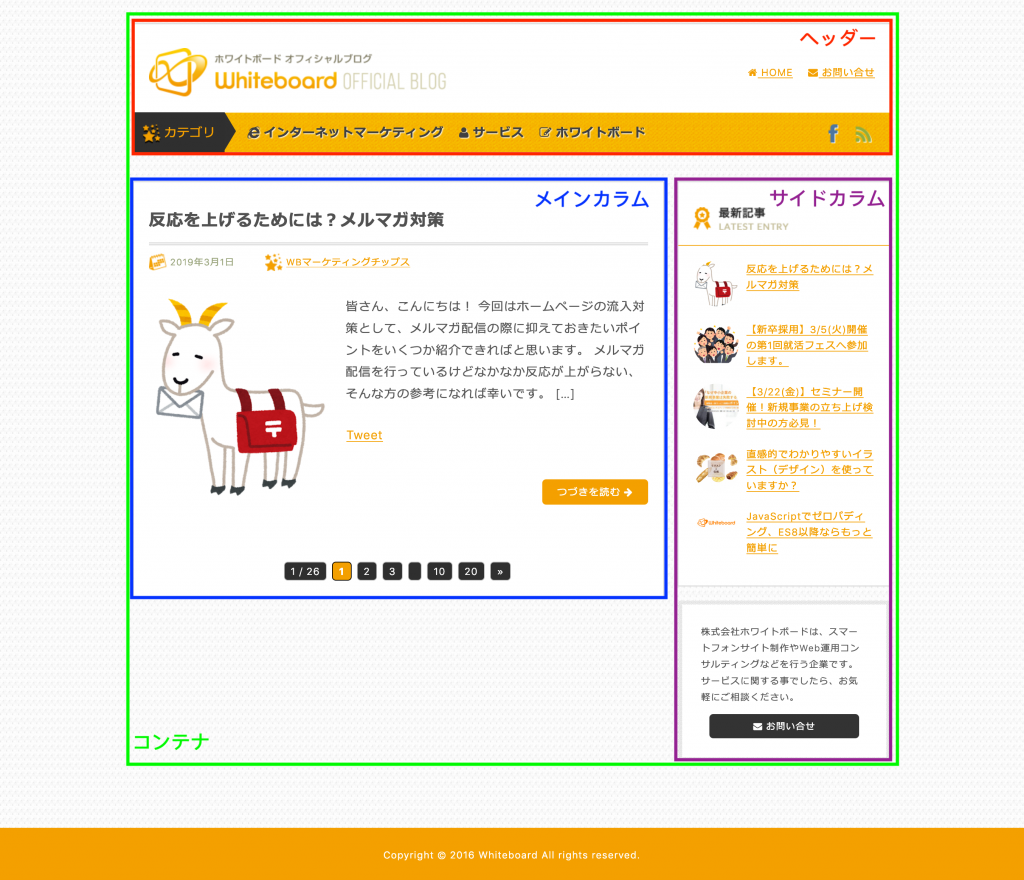
初心者向け Htmlコーディングでのレイアウトの仕方基本 ホワイトボードオフィシャルブログ

テンプレート 歯科 クリニックのホームページ作成は日本ビスカへ

基礎的なレイアウトの理解 ウェブ開発を学ぶ Mdn

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Webの基本レイアウトまとめとサンプルコード 備忘録

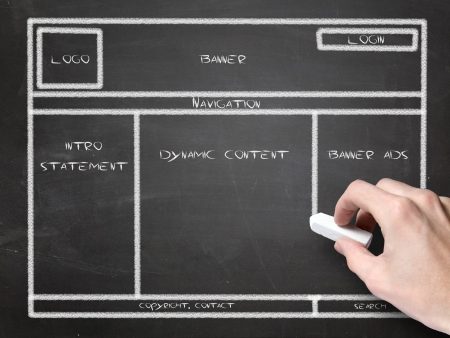
ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

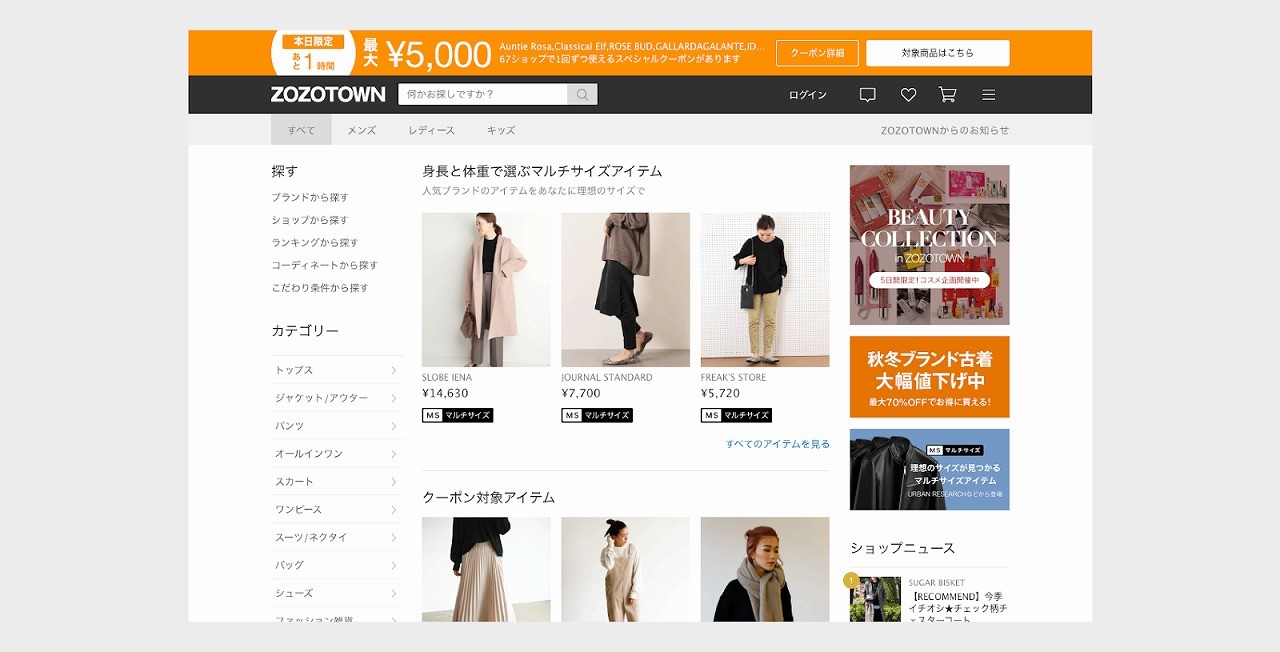
図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

サイトの目的に応じて 適切なレイアウトを考える ドコドア

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

ホームページレイアウトは Cssでシンプル構築 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

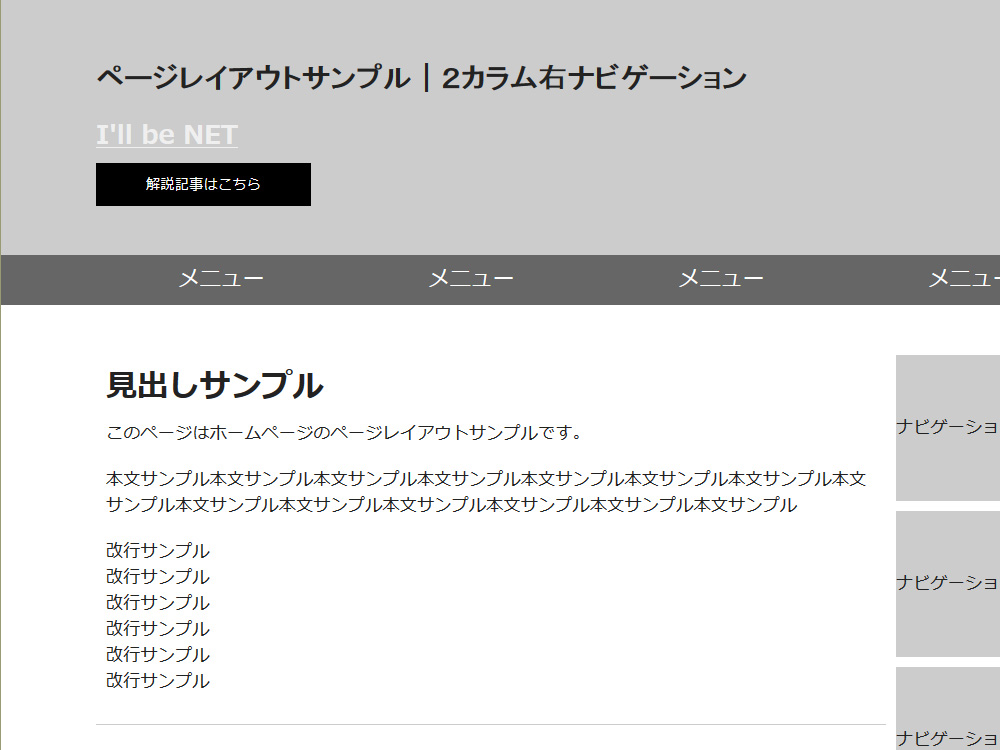
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

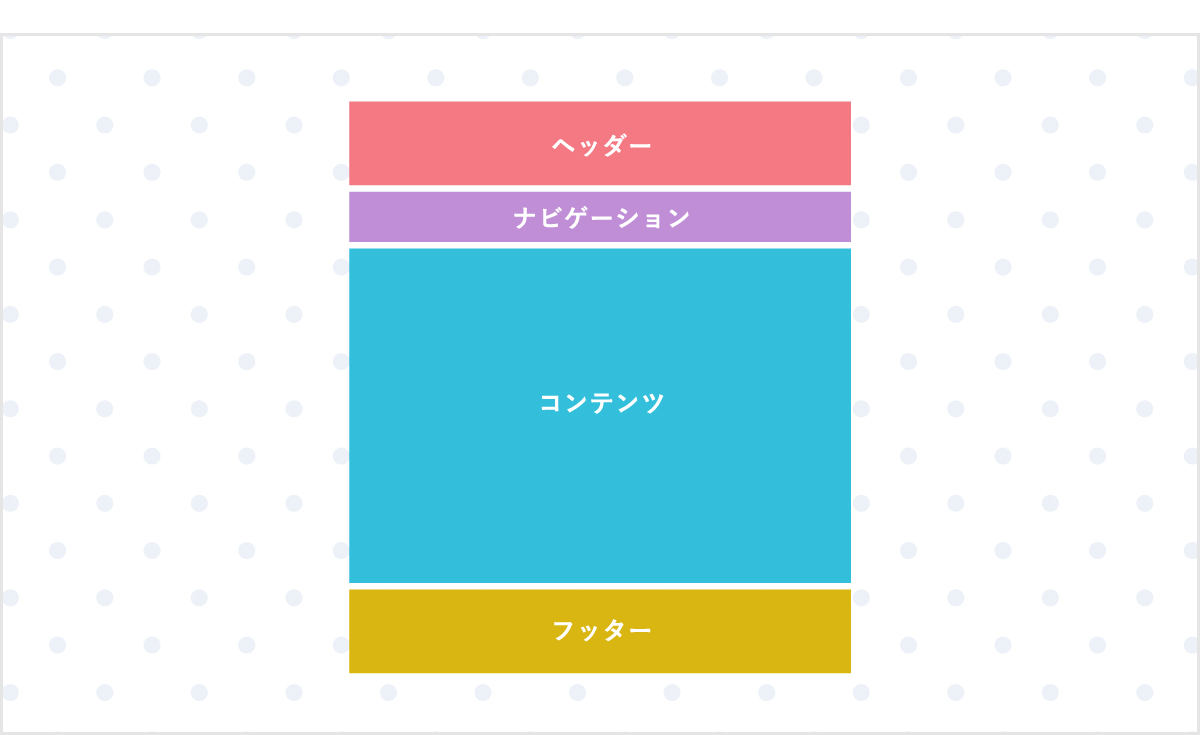
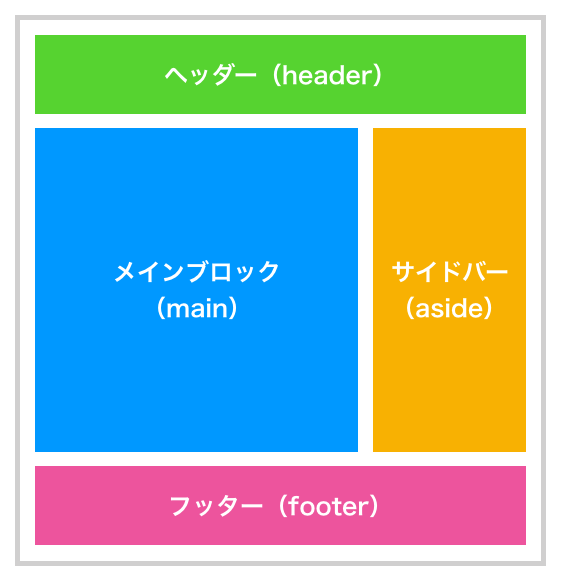
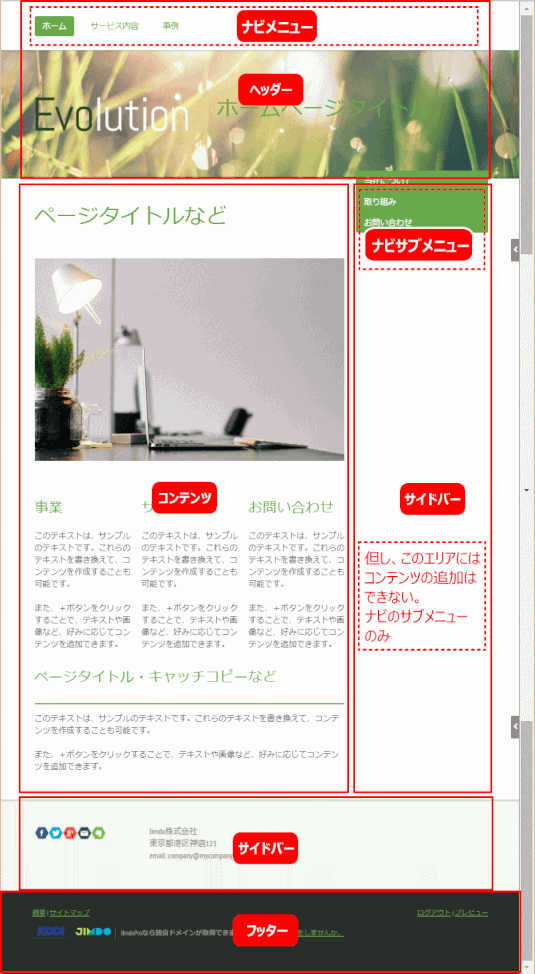
2 7 レイアウトを区切るタグ Header Main Aside Footer はじめてのwebデザイン Html Css 入門

業界別 ホームページの基本的な構成 レイアウトについてご紹介します ウェブコンシェル

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

ホームページのレイアウトの基本

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

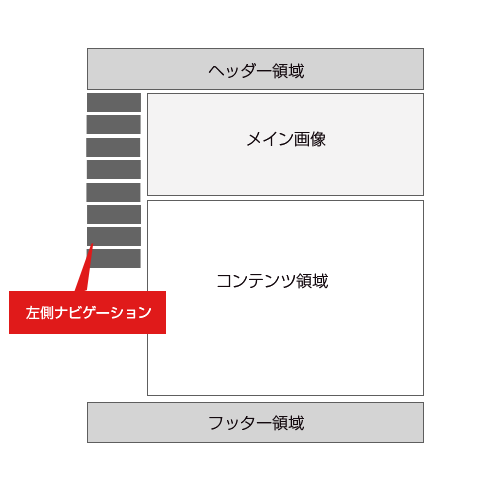
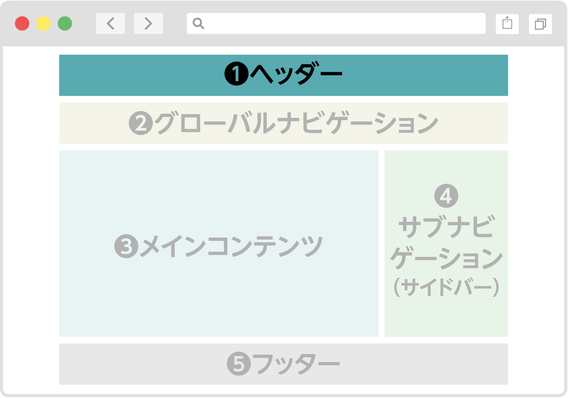
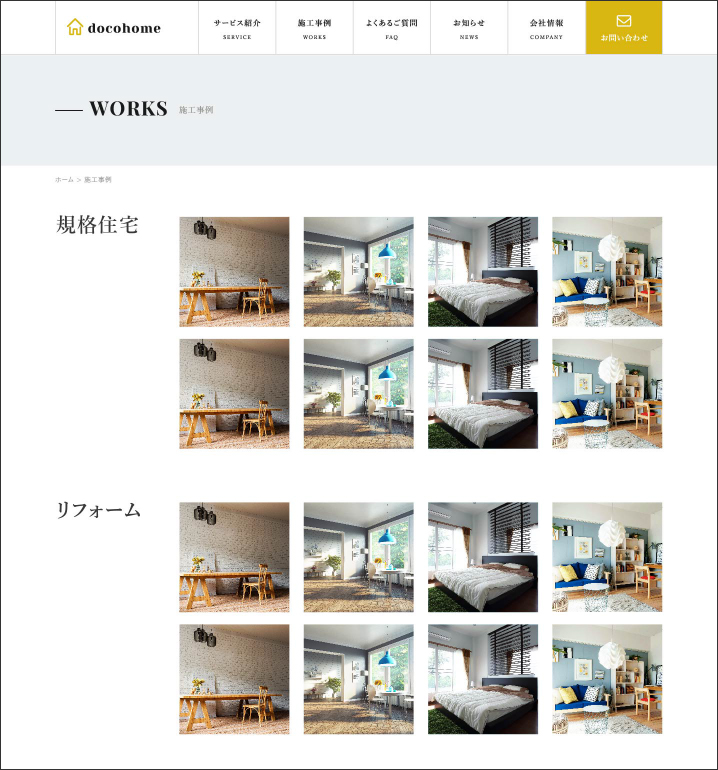
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

第8回 Webページの基本的な画面構成とレイアウト手法の歴史的変遷 日経クロステック Xtech

Html5の基本構成 初めてのwebサイト作成

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス Webデザイン デザイン ウェブ デザイン

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

コピペでデキる Wordpress基本カスタマイズ 入門編 カゴヤのサーバー研究室

Amazon Co Jp いちばんよくわかるwebデザインの基本きちんと入門 レイアウト 配色 写真 タイポグラフィ 最新テクニック Ebook 伊藤 庄平 益子 貴寛 久保 知己 宮田 優希 伊藤 由暁 Kindleストア

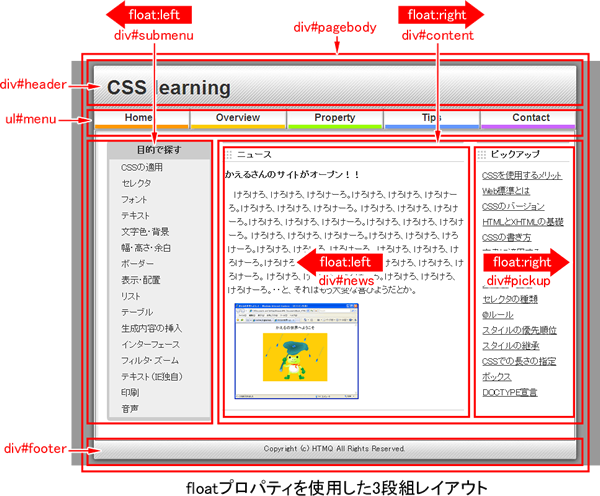
Html Cssによるウェブページ制作例 Cssの基本

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webサイトの基本レイアウト5つ 新宿のweb制作会社 ソーイ

新宿 代々木の Css3基本セミナー レスポンシブwebデザイン設計実装編 By 草野 あけみ ストアカ

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

先生のご希望のデザインに ここまで近づけました ピアノ音楽教室ホームページ作成専門10年の実績 ディプスデザイン

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

サイトの目的に応じて 適切なレイアウトを考える ドコドア

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Q Tbn And9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ Webデザイン グリッドレイアウト レイアウト

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Html Cssによるウェブページ制作例 Cssの基本

現場で使える最低限の知識がしっかりと身につく Html Css デザイン Textbook 磯 博 Glatch 杉谷祐樹 杉谷知佳 本 通販 Amazon

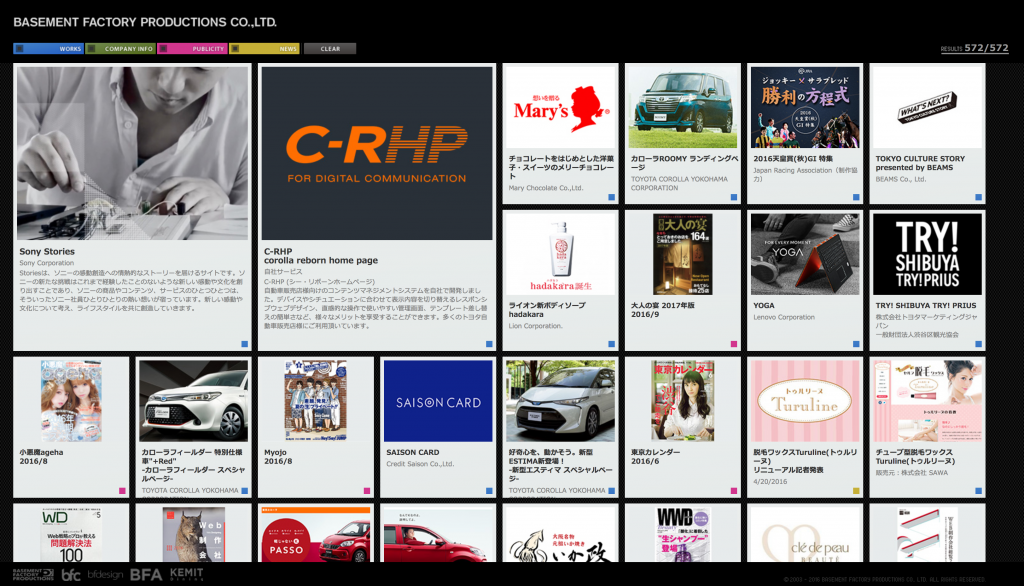
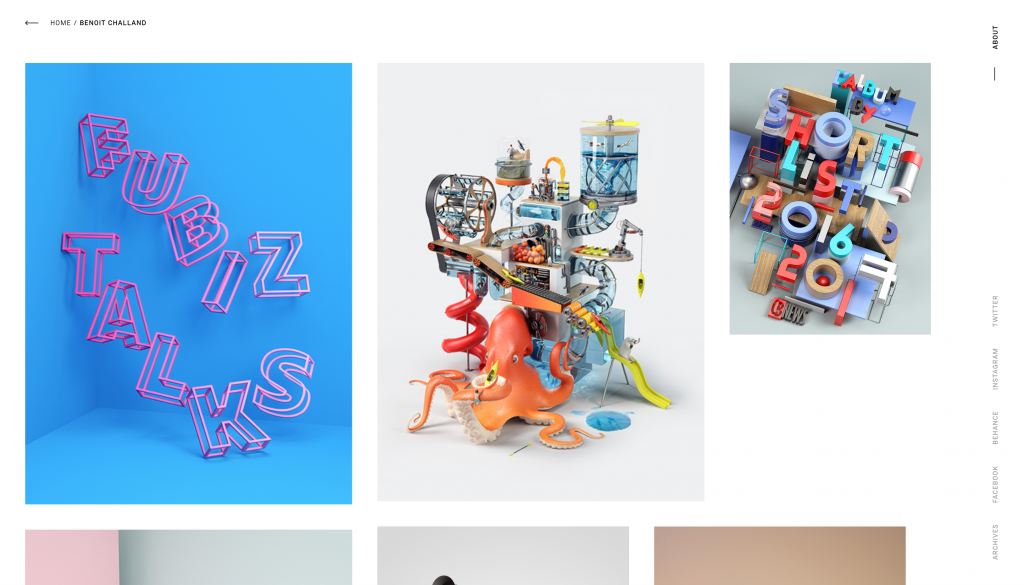
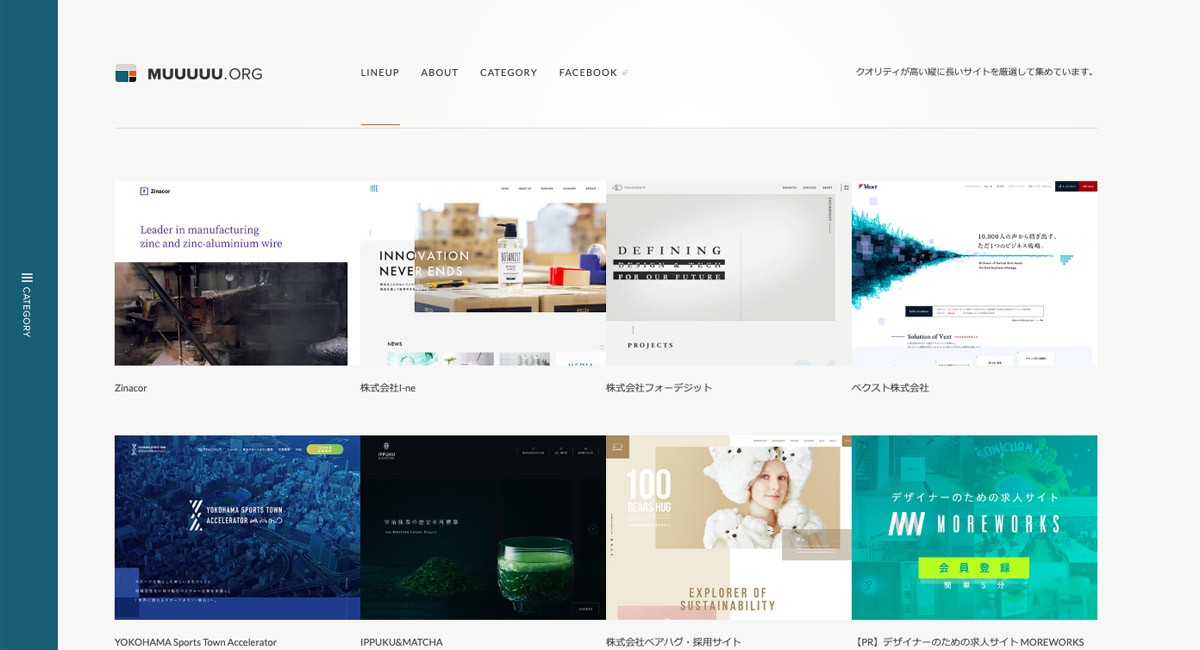
ホームページ作成の参考に かっこいいデザインを紹介しているおすすめのギャラリーサイト

幼稚園とかのトンマナの基本 Dsきりぎりすフォント 絵本風イラスト カラフル 正円ではなくいびつな円 子どもの写真 パンフレット デザイン ウェブレイアウト ウェブデザイン

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Html Cssによるウェブページ制作例 Cssの基本

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

021 レイアウトの変更 Jimdo 汎用テンプレートでhp作成ガイド

初心者でもわかるhtml Css講座 第4回ボックスで作るwebレイアウト Inoma Create

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

新宿 代々木の Cssレイアウト基本セミナー 実践的なcssレイアウト構築を習得 By 草野 あけみ ストアカ

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Expression Web 3 基本的なレイアウトとは Webデザインレイアウトの基本 2

目を引く 画像を使ったレイアウトのポイントを紹介します ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ワイヤーフレームとは何か Webサイト制作に重要なページ設計図を理解しよう なんでものびるweb

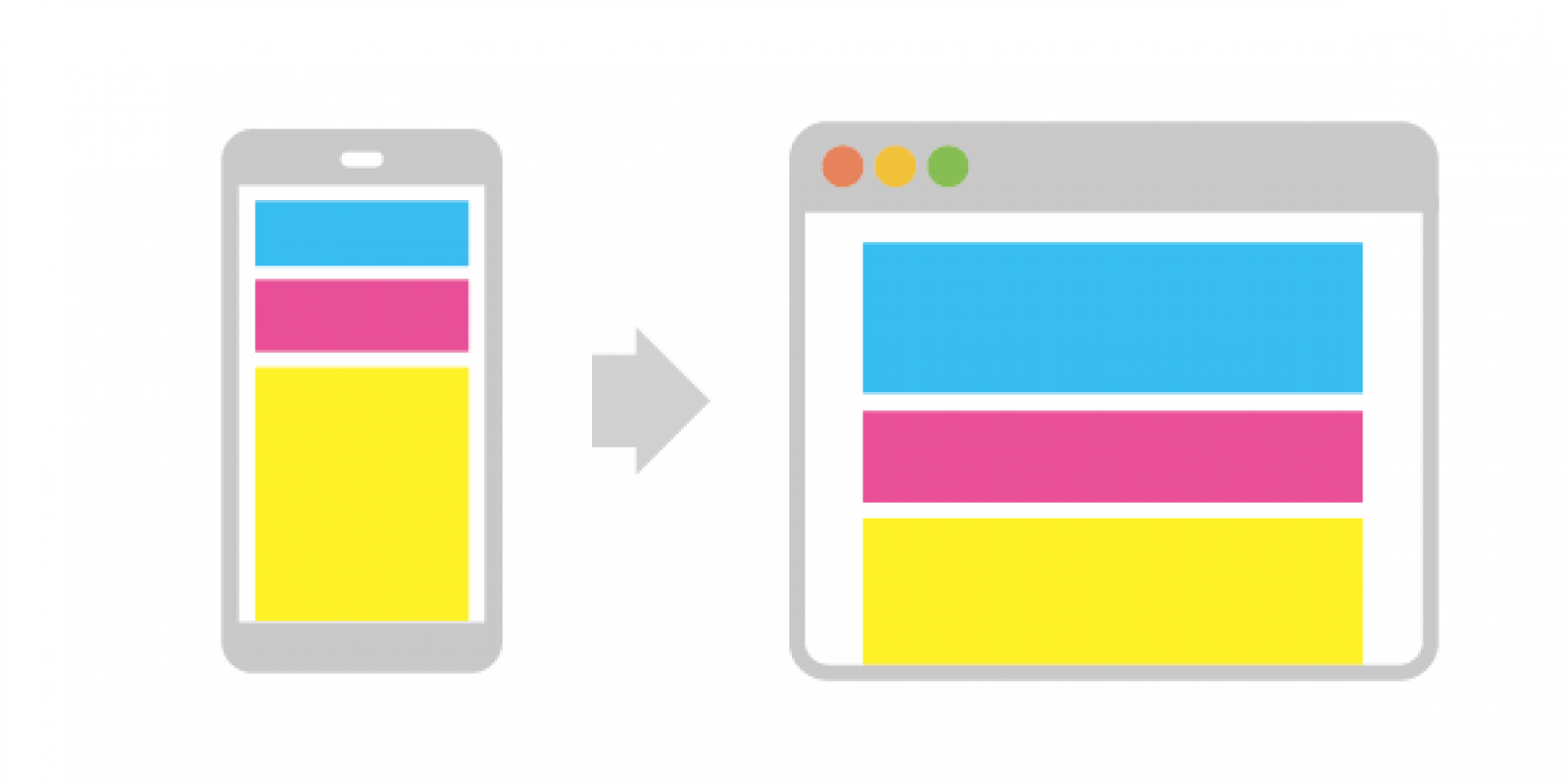
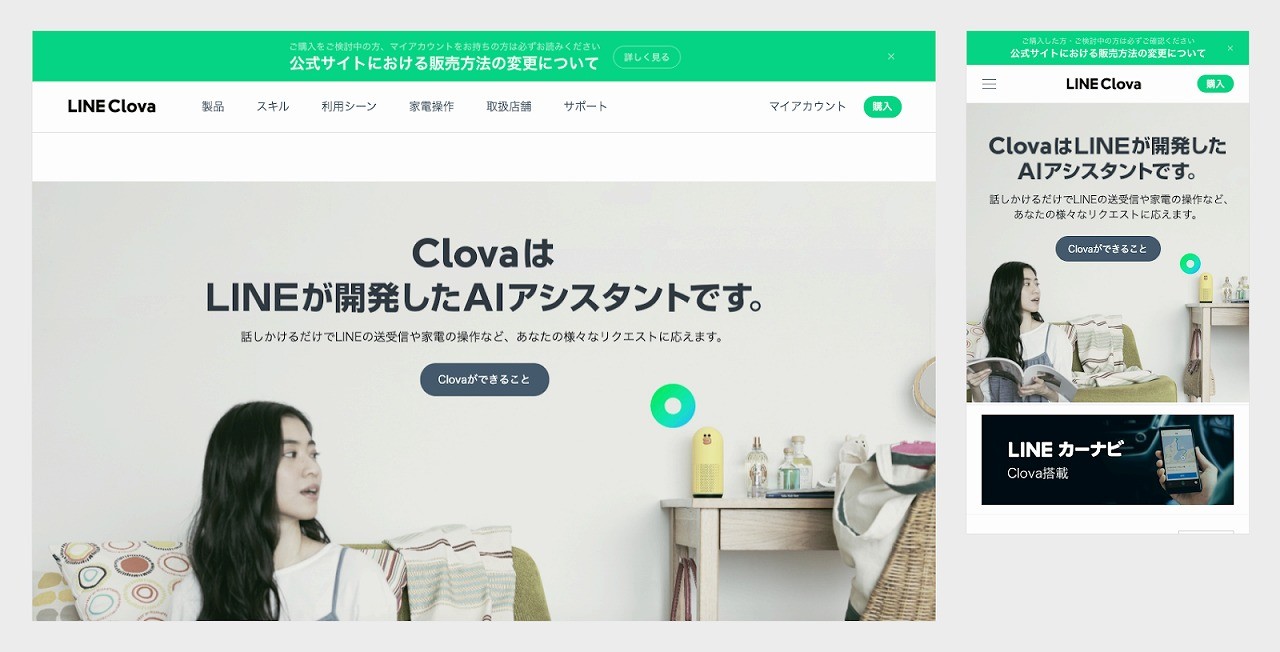
スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

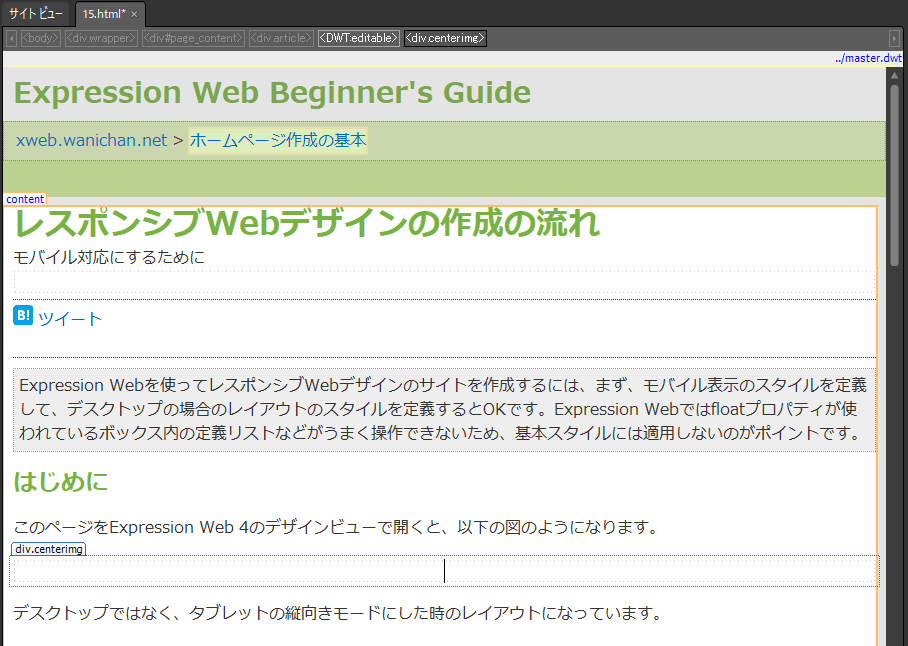
レスポンシブwebデザインの作成の流れ Expression Web 4 Beginner S Guide
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

サイト設計の基本 ワイヤーフレームとナビゲーションで動線設計 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

さきちんカフェの構成 さきちんweb

保存版 Webデザインにおけるレイアウトの基本をやさしく解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



