Ui デザイン ツール

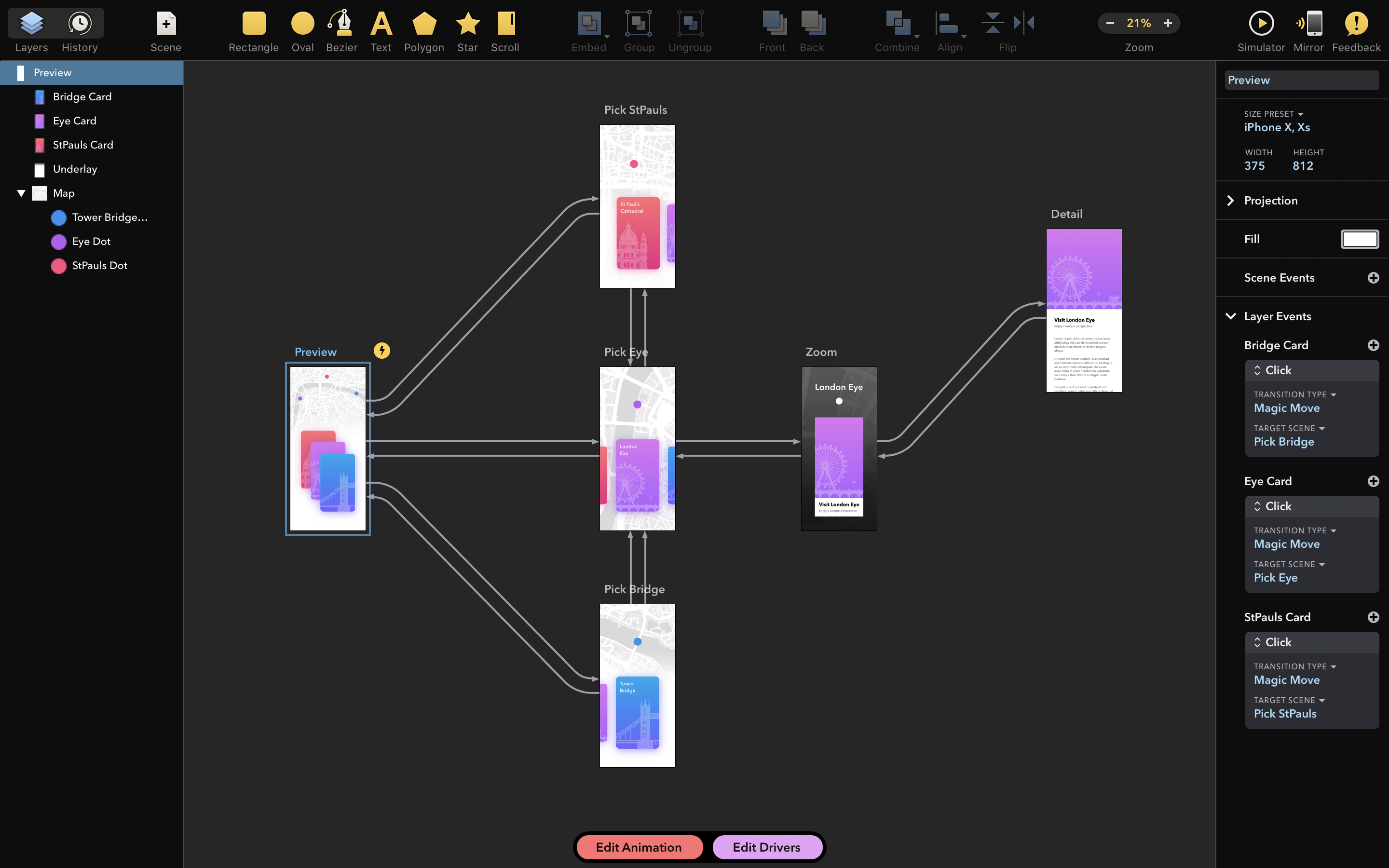
最高のデザインツール Drama が登場 Sketchやxdより良いかも Web Design Trends

保存版 デザインツールの総まとめ 0種類以上の定番ツールから最近リリースされた注目のツールまで コリス

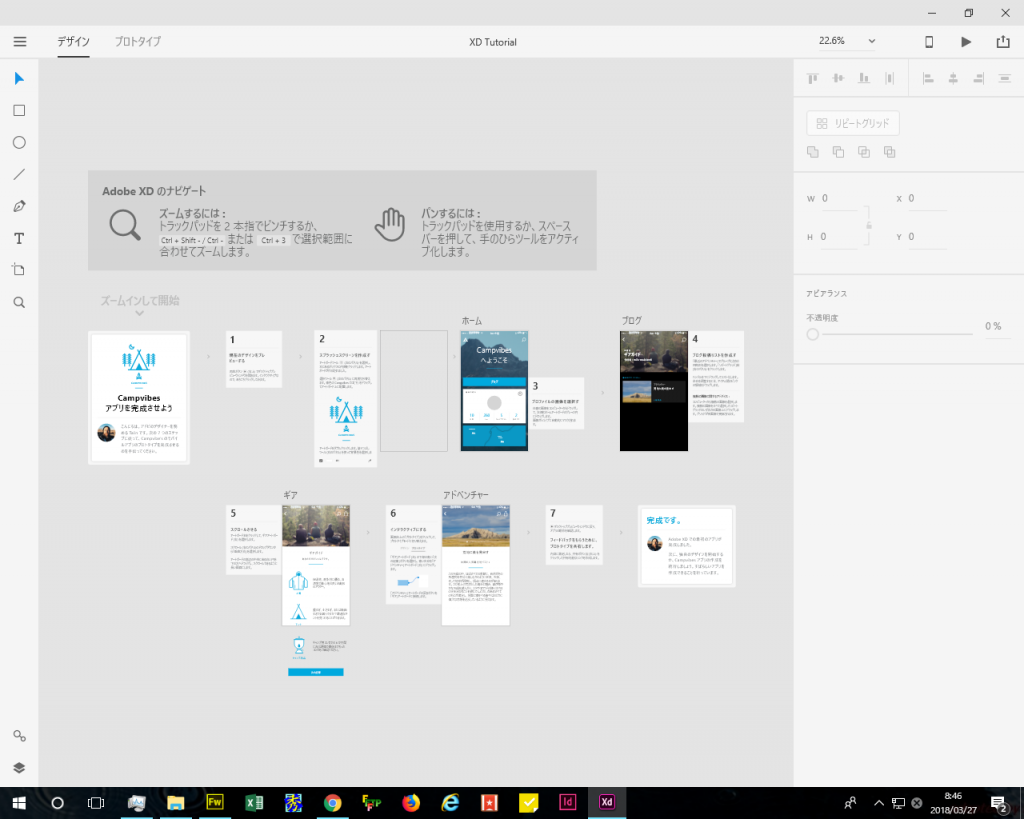
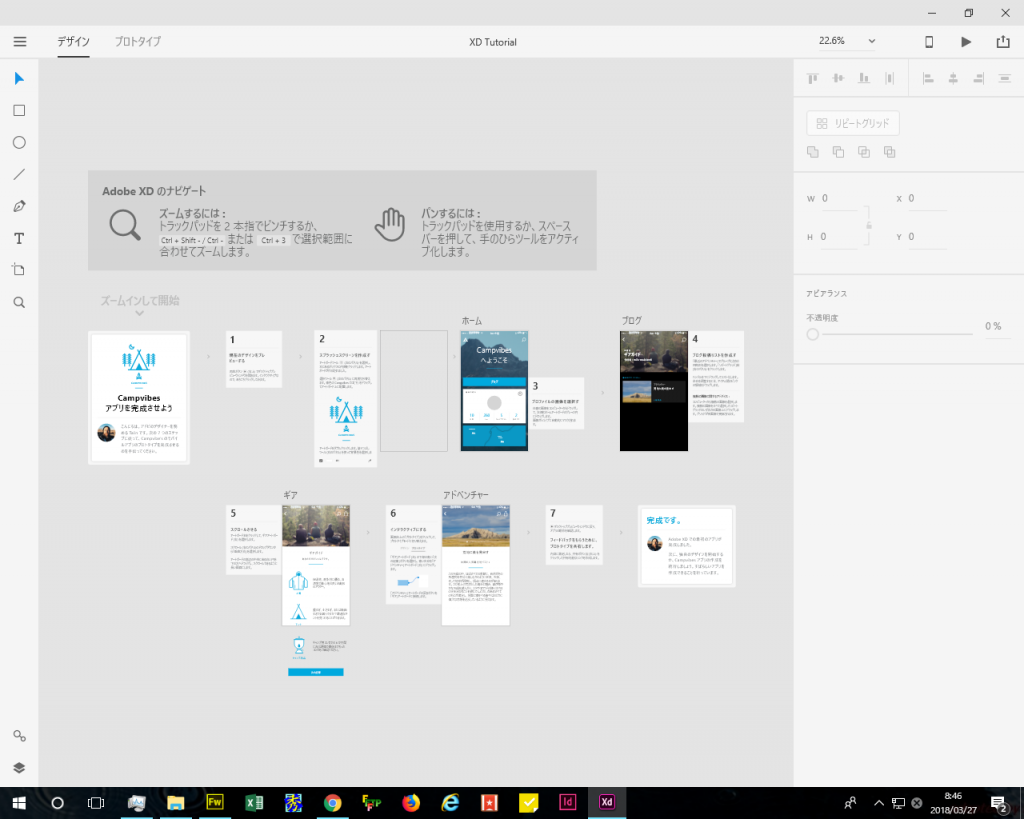
アドビのuiデザインツール Adobe Xd 使ってみた ウェブサイトのワイヤーフレーム 動きのあるプロトタイプを作る 吉祥寺のウェブ制作デザイナーさとうさブログ

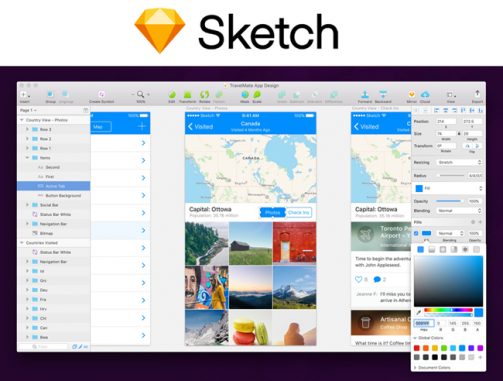
Uiデザインの作成ツール Sketch 10の魅力と入門フリー素材50個まとめ Photoshopvip

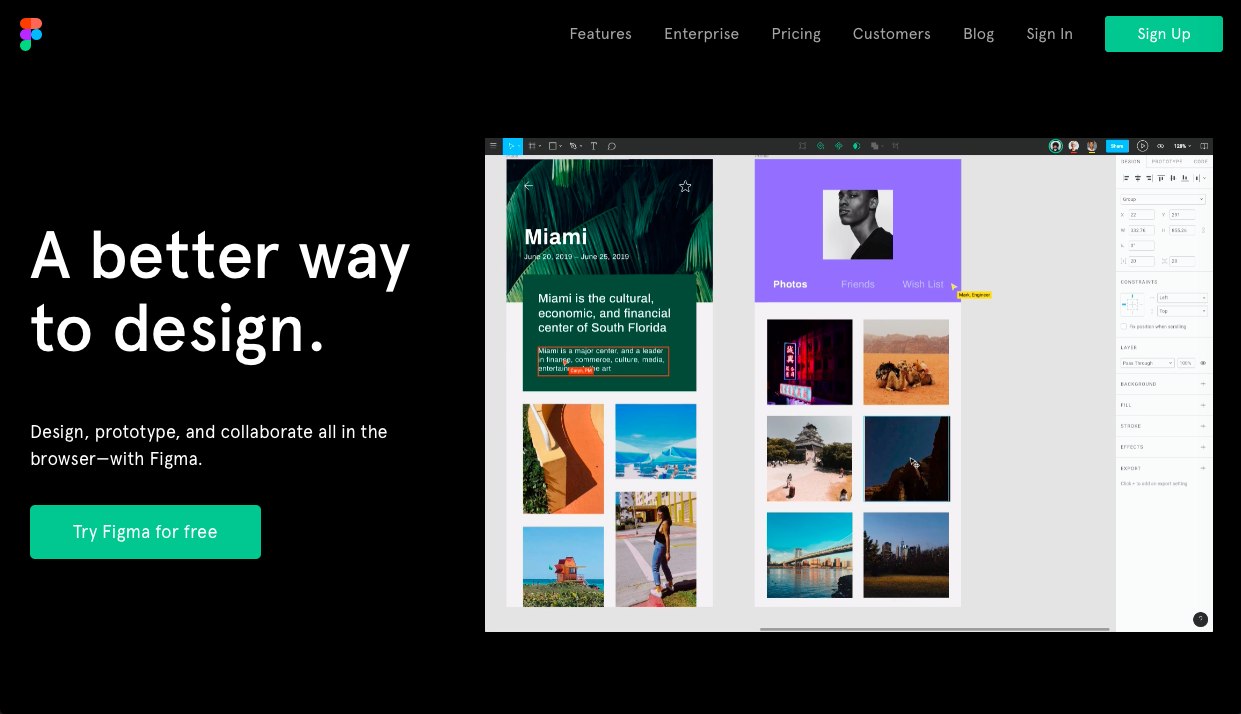
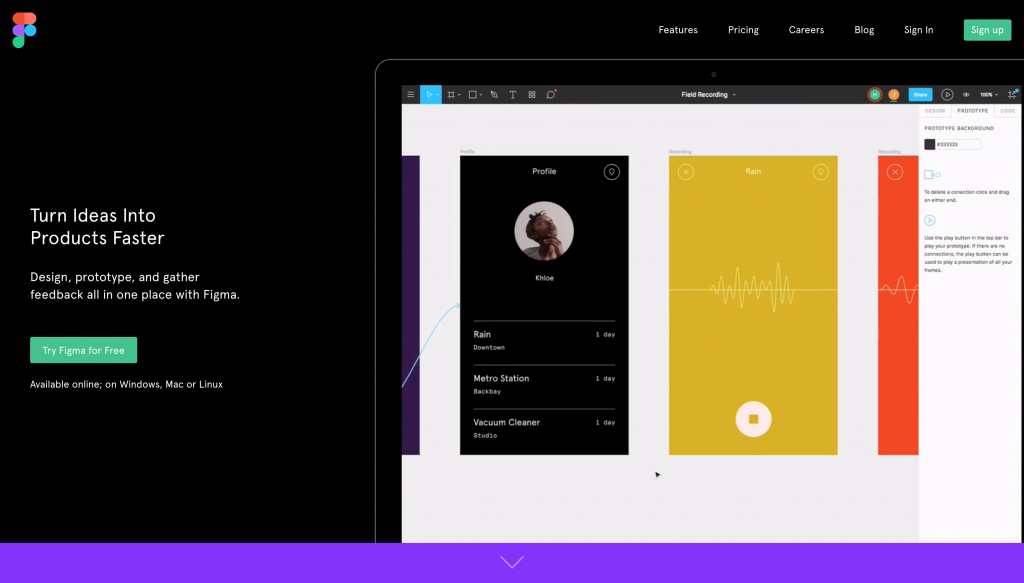
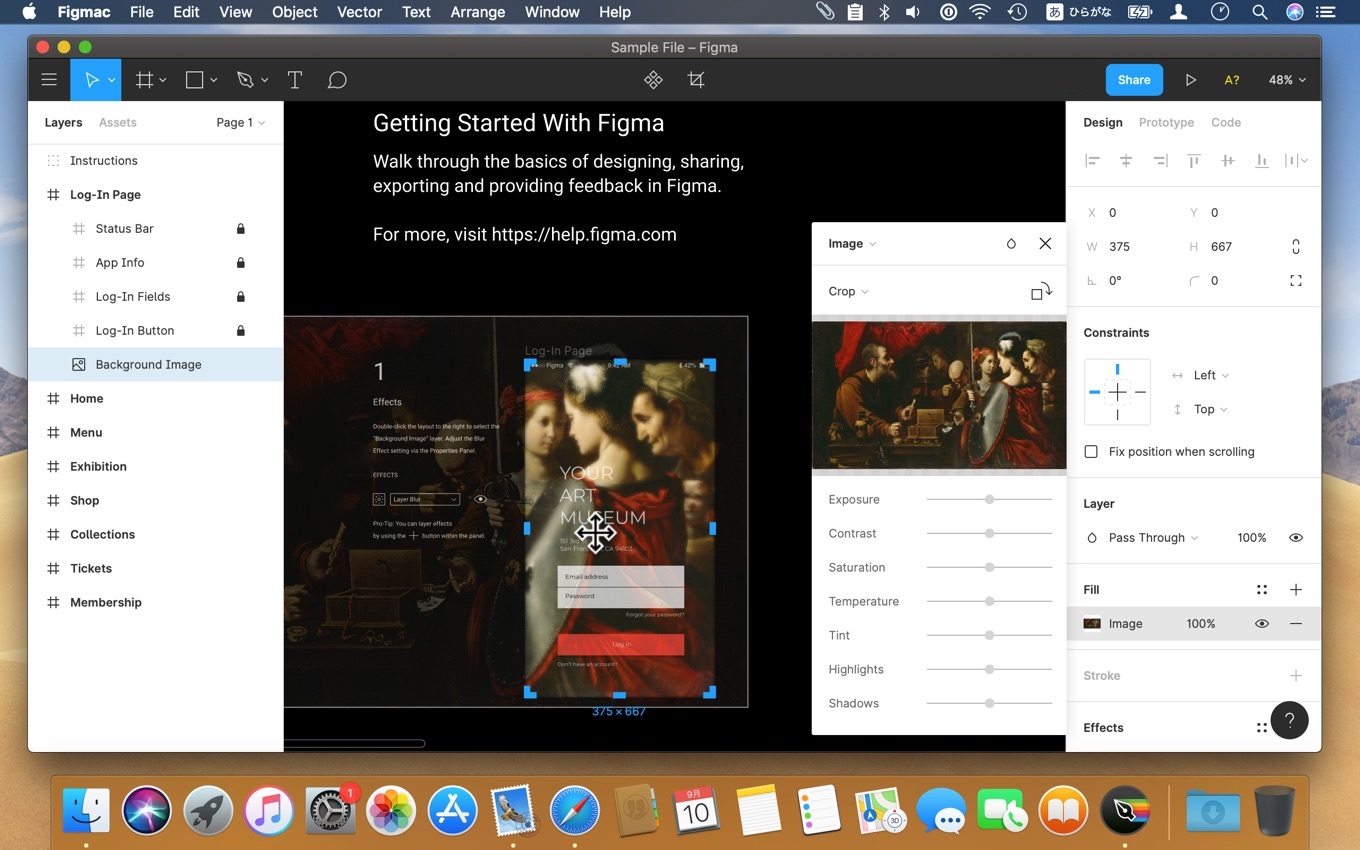
Figma を使ってチームでui Ux設計するといいこと フューチャー技術ブログ

Uiデザインツールについて
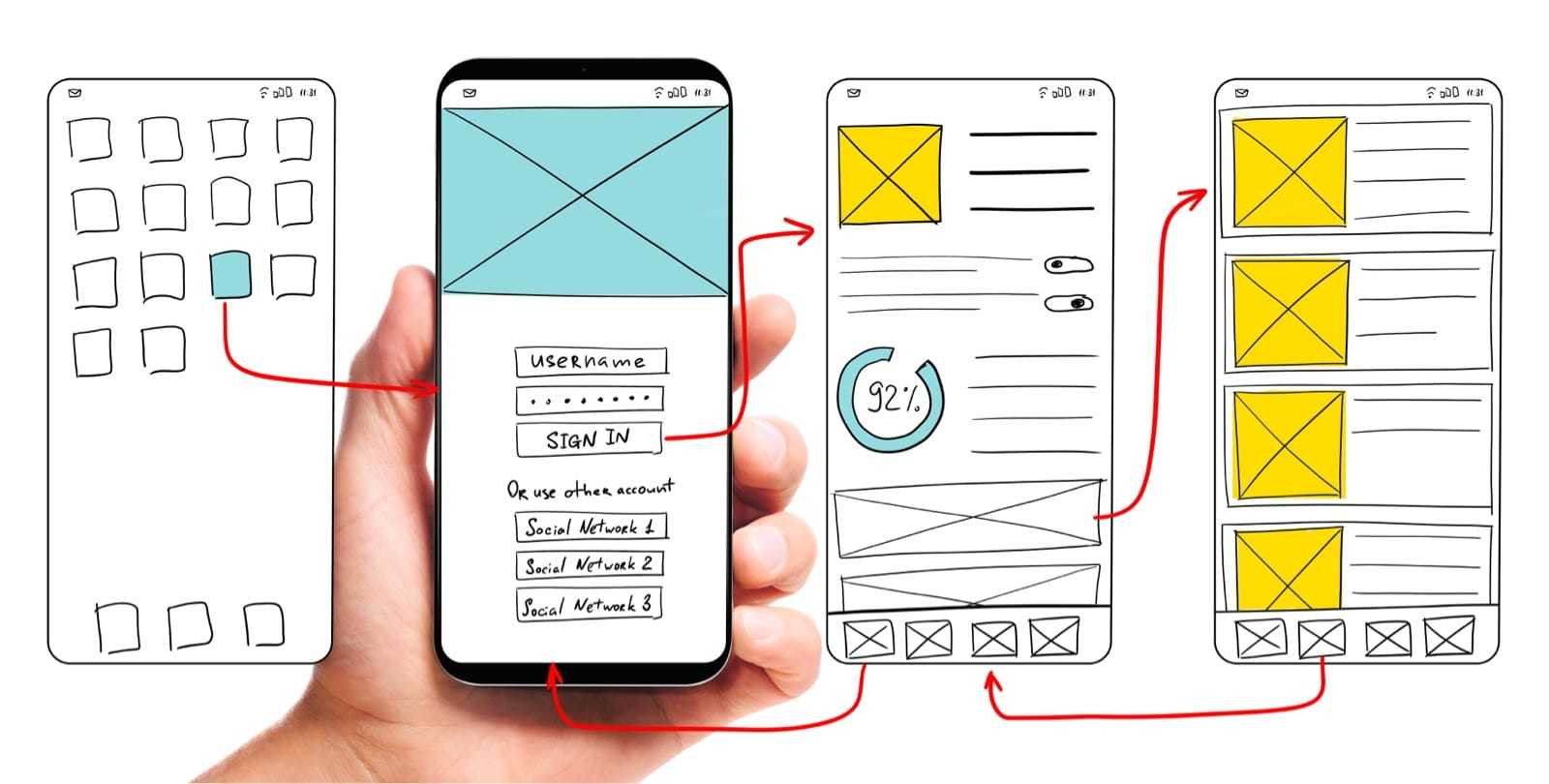
UIデザインを簡単に作成できる 無料のプロトタイピングツール「MokUp」の高度な機能と使い方 本記事は、 Prototyping in the Era of Interactive Experiences を 翻訳・再構成したものです。.

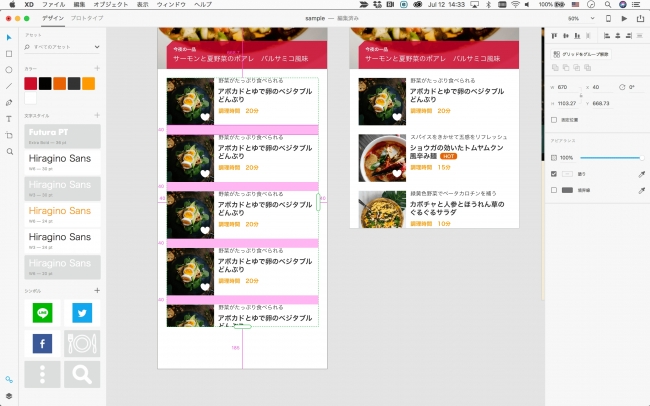
Ui デザイン ツール. XDは、 webサイト、 モバイルアプリ、 音声UI、 ゲームといった、 あらゆるタイプのUXを対象に、 モックアップ、 ワイヤーフレーム、 UIデザインなどのプロトタイプ作成ツールとして使用できます。. UI/UXデザインツール『Figma』入門 シェア ツイート ブックマーク リアルタイムで共同編集ができる新しいデザインツールとして注目を浴びる「Figma」について学べるカリキュラムです。. Webデザイン、UIデザインに特化したツールという立ち位置が明確 といったあたりでしょう。 筆者は、特に低価格であったことがスタートアップや少人数のデザインファームに歓迎され、やがて影響力を持ったそれらの企業を追う格好で利用者が増加していっ.
デザインツール、Figma をご存知でしょうか。 一言で表すならば、コラボレーション機能満載の Sketch です。 本記事を公開した 17 年時点では、あまり知名度が高くなかったものの、19 年時点ではだいぶユーザーが増えたように感じます。. SwiftUI はWWDC 19のキーノートで発表された iOS/MacアプリなどのUIを構築するためのフレームワーク です。 デベロッパーフレンドリーなコーディング&直感的なデザインツールの組み合わせで、超簡単にUIを構築できる特長があります。. XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編.
忙しい web デザイナーの方、web デザイン勉強中の方、CSS やプログラミングからチョット目を離してデザインツールを見直してみませんか?チョット作業の手を止めて、以下のツールを覗いてみてください。きっとこれからのあなたの web デザインを快適にしてくれますよ!. Visual Studio など、その他のツールについては、メインのダウンロード ページをご覧ください。 For additional tools, such as Visual Studio, see our main downloads page. こんにちは、あゆみ( ayumiueda_)です。 2月から、実践型デザイン学習サービス『Cocoda!』で、毎日1つ出されるお題に沿ってアプリUIなどのデザインをするDaily Cocoda!にチャレンジしています。(今日までで25日連続ー!) Webデザインも昨年からやっているレベルなのですが、UIデザインはまたそれ.
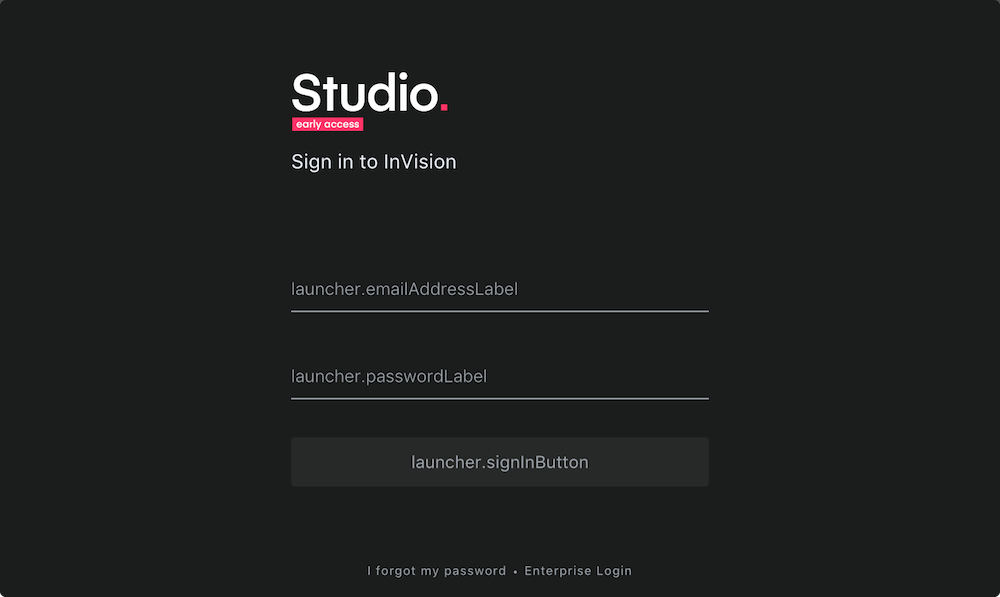
InVision上ではデザインはできませんが、ついに18年、待望のデザインツール「 InVision Studio 」が配布開始。 当初はMacアプリのみでしたが、すでに Windowsアプリもリリースされ、これまでSketch一択だったWindowsユーザの選択肢になる可能性が期待されます。. 3.1 Adobe XD(信頼のAdobe製品!) 3.2 Figma;. パソコンという製品のUI という観点で見れば「キーボードや画面の大きさ、解像度などなど」を指しますね。 見ているWebサイトのUI という観点であれば「Webサイトの見た目(デザイン)や操作のしやすさ」を表します。 一方、 UX というのは、もっとユーザー寄りの話です。.
Adobe XDは主にUIデザイン(ユーザーインターフェイス)やプロトタイプの(デモ的に動かす検証用もの)作成に向いているツールという位置付けだ。 その特徴は圧倒的な使いやすさと便利な機能であり、WEBやアプリデザインなどに特化している事から、Photoshop. 日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。 Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ版公開など、17年の終わりから18年にかけて多くのUIデザインツールが登場しました。. Adobe XDやFigmaがリリースする前から UIデザインツールのポジションを確立し、 Webデザインやアプリの制作のIT企業の 現場で利用され続けているツールの一つ。.
Fluent Design/Windows アプリの設計と UI に関連するダウンロード。 Design and UI-related downloads for Fluent Design/Windows apps. UI デザインツール & iPhoneモックアップツール. リモートワークを効率化するために、新しいツールに触れてみるのもいいと思います! "UI/UXデザインツール「Figma」を使ってみた!" is ged for.
PhotoshopやIllustratorといったソフトで知られる「Adobe XD」も、UIデザインに特化したツールです。 共同作業のしやすさや音声インターフェース、PhotoshopやIllustratorを使ってのベクターデータの編集 など、その汎用性の高さが特徴です。. アプリのuiデザインで使っているツール 10選+ 14年12月5日 | カテゴリー:ios, 仕事. UIデザインツールFigmaのマスク作成方法 基本編 昨今UIデザインのためのアプリが増えてきておますが、中々使い勝手が良いのが「Figma」です。 「Figma」と言ってもマッ スファ トリーのアレではないのであしからず 笑.
はじめにはじめまして、デザイナーのtkgです。 玉子かけないほうのtkgです。 普段はビットバンクが提供している全サービスのブランドデザイン、UIデザイン、 名刺や封筒といった営業ツールやグッズなどの企業ブランドとしてのデザイン開発、 採用活動やイベント等で使われる.

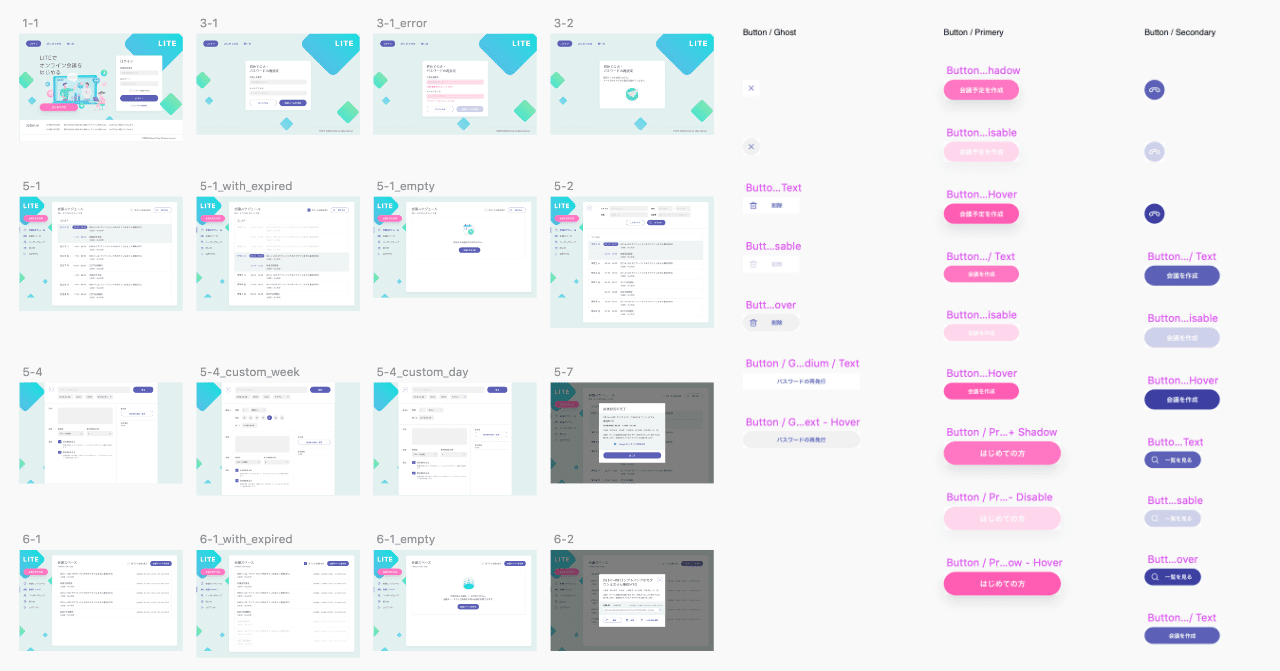
使いやすい 運用しやすい を目指したデザインシステムのsketch管理 Yahoo Japan Tech Blog

Ui デザインツール Iphoneモックアップツール Lucidchart

Ascii Jp もう試した 無料で使えるuiデザインツールadobe Xdにアドビの本気度を見た

人気のuiデザインツール5選 機能や特徴をチェックしてみよう It Web業界の転職準備 ウェブスタッフ 転職ガイド

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

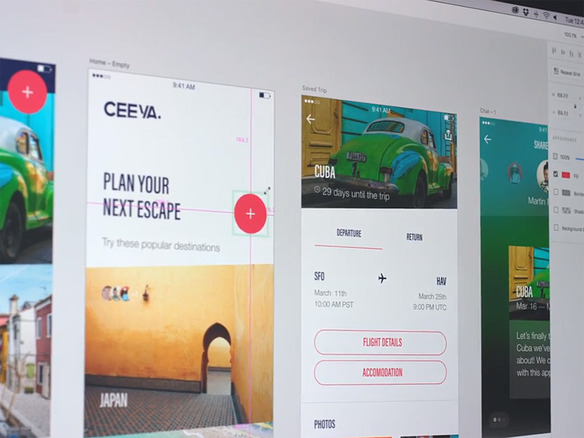
オハコ アイデアを持つ全ての人のためのuiデザインツール Studio 先行事前登録を開始 株式会社オハコのプレスリリース

年uiデザインツール プロトタイピングツール の料金 機能や特徴の比較 Designature

Ogdjynn4d1bmlm

Adobe Xdはuiデザインツール戦国時代を制するか 次期機能をこっそり聞いた Wpj

19年決定版 Uiデザインツール徹底比較 チーム体制別おすすめツールはこれ Gmo Media Creator Blog

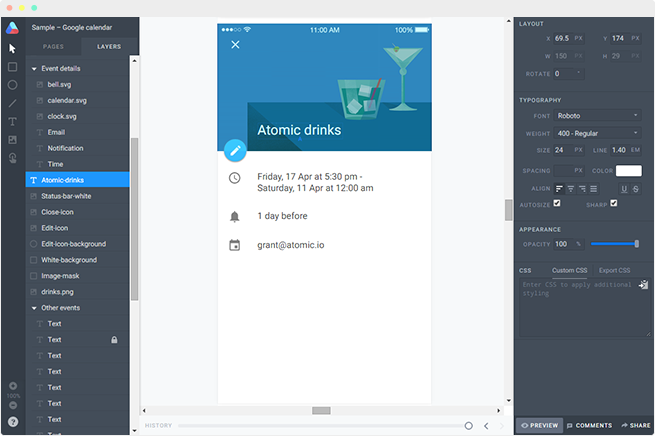
アニメーションが表現できる直感的なuiデザイン プロトタイピングツール Atomic 株式会社lig

Q Tbn And9gctx9c5ova7ptbmvuv2dwxx0rcepexeuprbhfq Usqp Cau

Q Tbn And9gcqmsk3qnyk5gyf5acuw6aukenkaem4 Sktb6a Usqp Cau

ロクナナ Ui Uxデザインツール Adobe Xd の初級 中級講座を開講 Ict教育ニュース

Uiデザインツール Invision Studio の使い方 初心者向け Technical Creator

Adobe Max Japan 17 Adobe Xdの真髄はワークフローの革新 遅れてきた巨人が満を持してリリースした本当のui Ux デザインツールの正体に迫る デザイナードラフト 転職ドラフト Note 転職 レポート Ogp Adobe Adobema Ux デザイン デザイナー デザイン

Ascii Jp 17年は何を使う プロトタイプ Uiデザインツール選びに役立つ記事まとめ

Ui Uxデザインツール Figma 入門 Chot Design

Ui Uxの新しいデザインツール Adobe Xd とは

Uxチームのuiデザイナーとしてオススメデザインツール10選 Ux Media Uxメディア

初心者でも使える おすすめのwebデザインツール特集 Kredo Blog

ブラウザ上でも利用できるuiデザインツールの Figma を導入してみる オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

ブラウザ上でも利用できるuiデザインツールの Figma を導入してみる オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

初心者でも使える おすすめのwebデザインツール特集 Kredo Blog

Uiデザインツールfigma 実践編 Fastcoding Blog

19年プロトタイピングツール8選 Aiツールまで紹介 無料 ツール比較表あり ポップインサイト公式ブログ

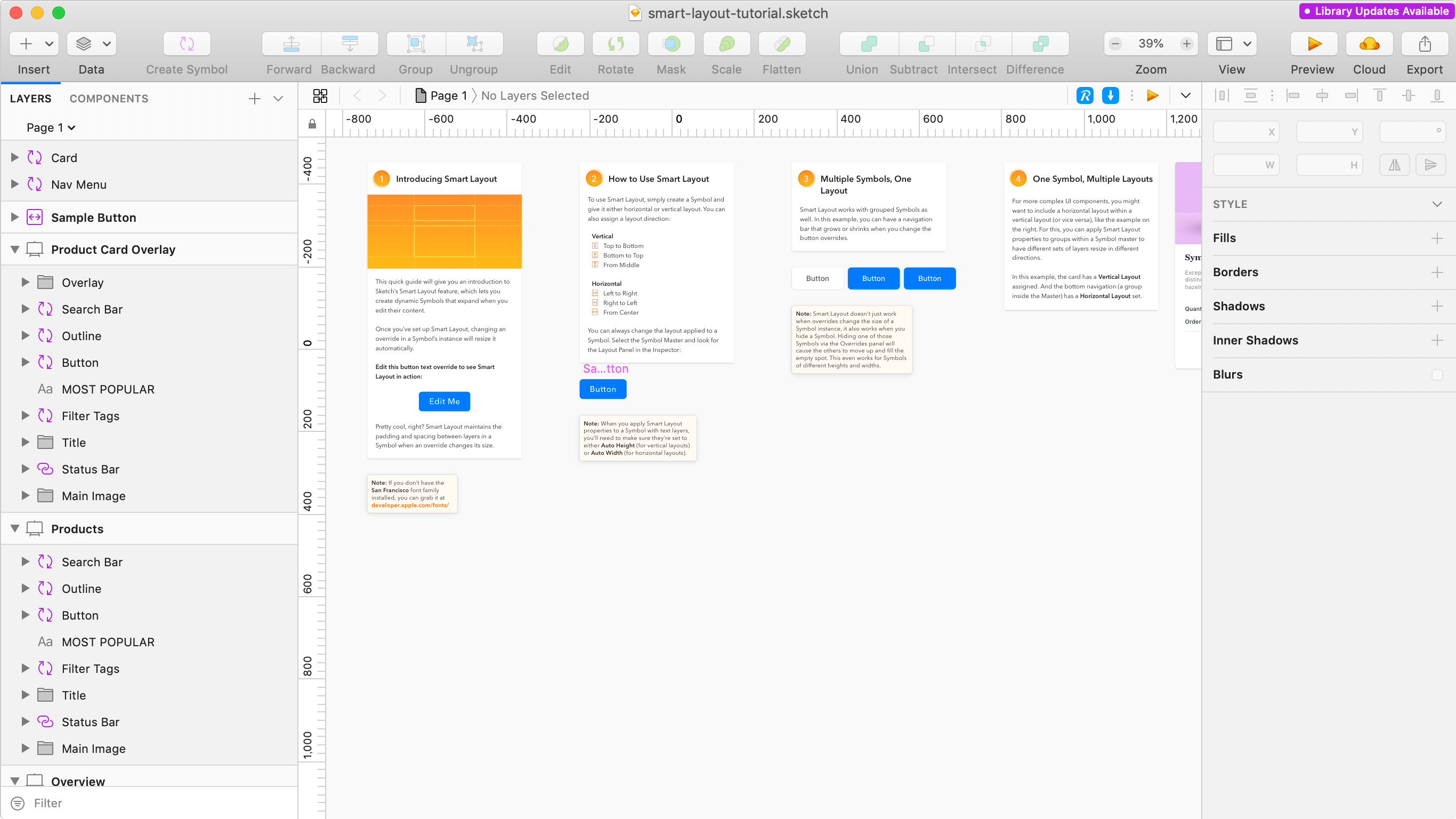
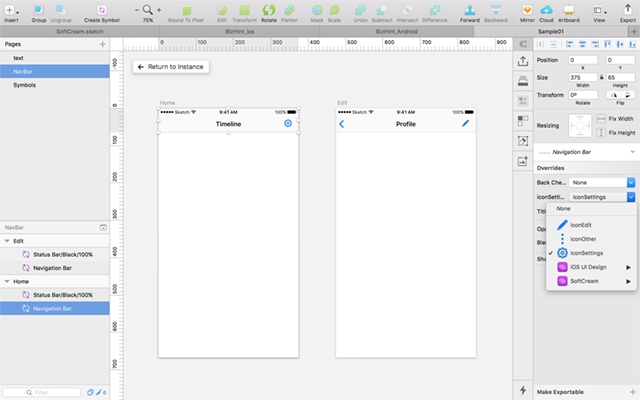
1 1 Sketchの特徴やデザインツールの変遷について知る Ui Uxデザインツール Sketch 入門 Chot Design

Figmaはいいぞ 前職で使ってからその味を忘れられず常日頃 Figmaはいいぞ と言ってるのですが By Takanorip Takanorip Blog Medium

注目のプロトタイピングツールまとめ アプリのuiデザイン ブログ Sinap 株式会社シナップ

Uiデザインツール Invision Studio の使い方 初心者向け Technical Creator

なぜデザインツール Whimsical はワイヤーフレームの迅速な作成に適しているのか Root Inc Webサイトやアプリのui Uxデザイン 会社

Uiデザインツール

触れてみようuiデザインツールexpression Blend 1 5 Codezine コードジン

作業効率の改善から チームビルディングまで デザインコラボレーションツール Figma の使い方 Root Inc Webサイトやアプリのui Uxデザイン会社

17年アツい 注目のuiデザインツール徹底比較 Web Design Trends

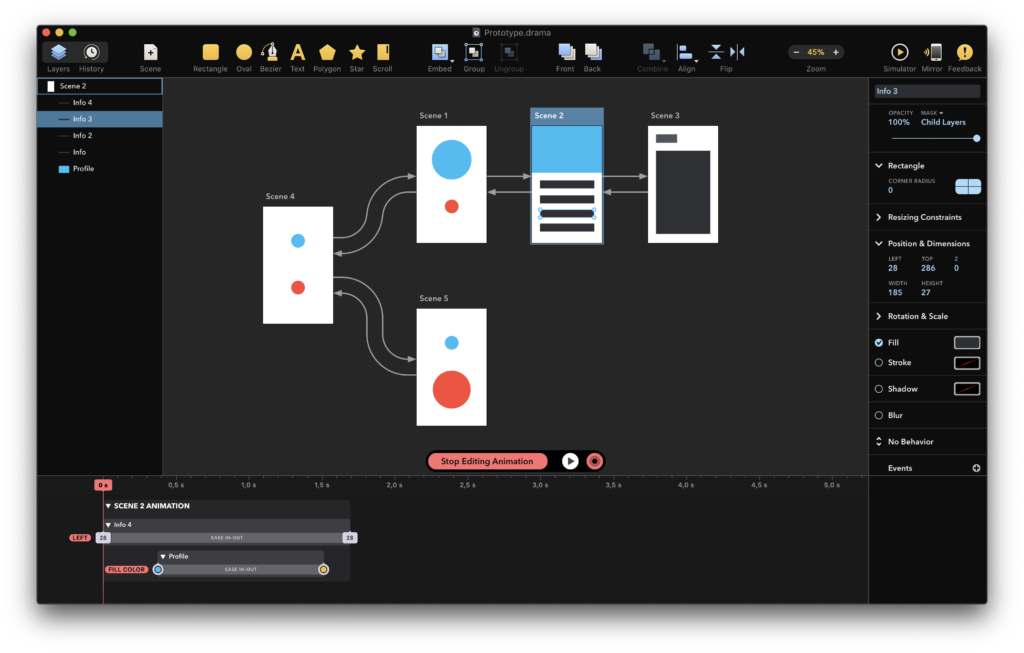
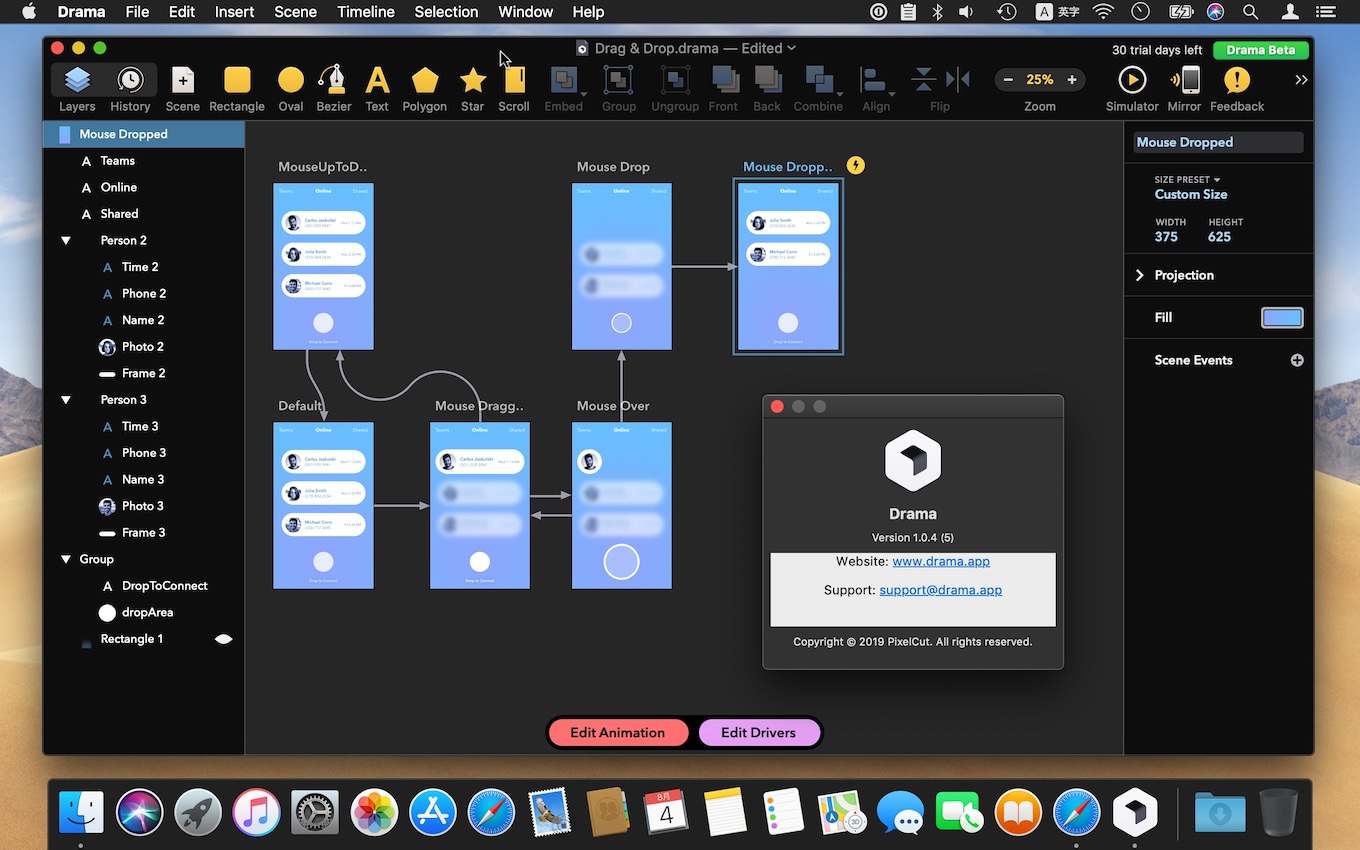
Drama リアルなプロトタイプを最速で作れるuiデザインツール By Melonedoc Medium

アドビの新しいuxデザインツール Adobe Xd Preview 1 登場 使い方をクイックに解説 Adobe Blog

Uiデザインツール Sketch3で作るuiデザイン 基礎 実践

Photoshopはもう古い 無料で使える最新webデザインツールまとめ ホムペディア

Uiデザイナーにおすすめのwebデザインツール 便利素材まとめ Workship Magazine ワークシップマガジン

Uiデザインツール今どうなっているの 参加レポート Katoua デザイナー Note

Uiデザイナーにおすすめのwebデザインツール 便利素材まとめ Workship Magazine ワークシップマガジン

Uiデザインツール 結局どれ使ったらいいの問題 Istyle Tech Blog

年版 おすすめの人気uiデザインツールを徹底比較 Figma Xd Sketch Web Design Trends

アプリのuiデザインツールのおすすめから選ぶポイントまで Atoone

アプリuiデザインで使ってるツールまとめ あゆみ Note

ブラウザで動くuiデザインツールfigmaを使ってみた インストール不要 うぇぶのこととか

Read Sketchの基本 Leanpub

1 1 Figmaの概要 Ui Uxデザインツール Figma 入門 Chot Design

人気のuiデザインツール5選 機能や特徴をチェックしてみよう It Web業界の転職準備 ウェブスタッフ 転職ガイド

Q Tbn And9gctunywsabmq94xu3pqiltaewhcxx8j9eki2wg Usqp Cau

Q Tbn And9gct Oqzhxotdyb3smtip94t8wv6yhezaryfi W Usqp Cau

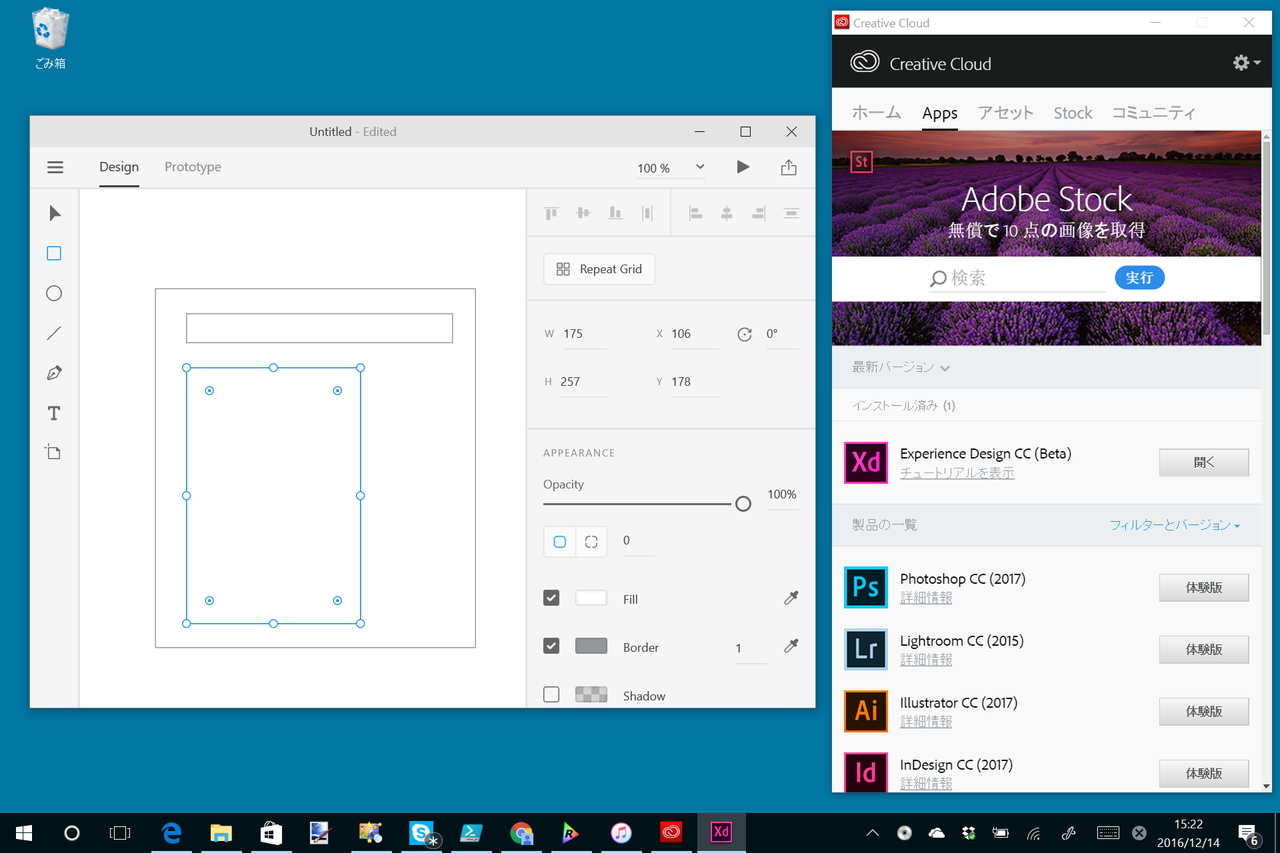
Adobe Xdについにwindows版が登場 Uiデザインツールの決定版なるか Wpj

Ui デザインツール Iphoneモックアップツール Lucidchart

触れてみようuiデザインツールexpression Blend 3 5 Codezine コードジン

つみきのuiデザイン制作の流れ Tsumiki Uiデザイン事業部

ディレクターがuiデザインツール Figma をプロジェクトで使ってみた ゆるやか広報班 イントリックス

誰が見てもわかりやすいデザインデータにするための色の管理 By Sketch App Spinners Inc

最前線で活躍するuiデザイナーに聞いた Adobe Xdの良い点 ダメな点 株式会社プライサー

デザインツールの種類と選び方 特にuiデザインツール Ajike丨ux Design Note

デザインツールとuiデザイントレンドの関係について考えてみる Eureka Design

Uiデザインツールの紹介 It勉強会ならtech Play テックプレイ

Amazing Workflow Of Ui Design Figma リアルタイム コラボレーション デザインツール

最高のデザインツール Drama が登場 Sketchやxdより良いかも Web Design Trends

19年決定版 Uiデザインツール徹底比較 チーム体制別おすすめツールはこれ Gmo Media Creator Blog

人気のuiデザインツール5選 機能や特徴をチェックしてみよう It Web業界の転職準備 ウェブスタッフ 転職ガイド

アプリケーションデザインからプロトタイプ アニメーションの作成まで可能なpixelcutのuiデザインツール Drama のbeta版が公開 pl Ch

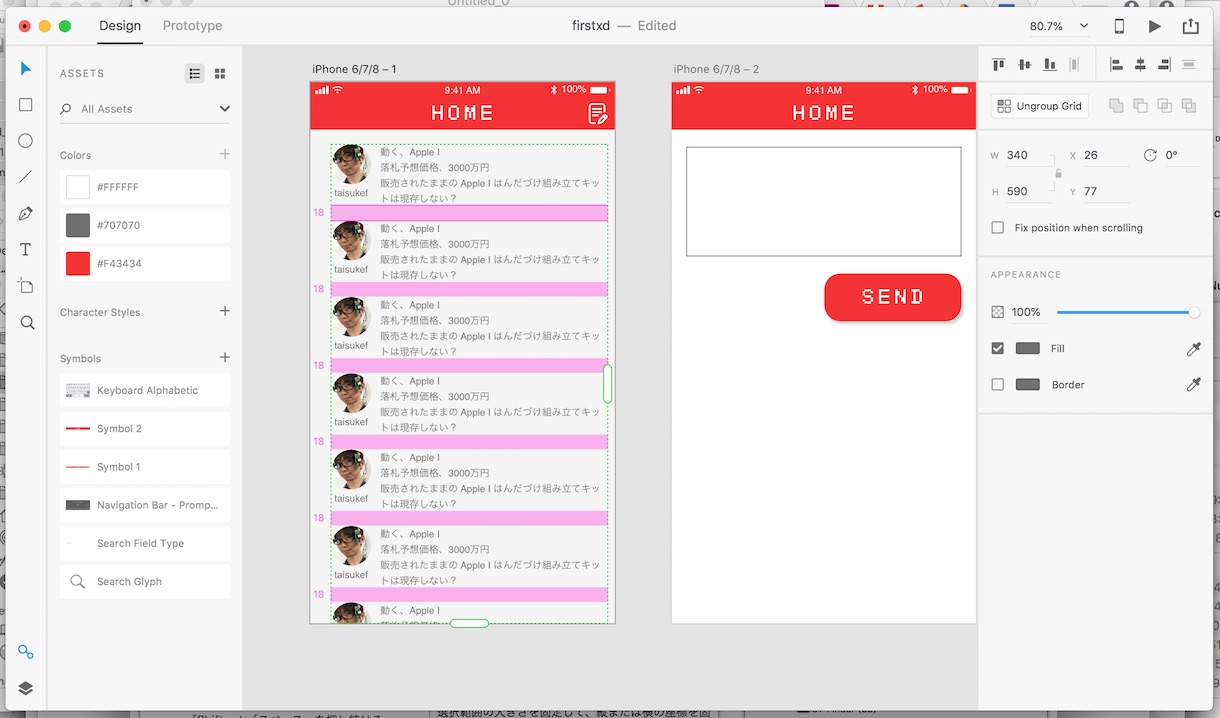
Uiデザイン無料ツール Adobe Xd ですばやくモックアップ 話すほどにブラッシュアップするプロダクト インターン2週目スタートと福井のカツ丼 Jig Gourmet 福野泰介の一日一創 Create Every Day By Taisuke Fukuno

競争が加熱するデザインツール領域ーーuiデザインツールのfigmaが2 500万ドルを調達 Adobeに対抗 Bridge ブリッジ テクノロジー スタートアップ情報

Uiデザインツールfigma 入門編 Fastcoding Blog

アプリデザイン実践 ツールを活用したuiデザインワークフロー3つのポイント

Uiデザインの実践練習 株式会社fringe みんなが楽しく働ける社会へ

Uiデザインツールsketch スケッチ の使い方を学ぶ おすすめyoutube動画 無料チュートリアル12選 Seleqt セレキュト

18年版 おすすめの人気uiデザインツール徹底比較 Web Design Trends

Mac用のuiデザインツール Sketch 研究開発者向け情報発信メディア Tegakari

Web Uiデザインはどれを使う Illustrator Photoshop Adobe Xd にっこりwebデザイン

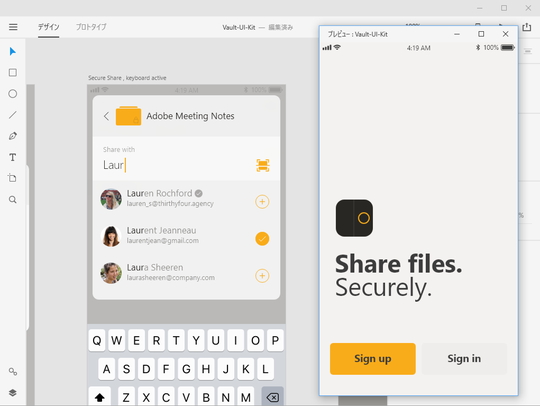
Adobe デザインツール Adobe Xd Cc 向けの無償uiキット Vault Ui を公開 窓の杜

万能uxデザインツール Uxpin プロトタイプ制作からデザインレビューまで Seleck セレック

Adobe Xd に無料プラン Uxに優れたコンテンツが制作できるuiデザインツール Cnet Japan

アプリのuiデザインツールのおすすめから選ぶポイントまで Atoone

便利なのが登場 Uiのデザイン プロトタイプ アニメーションがコードなしで 手軽に作成できるツール Drama コリス

Adobe初のui Uxデザインツール Adobexd の使い方を見てきました Css Nite In Kobe Webrandum

Uxデザインツール Studio でのプロトタイプ作成が最高という話 Sizucca Com

優れたuiデザイン ユーザインターフェース を作るために意識すべき たった1つの原則 ポップインサイト公式ブログ

Uiデザインソフト Sketch トマシープが学ぶ

Webベースのuiデザインツール Figma を Webkitを利用してmacのネイティブアプリにした Figmac がリリース pl Ch

Uiデザインツール Sketch の入門講座を開講します 株式会社ロクナナのプレスリリース

ネット通販事業者向け ブラウザで動作するwebアプリツールのuiデザイン Htmlとcssでの納品の依頼 外注 Ec 通販ホームページ制作の仕事 副業 クラウドソーシング ランサーズ Id

Uiデザインツールのフォーマットの変換

アニメーションが表現できる直感的なuiデザイン プロトタイピングツール Atomic 株式会社lig

Figma フィグマ とは 初心者でも分かるwebデザインツールの使い方 Ferret

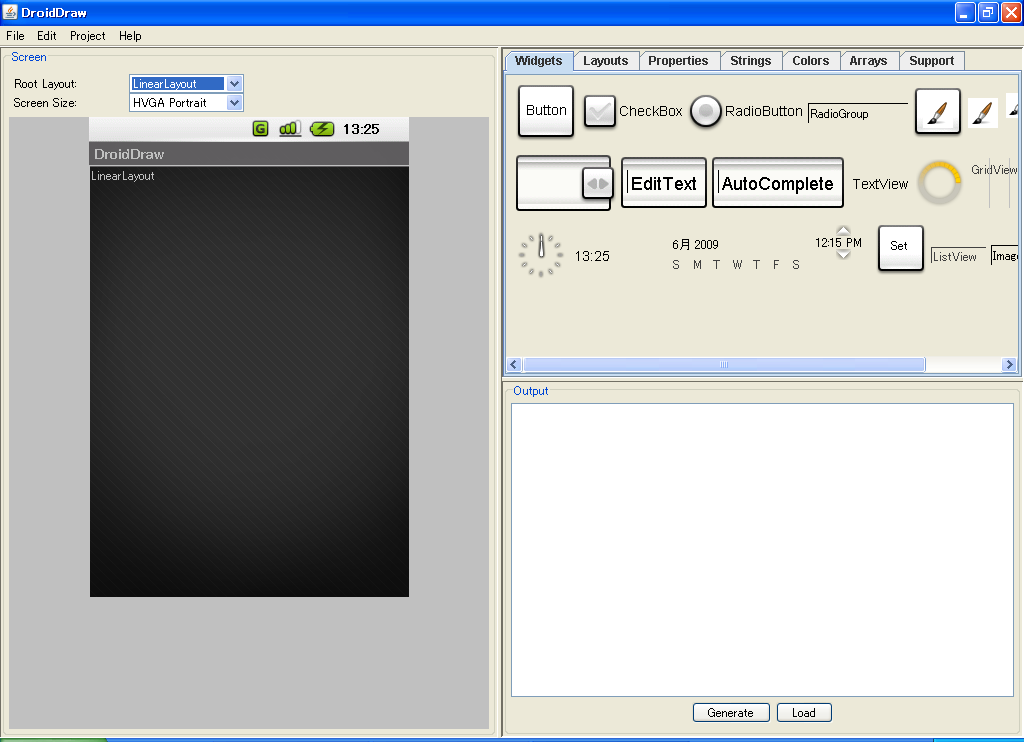
Androidのuiデザインツール Doroiddraw の行方 Google Android覚書

Flutterアプリuiデザインをやってみて Videomarketクリエイターズブログ

Adobe Ui Uxデザインツール Adobe Xd のwindows版をベータ版として無償公開 窓の杜



