Wordpress Slider Image Size

How To Make Revolution Slider Look Better On Mobile Devices Lion Tree Group Madison Wi

9 Point Ultimate Checklist To Create Your Next Slider

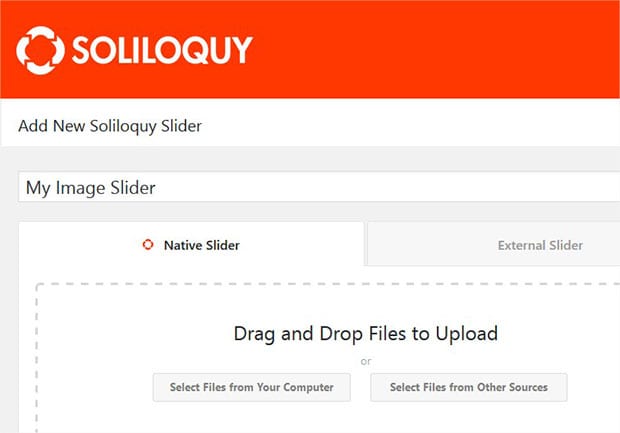
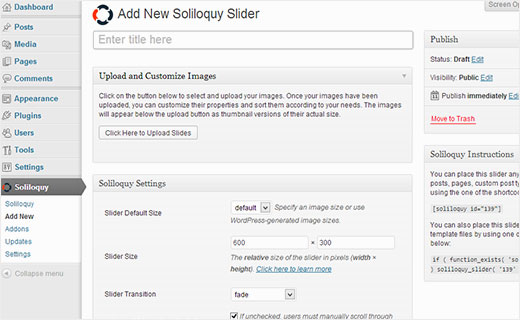
How To Change The Wordpress Slider Image Size In Soliloquy

Wordpress How To Change Slider Dimensions Template Monster Help

Improve The Ux Easily Motopress Slider For Wordpress Version 2 0 0 Motopress

Images Size In Wordpress Slider Plugins
Add_image_size( 'custom-size', 2, 180 );.

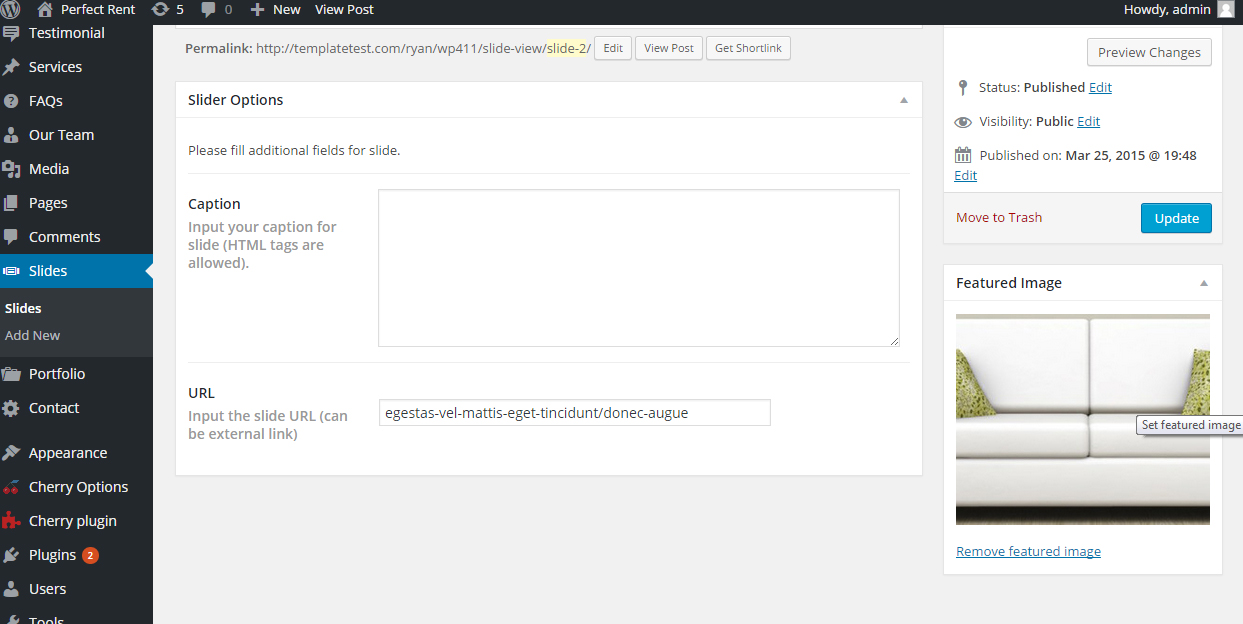
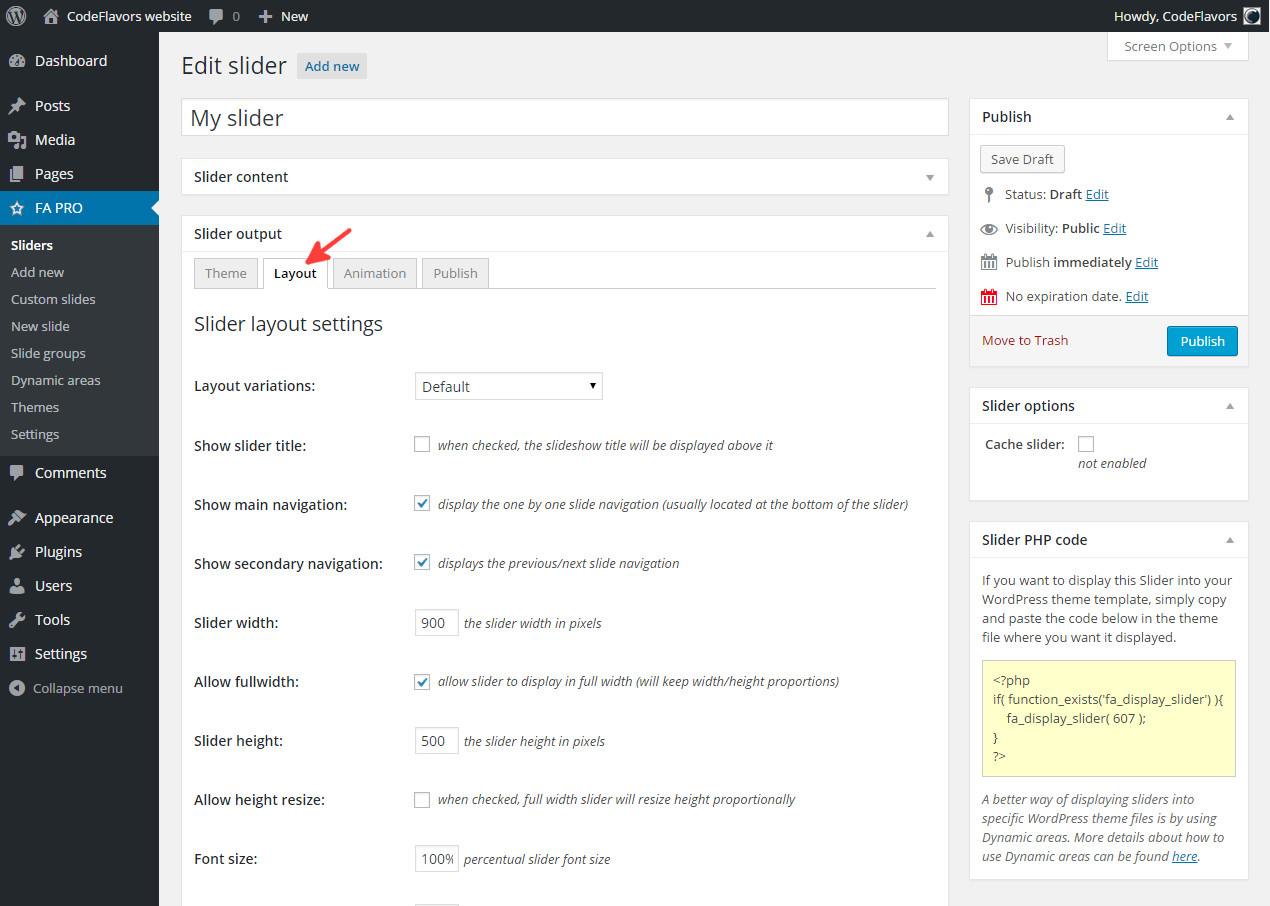
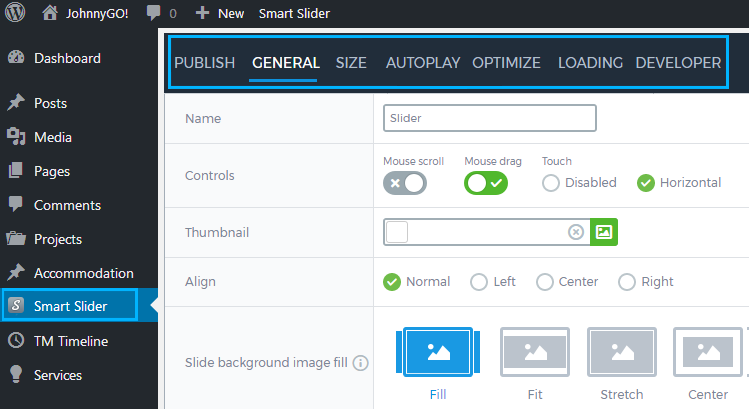
Wordpress slider image size. You’ll find numerous settings here to alter the look and behaviour of your slider. Set the image size by resizing the image proportionally (without distorting it):. Admin can set the height of the slider.
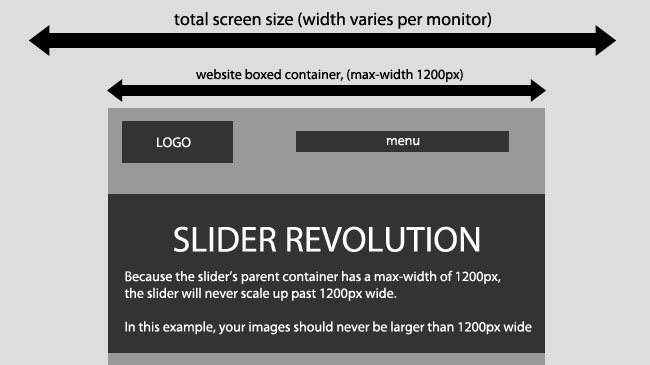
Launched in 12, Slider Revolution is by far the biggest selling WordPress slider plugin on CodeCanyon, and is frequently packaged with WordPress themes on ThemeForest. // 2 pixels wide by 180 pixels tall, soft proportional crop mode. Height (in pixels) Width (in pixels Used for Cropped tc_thumb_size 250.
By default, WordPress has its default image sizes, so when you upload an image it creates additional files for these default sizes. To remove it, simply click on Reset Watermark button. Once you are done with all the settings.
As the size of the screen gets smaller on mobile devices, screen real estate becomes more precious. You should upload images that have the. For basic slider settings, you should check out this guide on how to create an image slider in WordPress.
User experience was high on the developers’ minds when the plugin was made as it is straightforward to browse through the options and make the perfect media slider for your WordPress website in minutes. Maybe you have a full-width background image or hero image. What’s even more, it offers every option to create a beautiful responsive full width.
How to slide images using php;. A lightbox slider is another smart way to display multiple images on your site. Next, click and drag your mouse on the image to start the cropping process.
Sometimes it’s a good idea to disable some less important slider elements to reduce the size of the slider and make it more readable. The slider height that is predefined as 500 px will be changed to this custom height, whenever a new image is uploaded, an image is created at this new height for inclusion in a slider. You can make changes to these settings anytime you want to change the WordPress slider image size on your site.
How to Crop Images in WordPress. Kevin Stratvert 140,416 views. Let’s say you have thumbnail size image for your thumbnail, medium size image for your post’s image, and large size image for your slider.
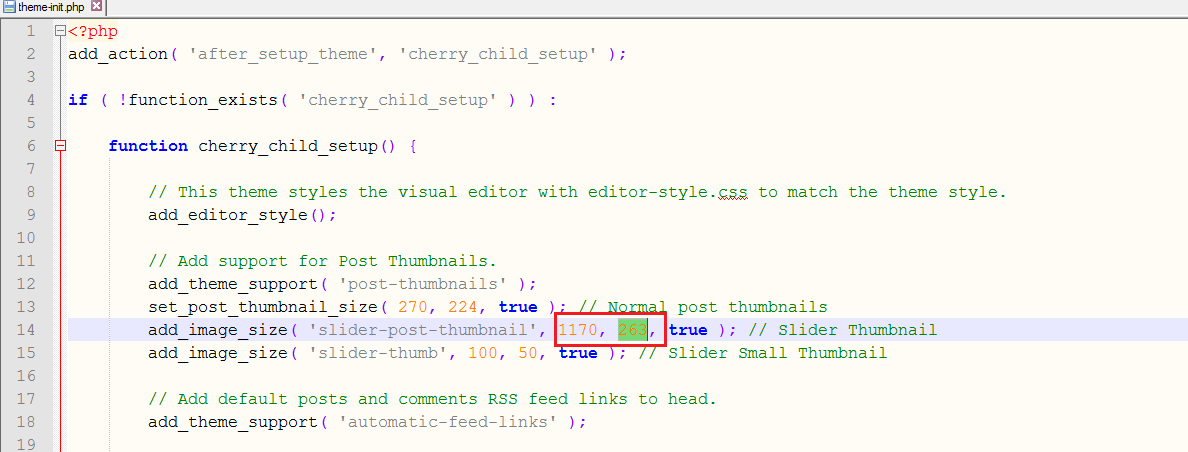
How to Add your Custom WordPress Image Size. Original values were 1170, 491:. Use jpg images, if you can and avoid png images, because jpgs load faster.
WordPress Image Sizes Explained. It allows you to set the width and height of the image slider. VSlider Multi Image Slider for WordPress.
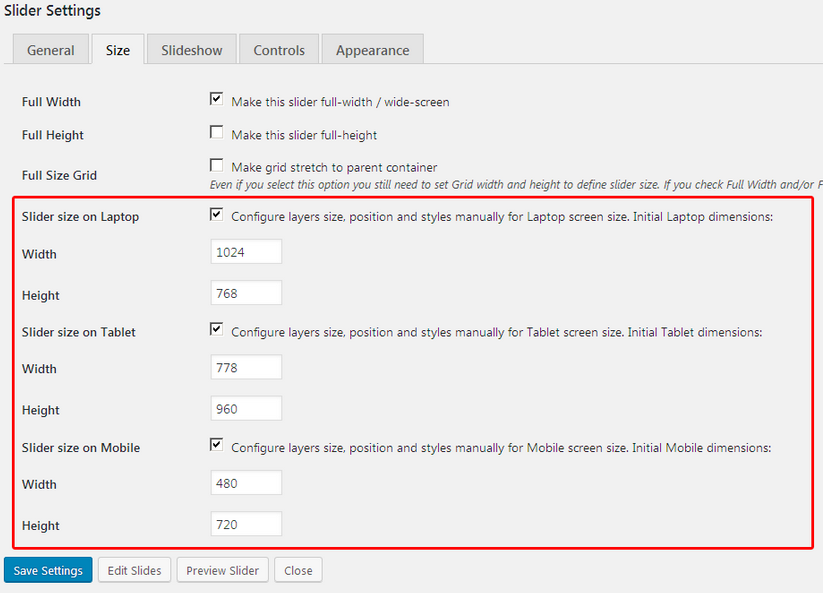
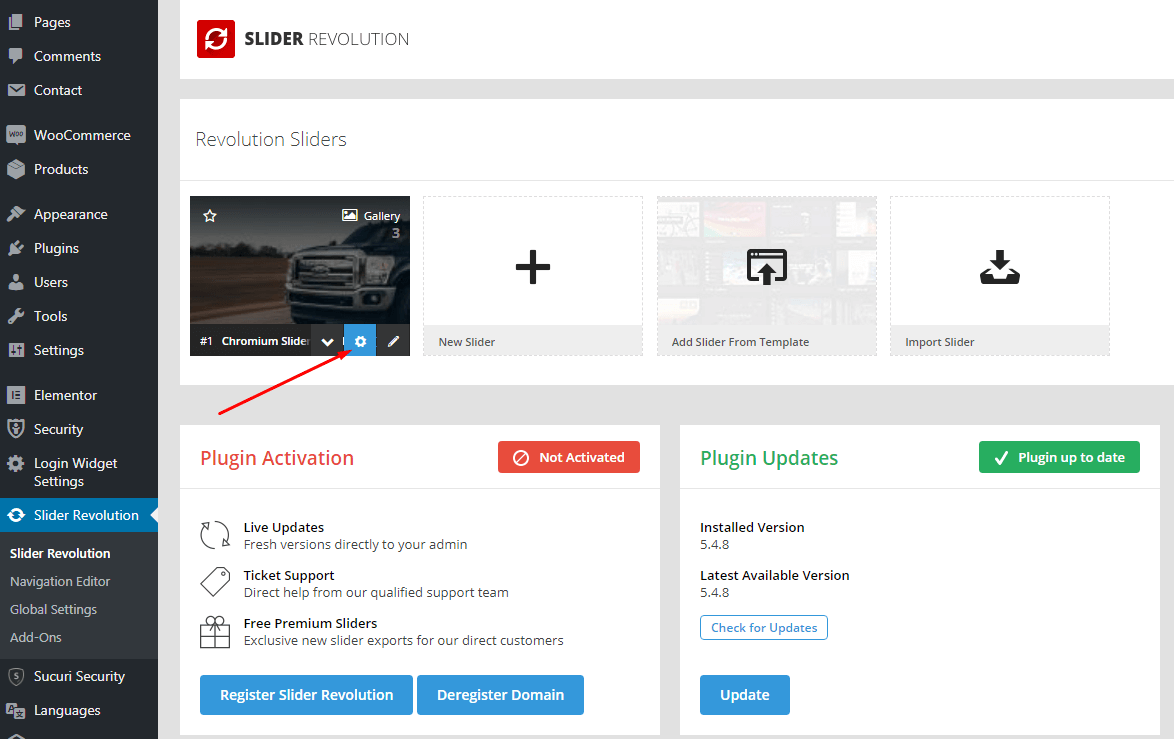
I checked the forum posts but the links in your knowledgebase you provided about. Design matters as much as speed when it comes to user experience. The dimensions of your sliders can be customised under the Slider Settings tab in the Revolution Slider editor.
Full-Width, Content-Left Sidebar, Content-Right Sidebar… are kinds of page templates. With a lightbox slider, your visitor can click on any of your images to view them at a larger size. In the Image Size dropdown, simply select Full Width and change the slider dimensions to 3000 x 400 px.
By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images. Upon choosing the image size, you are ready to publish this WordPress slider. Admin can add, edit and delete images from a full-width slider.
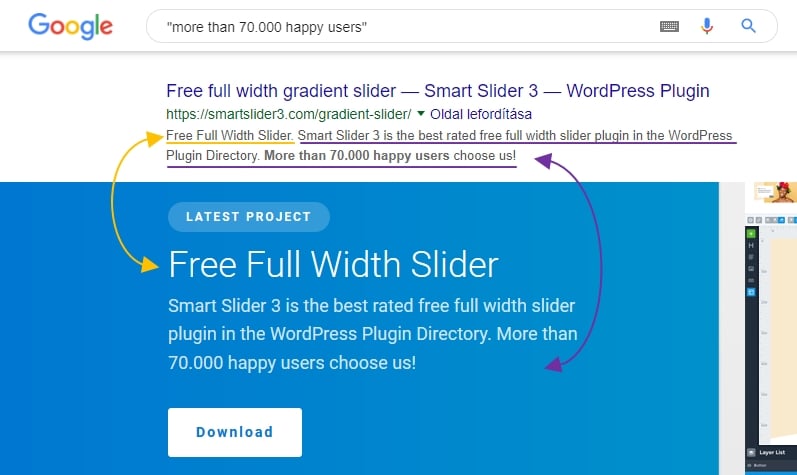
More than 600.000 happy users choose this free full width slider for their website. The optimal slides dimensions are 1170px in width and 500px in height. But for new users, configuring a revolution slider from scratch is sometimes a tedious task.
The recommended image size for the slider is 1400 pixels in width by 480 pixels in height… This is to reduce loading time while still having a highest quality image. By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images. Multiple Image Lightbox Slider.
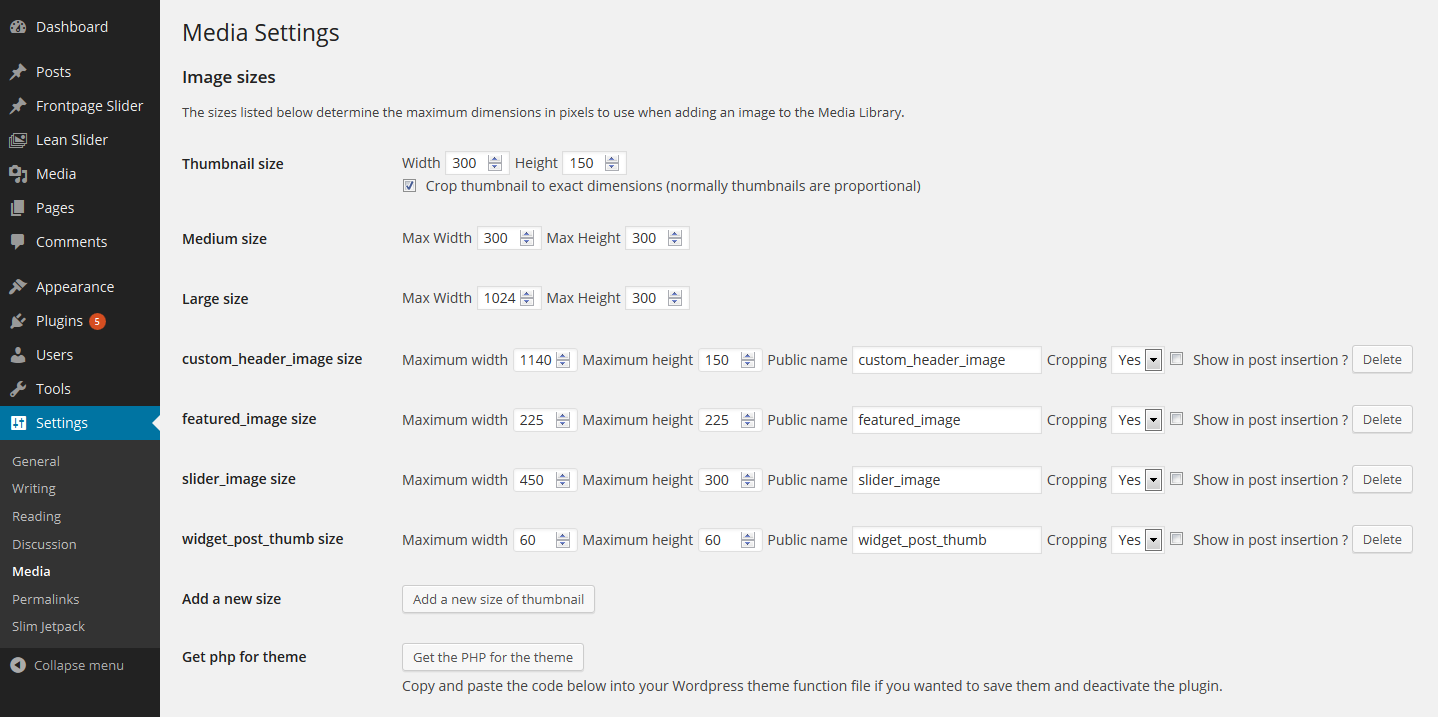
Find slider-post-thumbnail and set the desired image size width/height in pixels. To learn more, you should check out this guide on how to create a responsive carousel slider in WordPress. With today’s multi format, multi device world, deciding what image size you need to upload to your new WordPress site can be very confusing.
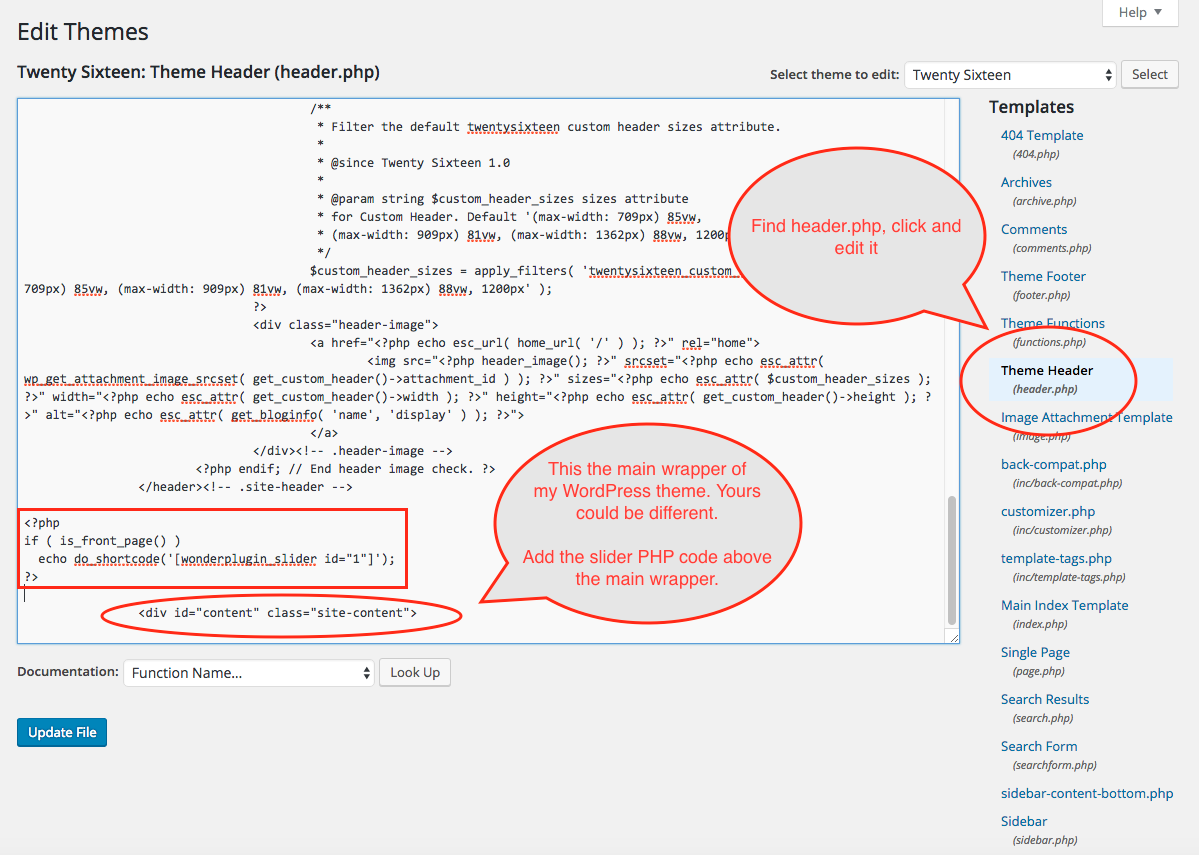
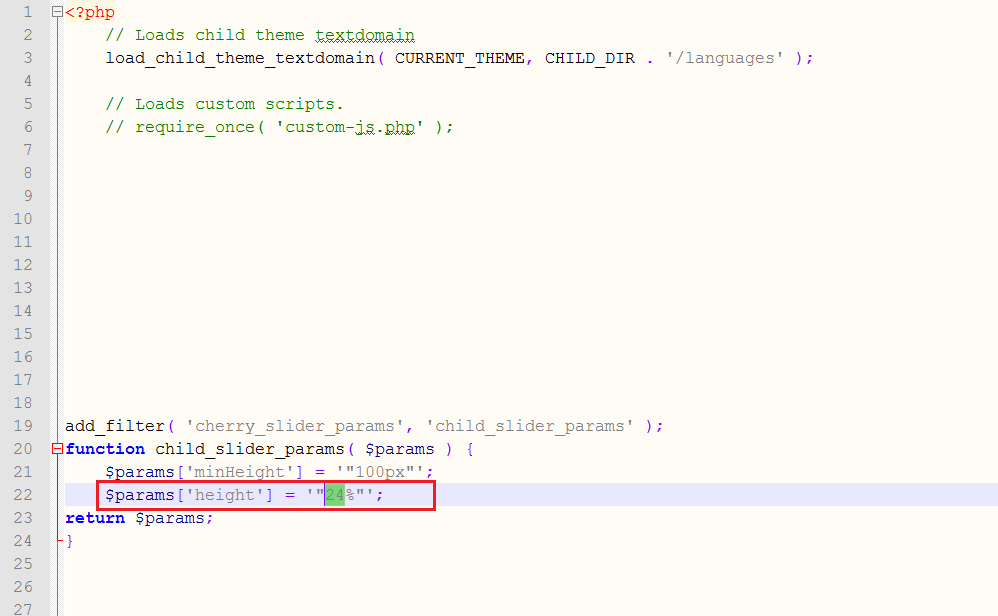
In order to change slider image dimensions, you should edit \themes\themeXXXXX\includes\theme-init.php file:. What size image do I need to upload to fit correctly in the slider and view the entire image?. What images dimensions for my slides?.
Jquery scroller, jquery slider example, javascript image slider, slider javascript, javascript gallery, photo slideshow creator, picture slideshow, jquery mobile slider, html5 gallery, gallery. If you want to change the width or height of the slider created with the help of Power Builder Slider module, first, you need to find the images of proper dimensions and upload them to WordPress Media library. So you don’t need to worry if your images are too big or too small, they will all come out the same size.
This is a long blog. A full page slider is practically synonymous with the concept of a hero image, which refers to any large header design. So you don’t need to worry if your images are too big or too small, they will all come out the same size.
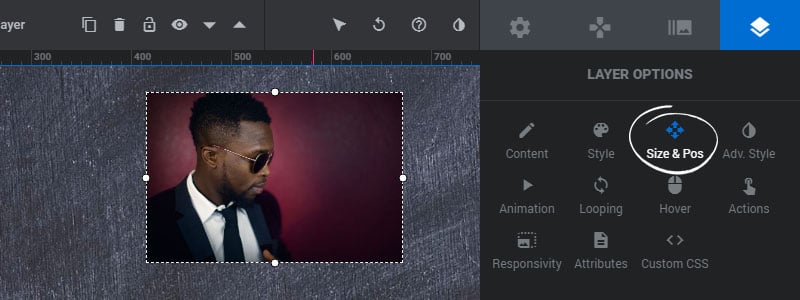
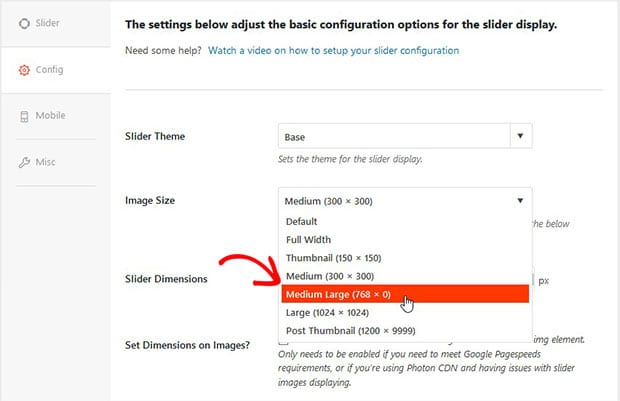
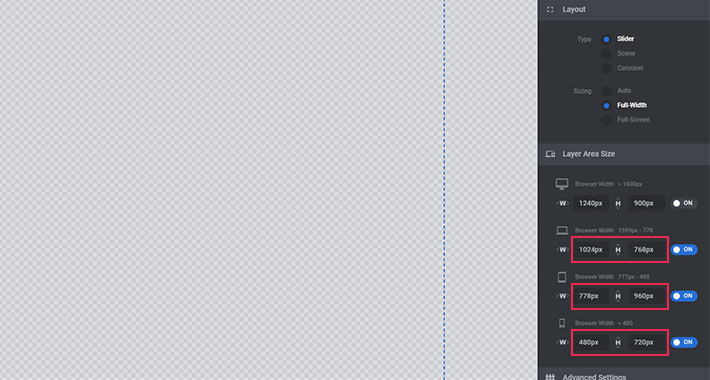
A WordPress hero image can be described as a large banner image prominently placed on a web page. You can use these tools to optimize your slide’s look for different devices. Go to Config Settings and Set the Slider Size.
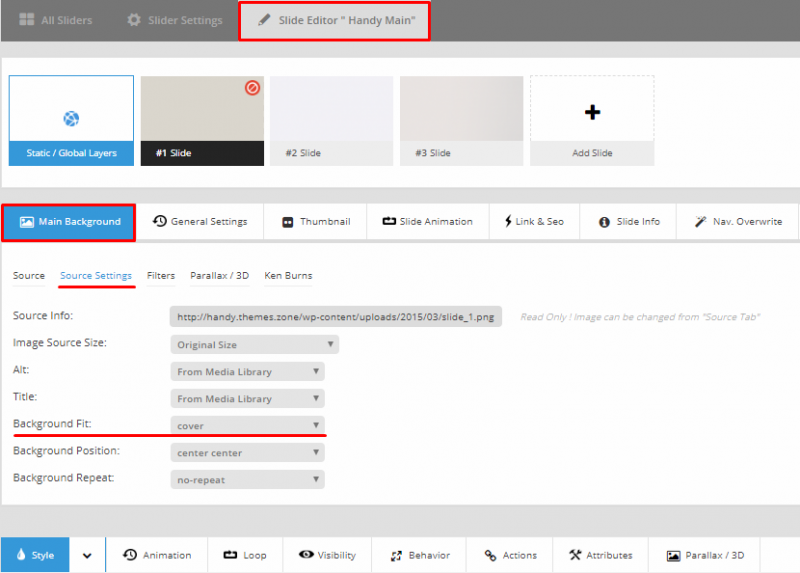
If all you want to do is create simple image slide shows, then any of the free WordPress slider plugins on this list can do the job. Source Size Select which WP version of the image should be used. 1000px, 00px, 3000 px or higher?.
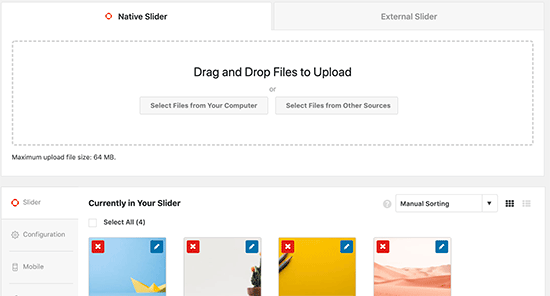
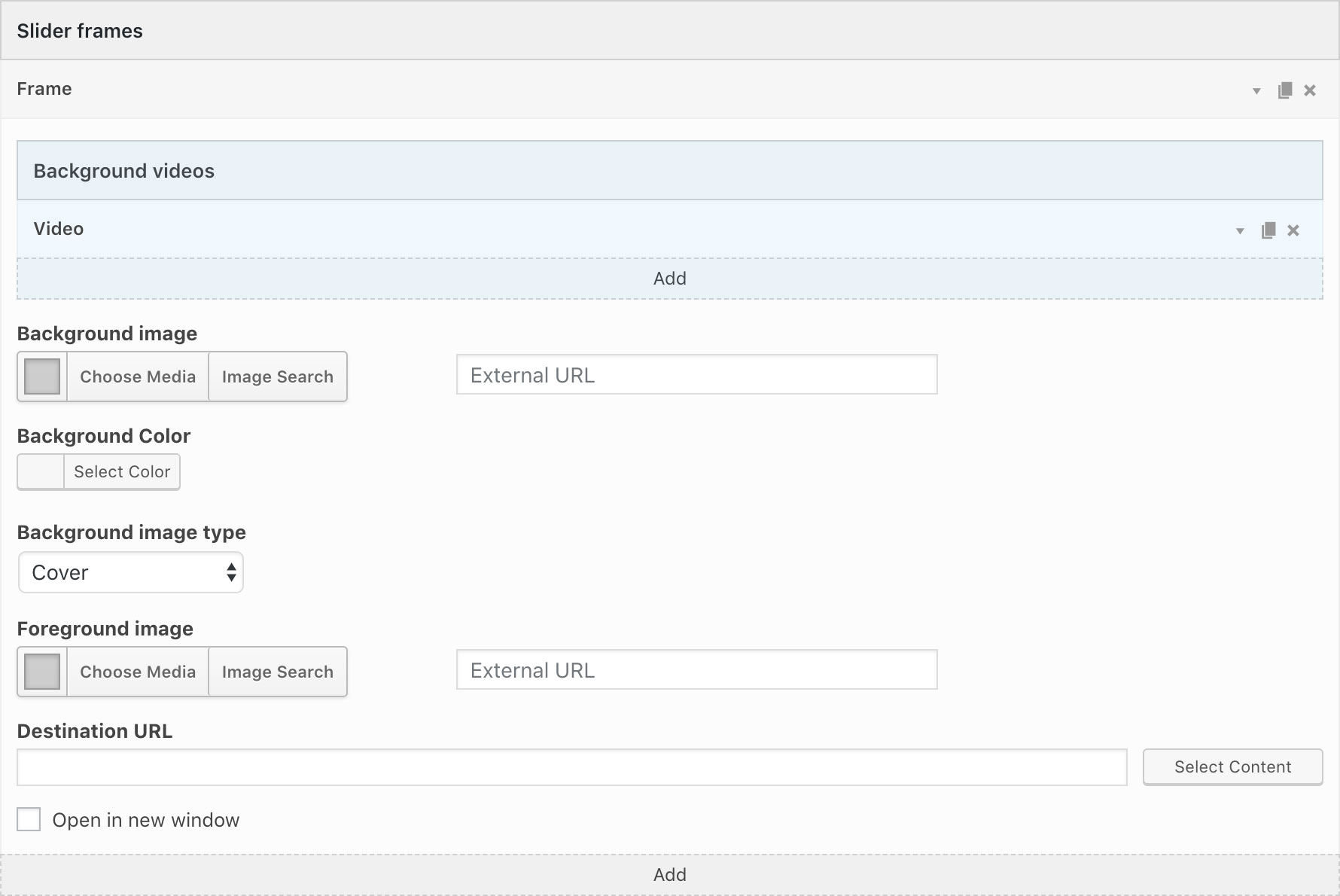
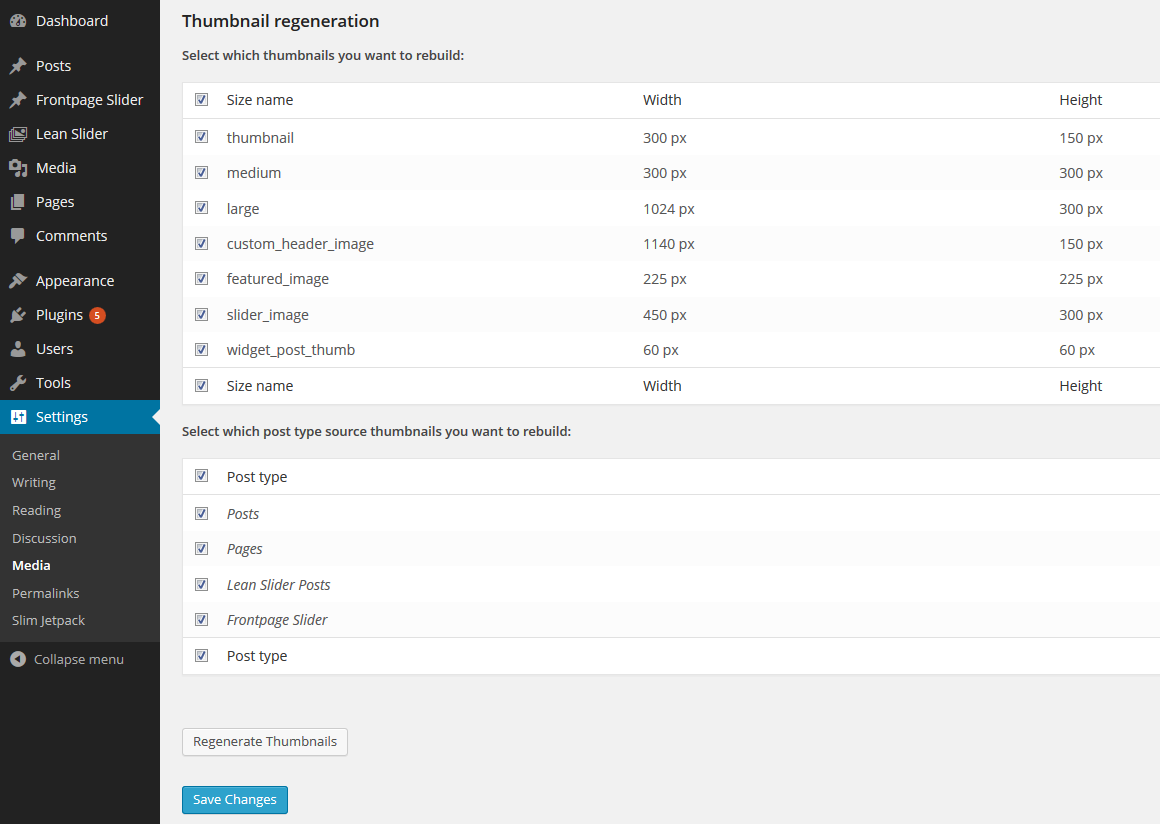
For those images which are already uploaded, you can use the Regenerate Thumbnails plugin and regenerate the images to the custom size. You can create slides using a modern visual editor, which allows you to insert images and videos and create multiple layers of content. WordPress makes it easy to embed photos and images into pages and blog posts, but an image that is the wrong size can be distracting and keep readers from focusing on your content.
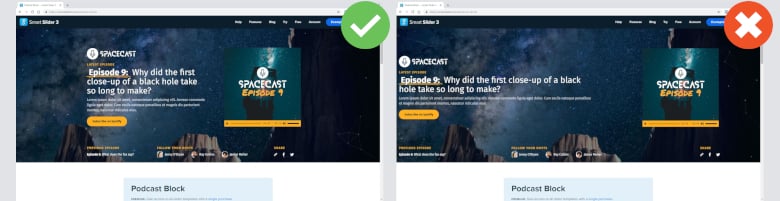
Smart Slider 3 is the best rated free full width slider plugin in the WordPress Plugin Directory. For example, the WisdmLabs’ homepage is a Full-Width page. Especially if you have just switched your WordPress theme, you could experience slider issues with inconsistent images.
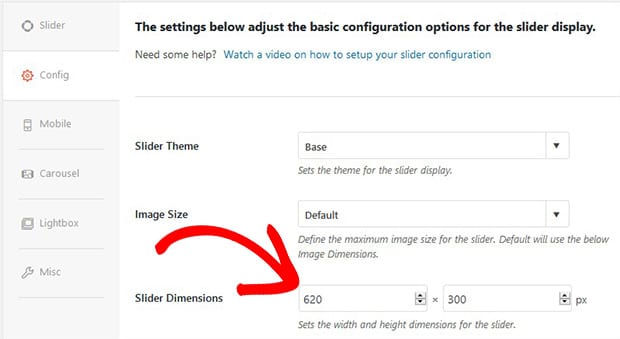
You can access this trough your WordPress dashboard by navigating to Slider Revolution -> Slider (select the one you wish to edit) -> Slider Settings. A Deeper Look at Each Plugin. Once you have added the slides, simply go to the Config tab and choose the best WordPress slider dimensions from Image Size dropdown.
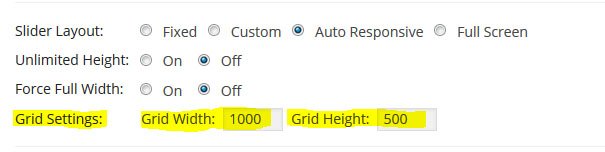
Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an image size of 1000×500, and a “Layer Grid Size” of 1000×500, the image would be resized to 10×600. Especially the misconception about the size and dimensions of the images to be used for the slider. Save changes and upload the modified file.
In the Slider Dimensions setting, you can change the WordPress slider image size. Use CSS tab of Slider Settings to write additional CSS code and apply custom styles to the slideshow. An important element of content entry is properly setting WordPress image sizes and making sure these support strong usability.
In this tutorial, we will share how to add custom image sizes in WordPress. So you don’t need to worry if your images are too big or too small, they will all come out the same size. More specifically, a hero image, like a full page slider, is generally placed at the top of a web page and fill the whole screen.
By WordPress Image Slider plugin you can independently download and order images, choose sliders versions, where you can insert sketches with its own images. BG Fit The CSS background-size of the image. How can insert wow slider slide show in aps net;.
Slider Pro is a touch-enabled WordPress image slider plugin that allows you to create professional looking sliders as fast as possible. In a Box Layout, the content is placed centrally, and the background is visible. Use “no-repeat” for regular images, and “repeat” for pattern-type backgrounds.
Repeat The CSS background-repeat of the image. In this tutorial, we are going to reveal the technique of changing slider dimensions. Admin can manage any number of images into the slider.
Show Image / Video On Mobile. They are fully responsive sliders and look equally beautiful on all devices and screen sizes. Before adding the slider to the WordPress blog and site admin can preview a full-width slider.
One of the most popular WordPress slider plugins, Avartan Slider Lite is an outstanding slider that delivers your message in an innovative way with the help of video elements, images, and text. How to add carousel container in the website wordpress;. Similarly, don’t put small images to your wide slider either.
Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an image size of 1000×500, and a “Layer Grid Size” of 1000×500, the image would be resized to 10×600. If the image size isn’t right it will either by blurry and pixelated, throw other elements on the page out of line, or cause unnecessary sideways scrolling. What size should the background image be?.
Smart Slider 3 has many useful tools to make the most of the editing mode you’re using. Let’s go through them so you can start creating your responsive WordPress slider. The slider looks and feels like a premium slider, but it’s totally free.
With the help of this file, you can import the theme’s demo slider data to your plugin’s dashboard. For example, if you have a slider width of 1100px and a slider height of 500px, then your image size should be 1100px wide and 500px high. The default slider sets the uploaded image as a background image so no matter what size image you upload, it will always cover the whole slider area.
When you upload a picture with other dimensions than those, the theme will automatically resizes the pictures (without stretching theme) to fit the slider default dimensions. 100% Width – As for siders that are 100% width, the image size you should use depends on a few factors such as the screen it’s being viewed on, and the slider height. So, you have the 3 default image sizes.
Before I dig into each WordPress image slider plugin that I tested, here’s a quick reminder of the test details for the control page. The size of your image in pixels is every bit as important as its file size. This is a beautiful responsive full-width slider plugin for WordPress blogs and sites.
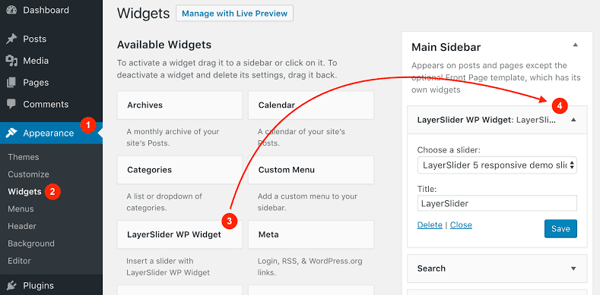
Publish and Display Your Image Slider. Make sure to hit the Publish button. Note, that these.
Pivot Table Excel Tutorial - Duration:. Setting the size of the watermark image, and select the position of the watermark. You can output images (by size) directly from the WordPress Media Library using PHP as well.
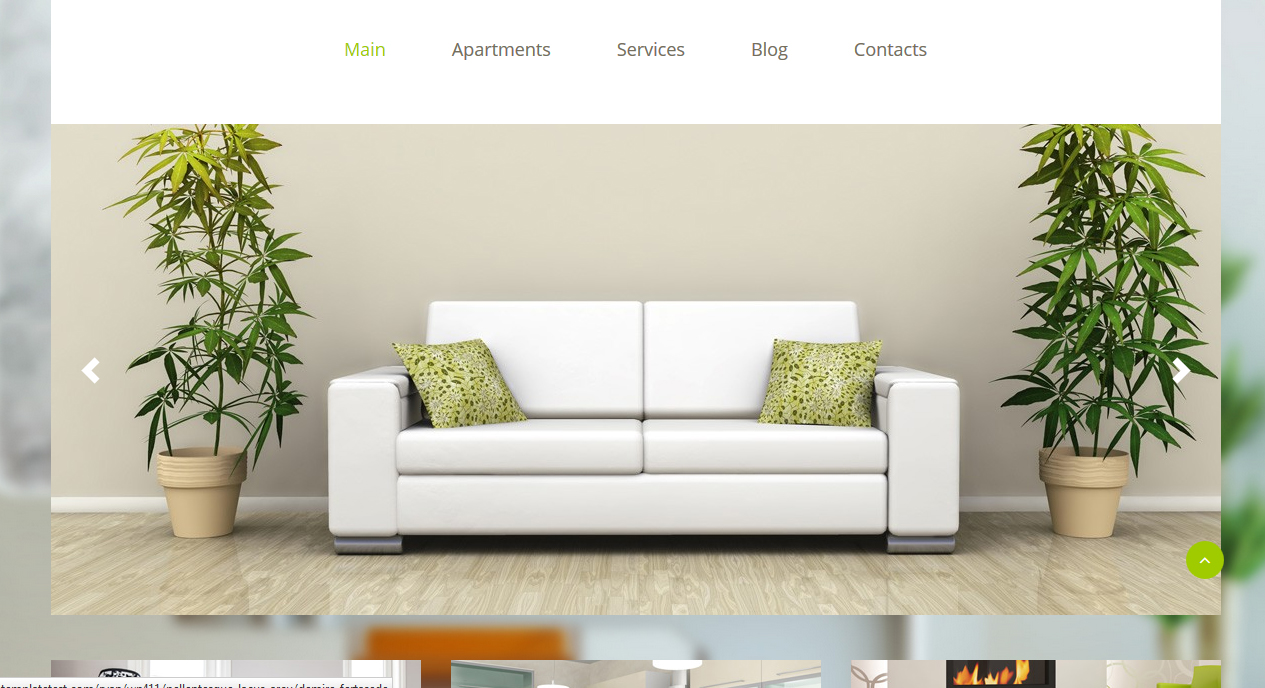
I have added my own images to the home page slider but no matter what size image I upload into the media library, the slider only displays the central part of the image. Fastest Image Slider Plugin:. To crop an image in WordPress, we’ll follow the same first steps as we did with resizing an image.
Go to slides section and re-upload slider images for all slides. A full width image slider can be used instead of a simple background, to up the look of your WordPress site. Tools that help you create a responsive WordPress slider.
Don’t try to put a 3000px wide image to a slider that’s only 10px wide. It also provides complete support to CSS3, YouTube, HTML5, Vimeo and various transition effects, drag and drop builder, element animations and many more. Good slider images are exactly as big as the slider they’re in.
We have set 1170, 263. However, Soliloquy and MetaSlider come with a lot more features. After you’ve added your images, select your slider size, slider speed and hit “publish.” Then you’ll need to copy the resulting shortcode onto any page or post where you want the slider displayed.
You should check out this guide on how to create an image slider in WordPress. Head to Media » Library, click the image you’d like to crop and click Edit Image. While this is a lite version, it still comes with enough features to make it worth trying out.
Press Set Watermark to add the watermark text or image to main images of your slider. Based on the above equation, if your slider’s actual width is 10px (the width of the slider when displayed on your web page), with an ideal image size of 1000×500, and a “Grid Width” and “Grid Height” of 1000×500, the image would be resized to 10×600. Again, this is a basic page with all three test images added as regular image blocks:.
The slider is designed to display certain image sizes and if the image size is too large or too small you will notice that the images in your slider will behave in an odd way. How to Change the Slider Dimensions to Needed Ones. Even among the professionals.
A good slider image weight is 500kb maximum. Customizr includes five specific image sizes for the slider, the grid and the thumbnails. But, you realize that you need more default image sizes for your pop up banner and widgets.
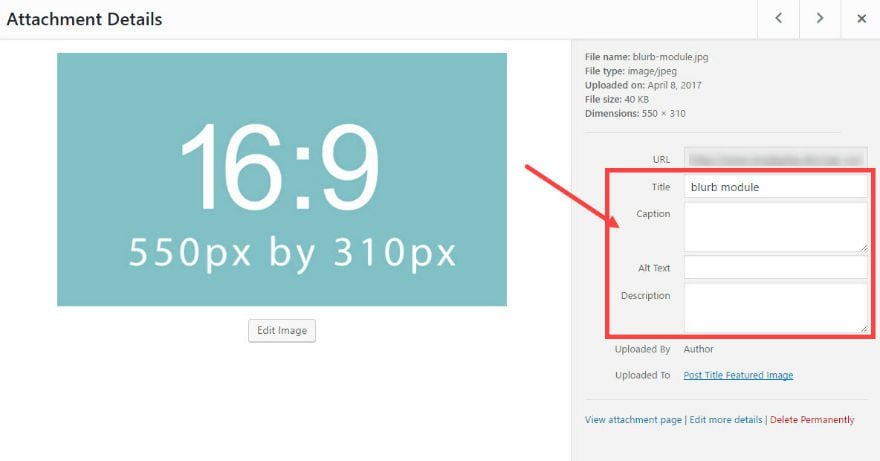
You may need to upload and edit images in WordPress to the size you require for thumbnails and featured photos.

Responsive Slider By Metaslider Slider And Carousel Plugin For Wordpress Wordpress Plugin Wordpress Org
Slider Revolution Vs Layer Slider Best Wordpress Slider

Sliders Salient Documentation

Meta Slider Free Vs Meta Slider Pro Plugin Review Is It Worth It

Slider Image Video Link Carousal Slideshow Wordpress Plugin Wordpress Org

Wordpress Background Image Slider For Wordpress Danny Trejo Machete Photo Core Prime Samsung Image Sensor Eel Pictures Animal Abuse

6 Best Wordpress Slider Plugins Performance Quality Compared

The Ultimate Guide To Using Images Within Divi Elegant Themes Blog

Zincy Lite Documentation 8degreethemes

How To Create Beautiful Slides For Your Wordpress Website With Smart Slider 3 Wpkube

Responsive Slider For Wordpress Motopress

Size Position Themepunch

How To Use The Avada Slider Themefusion Avada Website Builder

How To Add A Slider To Wordpress Theme And Create A Full Width Slider Wordpress Plugin

How To Fix The Image Size For Your Slider In Wordpress

How To Add A Slider To Wordpress Theme And Create A Full Width Slider Wordpress Plugin
1

Make Slider Display Full Height And Width Wordpress Royalslider Wordpress Issues Discussion Area Royalslider Support

Revolution Slider Responsive Settings Themes Zone

How To Change The Slider Dimensions To Needed Ones Zemez

5 Best Free Wordpress Slider Plugins Compared Accesspress Themes
Q Tbn And9gcrda5q1uqr27 Qfnqmsvvhapgkr665sprkku4kzb7rziyvpljj6 Usqp Cau

Size Position Slider Revolution

Slide Anything Responsive Content Html Slider And Carousel Wordpress Plugin Wordpress Org

Slider Setup Themepunch

Edit The Image Slideshow Wordpress Support

35 Awesome Wordpress Slider Themes

Wordpress Image Sizes In Themes Slider 18 Mageewp

Changing Slider Dimensions In The Classy Wordpress Theme

Genesis Responsive Slider Tutorial Philip Gledhill

15 Free Wordpress Themes With Slider For Attractive Websites
1

How To Fix The Image Size For Your Slider In Wordpress

How To Build A Basic Slider With Wordpress Slider Revolution Northeme

How To Easily Create A Responsive Wordpress Slider With Soliloquy

Slider By Soliloquy Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

How To Change The Height Of Revolution Slider Orion Themes

9 Point Ultimate Checklist To Create Your Next Slider

Slider By Soliloquy Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

Master Slider Responsive Touch Slider Wordpress Plugin Wordpress Org

Make Redwood S Slider Full Width Solo Pine

35 Awesome Wordpress Slider Themes

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Change Slider Height Wordpress Youtube

How To Fix The Image Size For Your Slider In Wordpress

How To Change The Height Of Revolution Slider Orion Themes

Creating A Slider With The Customizr Wordpress Theme Press Customizr Documentation

Smart Slider 3 Wordpress Plugin Wordpress Org

How To Change Revolution Slider Layout From Full Width To Boxed Themes Zone

The Ultimate Guide To Using Images Within Divi Elegant Themes Blog

Revolution Slider How To Change Slider Height Youtube

Wordpress Image Sizes In Themes Slider 18 Mageewp

How To Create Responsive Wordpress Slider Free With Smart Slider 3

How To Set The Slider S Height In The Customizr Wordpress Theme Press Customizr Documentation

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Do You Need A Free Full Width Slider For Your Site

Wordpress How To Change Slider Dimensions Template Monster Help

How To Fix The Image Size For Your Slider In Wordpress

How To Change The Wordpress Slider Image Size In Soliloquy

How To Set The Slider S Height In The Customizr Wordpress Theme Press Customizr Documentation

Responsive Slider By Metaslider Slider And Carousel Plugin For Wordpress Wordpress Plugin Wordpress Org

Ultimate Slider Revolution Tutorial A Complete Walk Through

Free Wordpress Slider Plugins Visualmodo Wordpress Themes Blog

Pro Designing Your Header With A Large Image Or A Slider Background With Hueman Pro Press Customizr Documentation

A Beginners Guide To The Slider Revolution Plugin Qode Magazine

How To Change The Wordpress Slider Image Size In Soliloquy

Slider By 10web Responsive Image Slider Wordpress Plugin Wordpress Org

Best Wordpress Slider Carousel Plugins Of

Wordpress How To Change Slider Dimensions Template Monster Help

Create Your First Wordpress Slider Using Plugin Featured Articles Pro

Wordpress Image Sizes In Themes Slider 18 Mageewp

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Wordpress Image Sizes In Themes Slider 18 Mageewp

Best Wordpress Slider Carousel Plugins Of

10 Free Wordpress Themes With Slider 18 Vela Themes

The 27 Best Slider Plugins For Beautiful Wordpress Sites

Do You Need A Free Full Width Slider For Your Site

Revolution Slider Responsive In Mobile View Desktop Class

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Serious Slider Wordpress Plugin Wordpress Org

Change Size Of Featured Images Themezee

Responsive Wordpress Slider Wordpress Plugin

Slider Setup Themepunch

How To Set Smart Slider 3 General Settings Zemez

How To Change Slider Height Revolution Slider Wordpress Plugin Youtube

Smart Slider Review A Beautiful Wordpress Animated Slider Plugin You Can Download For Free

Wordpress Carousel Responsive Image Slider For Wordpress Wordpress Plugin Wordpress Org

13 Best Wordpress Slider Plugins For Compared

10 Great Wordpress Slider Plugins For Captivating Websites

Wordpress Customizr Template Slider Image Size Problem Youtube

How To Get The Correct Image Sizes For The Layer Or Revolution Slider Church And Events Responsive Wordpress Theme Help Desk

Slider Widget Documentation Siteorigin
Q Tbn And9gcrudy2fctj3tno6kvztlppz15l1nxt0ecufl2y1t3cwenbpepwp Usqp Cau

Master Slider Responsive Guideline Master Slider Wordpress Documentation Averta Docs

Change Size Of Featured Images Themezee

Wordpress How To Change Slider Dimensions Template Monster Help

How To Make Hemlock S Featured Area Slider Display 1 Large Image Solo Pine

How To Fix The Image Size For Your Slider In Wordpress



