Webデザイン レイアウト カラム

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

1カラムレイアウト ヘッダー Webレイアウト レスポンシブwebデザイン Cuorefilms

カラムを調整してメリハリのあるレイアウトに Elementor好きのwebデザイナー向けブログえれくり

初心者向け 未経験からwebデザイナーになるための一冊 Satokotadesign

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

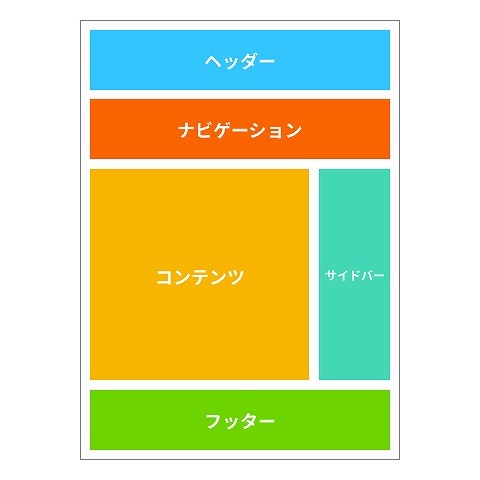
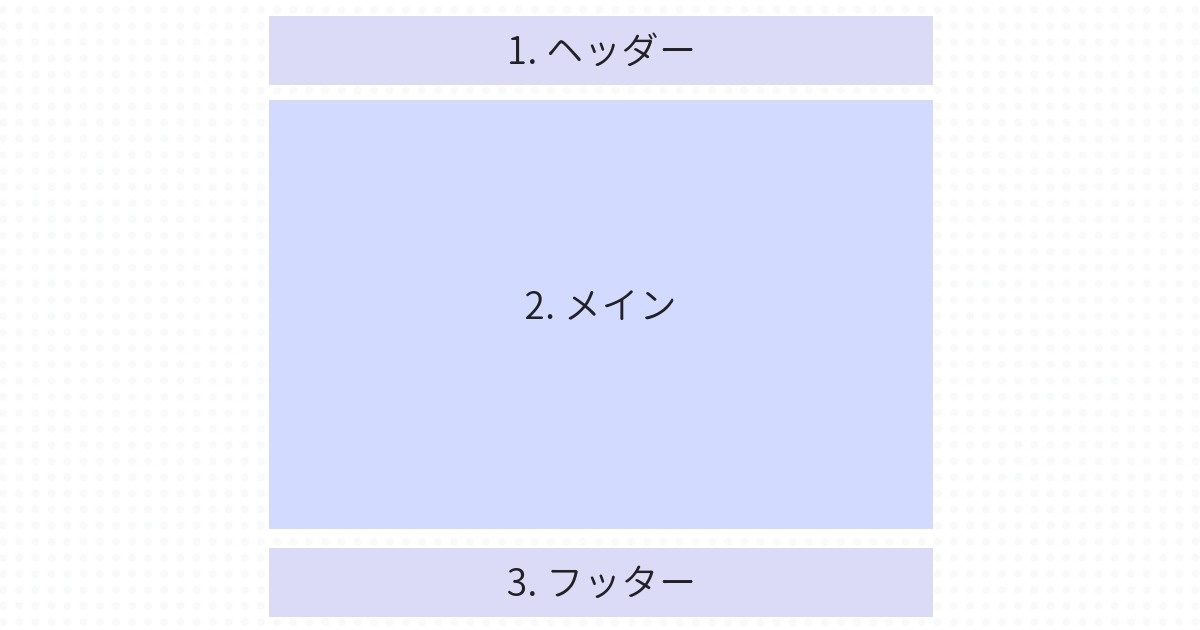
Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ
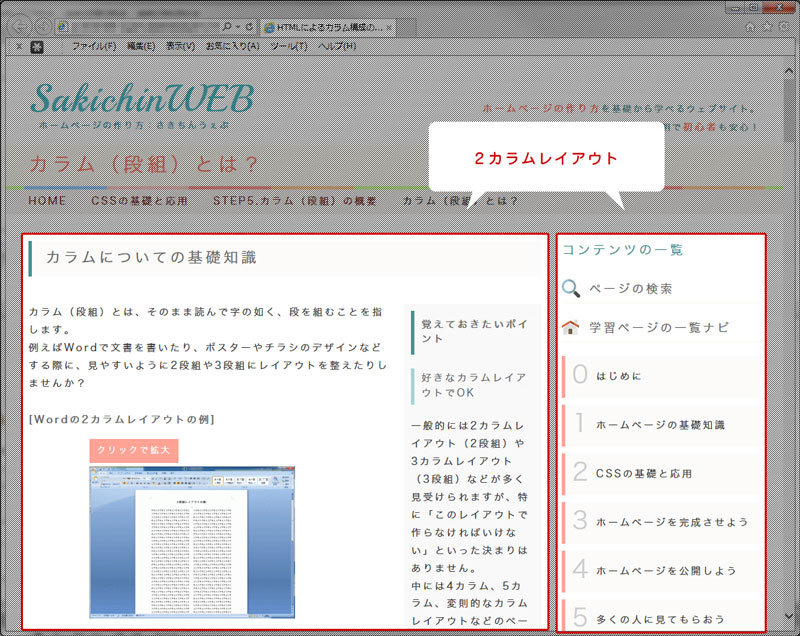
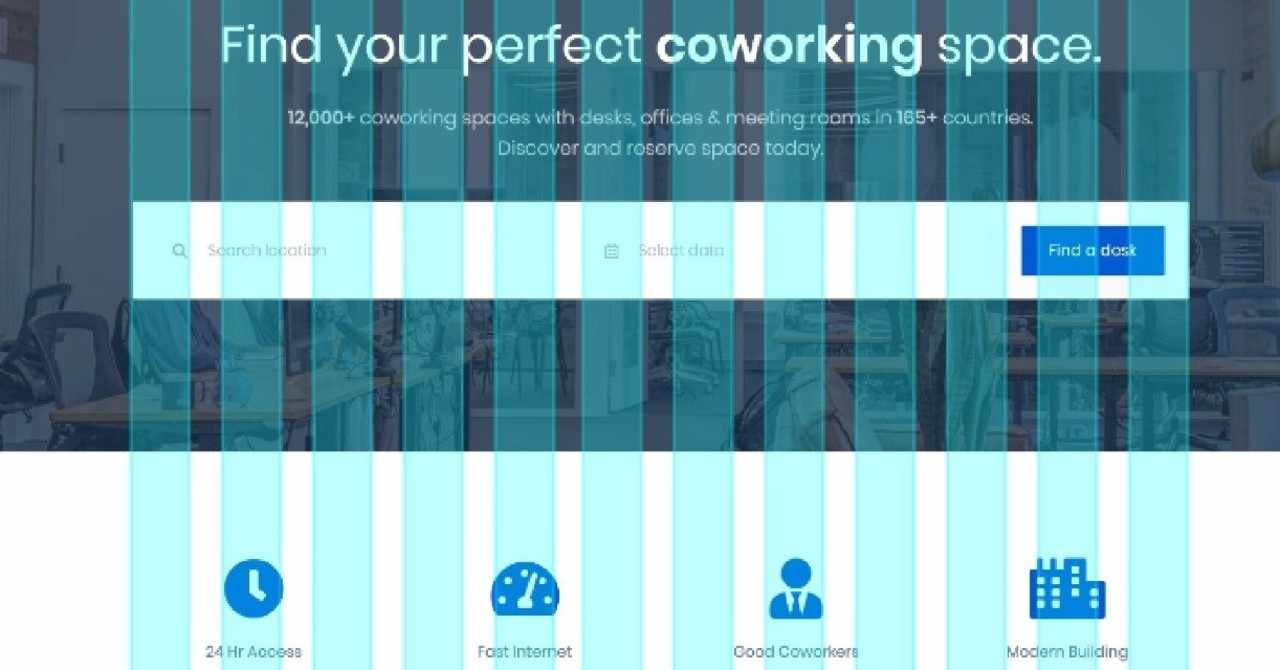
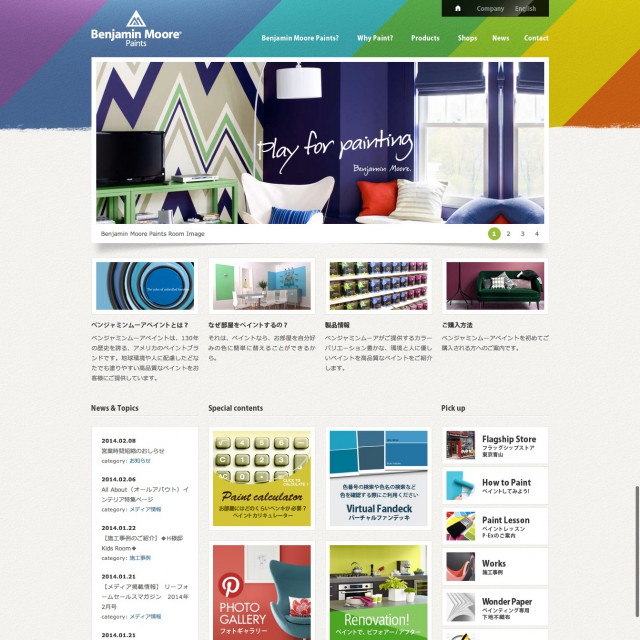
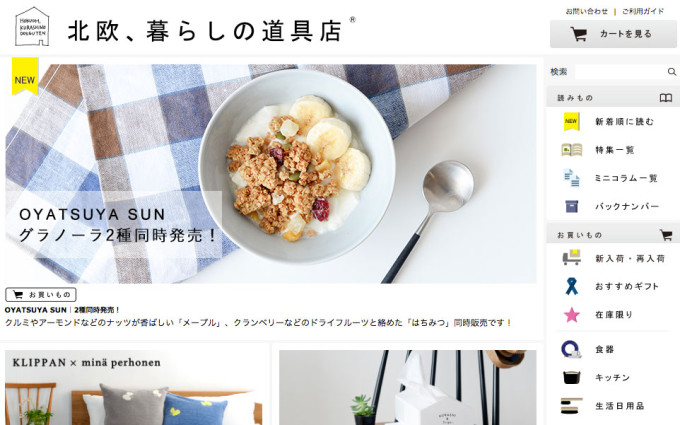
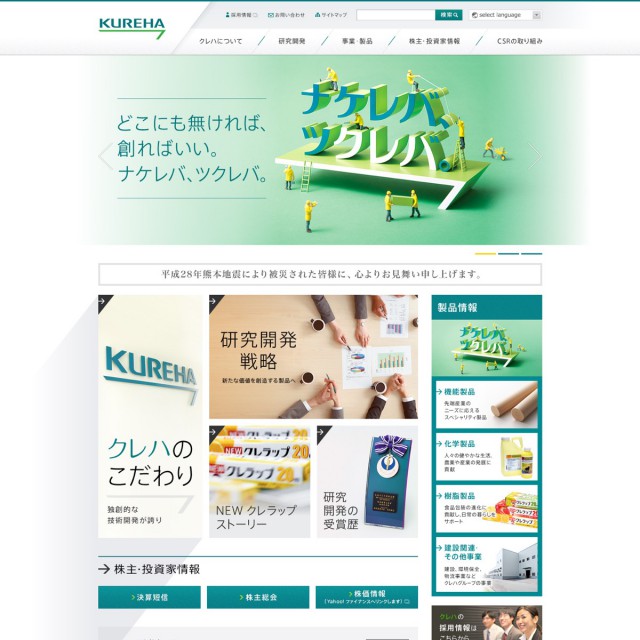
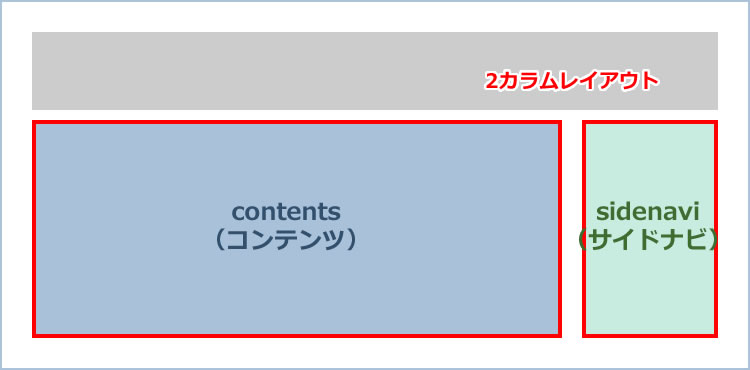
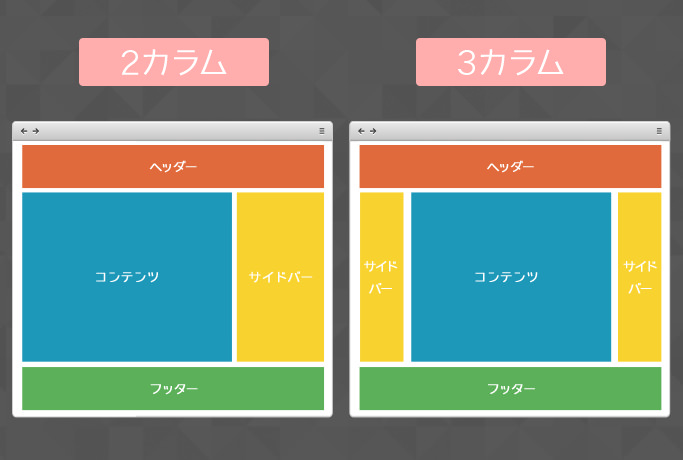
以下のeコマースサイトでは、複数のレイアウトオプションが用意されており、2カラムグリッドでは、イメージ写真を大きく表示しています。 レスポンシブデザインに対応させること で、あらゆる端末からの閲覧も問題のない、フレキシブルなアレンジを.

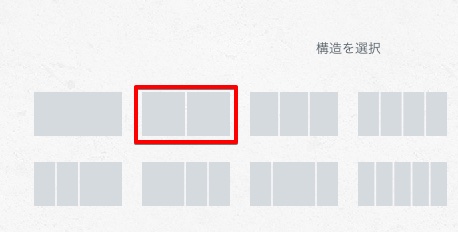
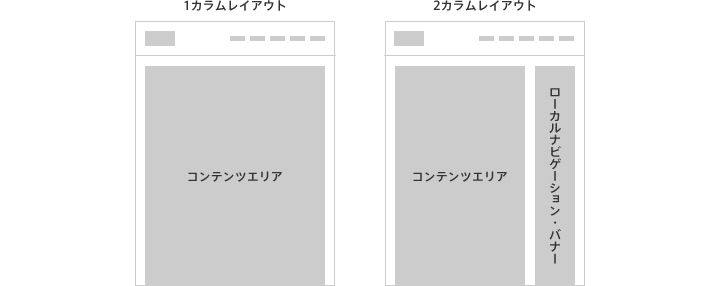
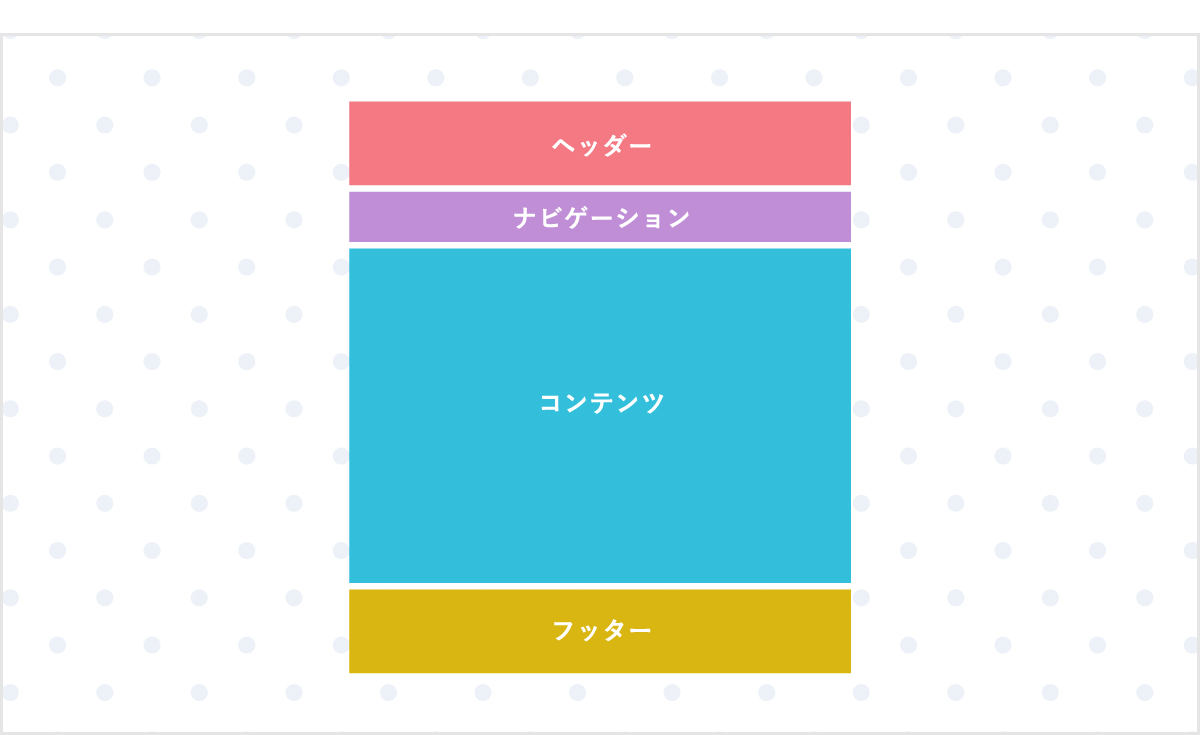
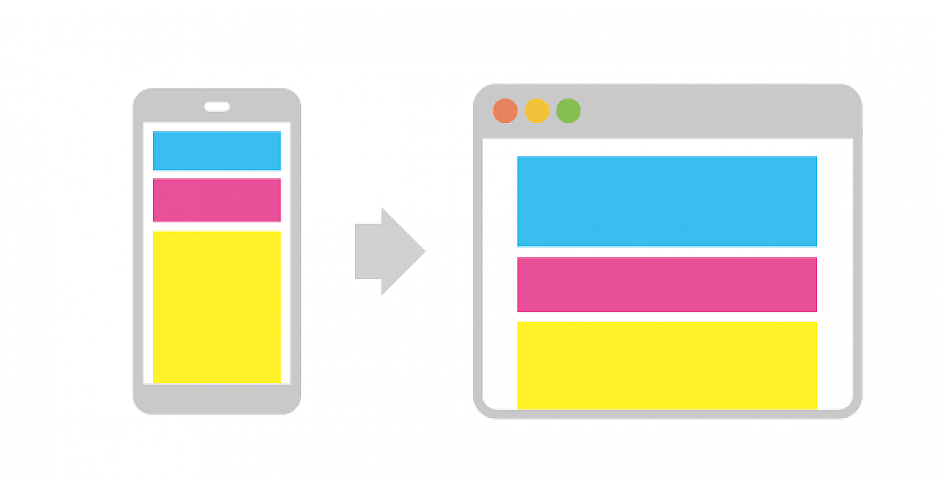
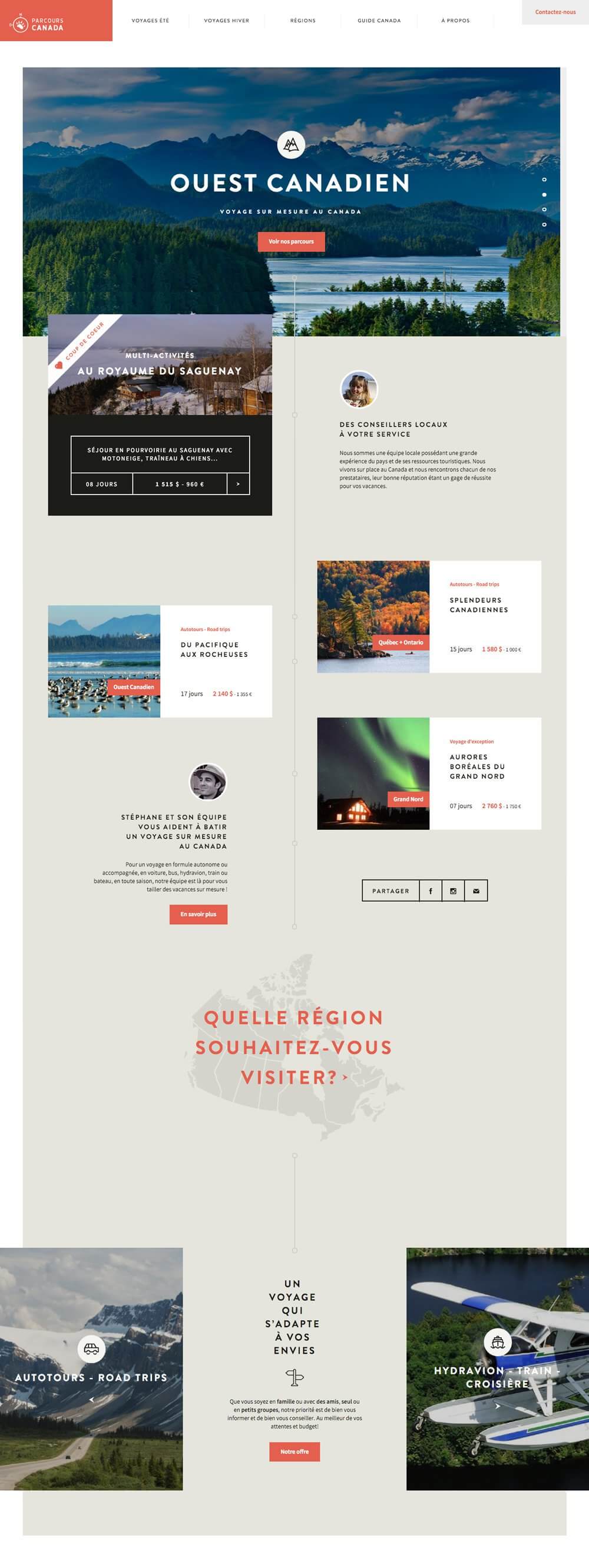
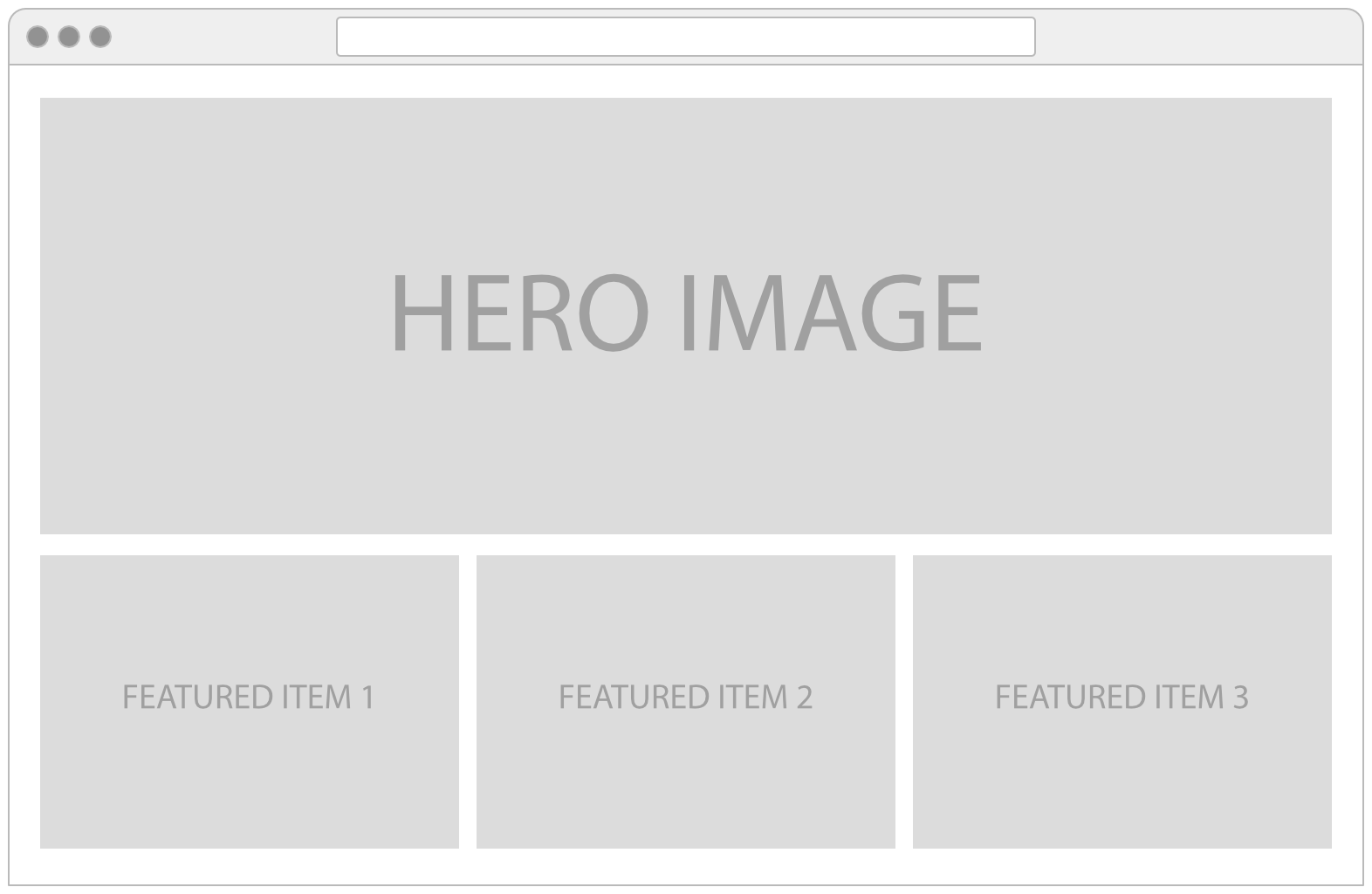
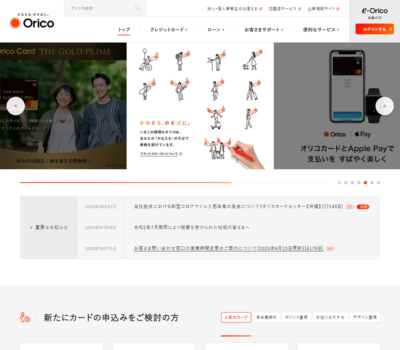
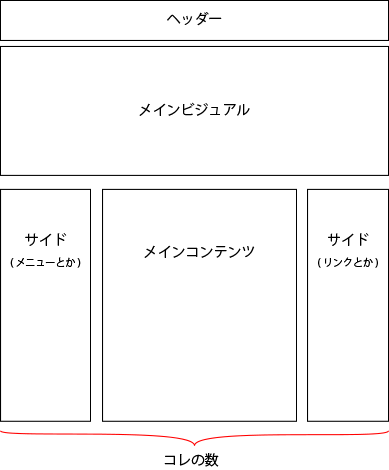
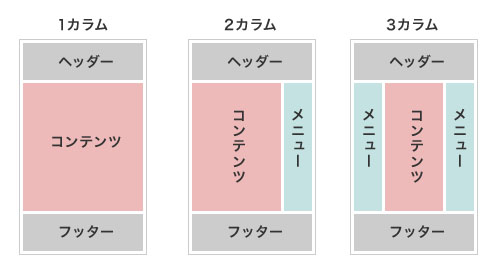
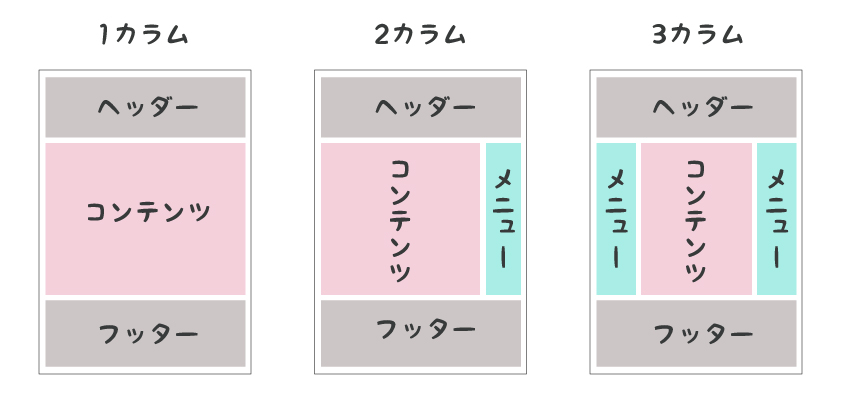
Webデザイン レイアウト カラム. カラムレイアウト 「カラム」とは、ページ垂直方向の区切りの事を指します。 この区切りに合わせて各要素を配置します。 1カラムレイアウトの例. Webデザインのスタンダードのひとつである「リキッドレイアウト」。 実はレスポンシブデザインとの違いがよくわからないとか、コーディングしてみたらなんだかうまくいかなかった・・・なんてことありませんか? この記事ではリキッドレイアウトのメリットと、実際にコーディングする. カラムとは段組みのこと です。 そして、メインコンテンツが 3つの段組みで構成されているものを「3カラム」レイアウト と呼びます。.
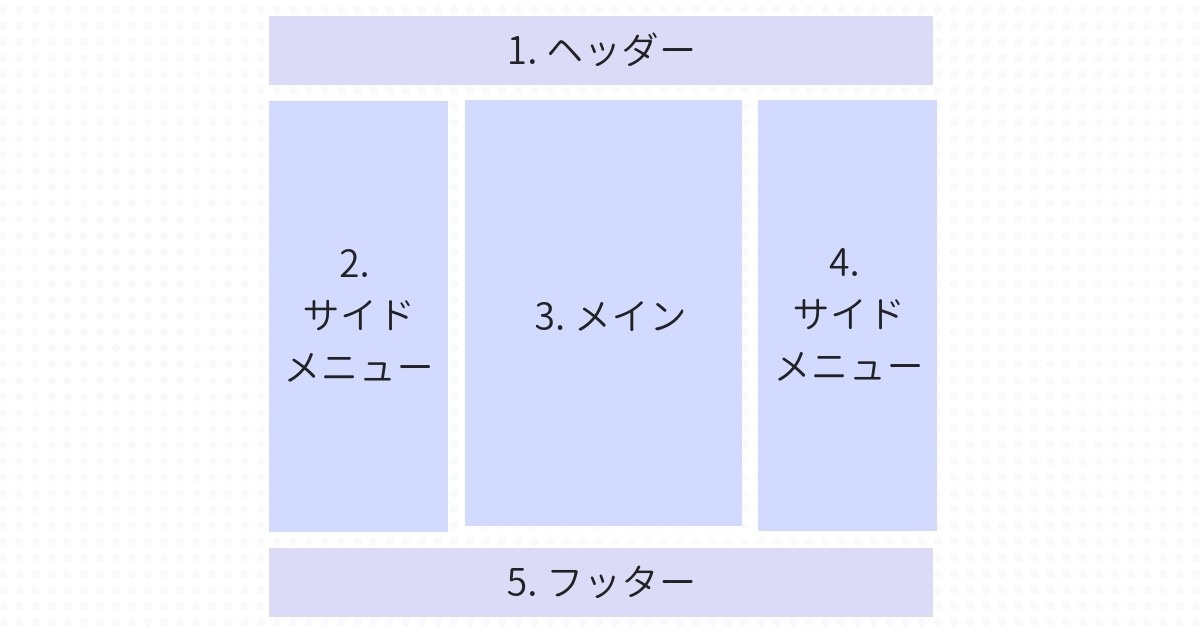
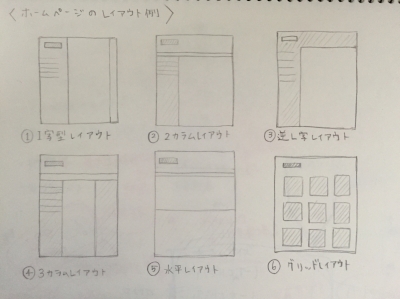
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆L字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆U字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ECサイト 最後に 参考書籍&サイト はじめに最近,Webレイアウトについて勉強して. Webサイト作ってみたいけど、 どこから手をつけていいのか? どうやったらセンスのいいWebサイトがデザインできるのか知りたい と思っている方も多いのではないでしょうか? そこでここでは、 Webサイトを構成する5つのパーツ Webデザインの基本のレイアウト 良いWebデザインのレイアウトを.

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Webデザインのテンプレートは60px 12カラムで横幅960px ちほちゅう

Htmlによるカラム構成の基礎知識 さきちんweb

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

1カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインを真剣に学びたい人にオススメできる Webデザインの作り方やアイデアがぎっしり詰まった良書 コリス

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Vol 24 レスポンシブwebデザイン 2カラムレイアウト フルードイメージでサイドバー画像を Commend

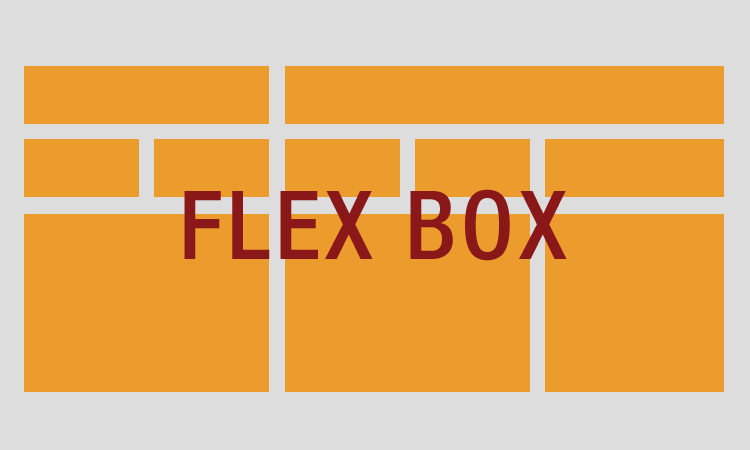
Cssのflexを使ったフレキシブルレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

サイトやブログのパーツ名や設置する目的まとめ 初心者向け アフィリエイトで会社の外にも収入源を Liberty Life Blog

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

Web制作で必要になる 7つの素敵レイアウトアイデアまとめ Photoshopvip

情報量が多いサイトにおすすめ 最新版マルチカラムレイアウト ウェブラボ 株 スタッフブログ

サイトの目的に応じて 適切なレイアウトを考える ドコドア

2カラムレイアウト演習 初心者がwebサイト制作をはじめました

プロとして恥ずかしくない新webデザインの大原則 でレイアウトについて考える 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

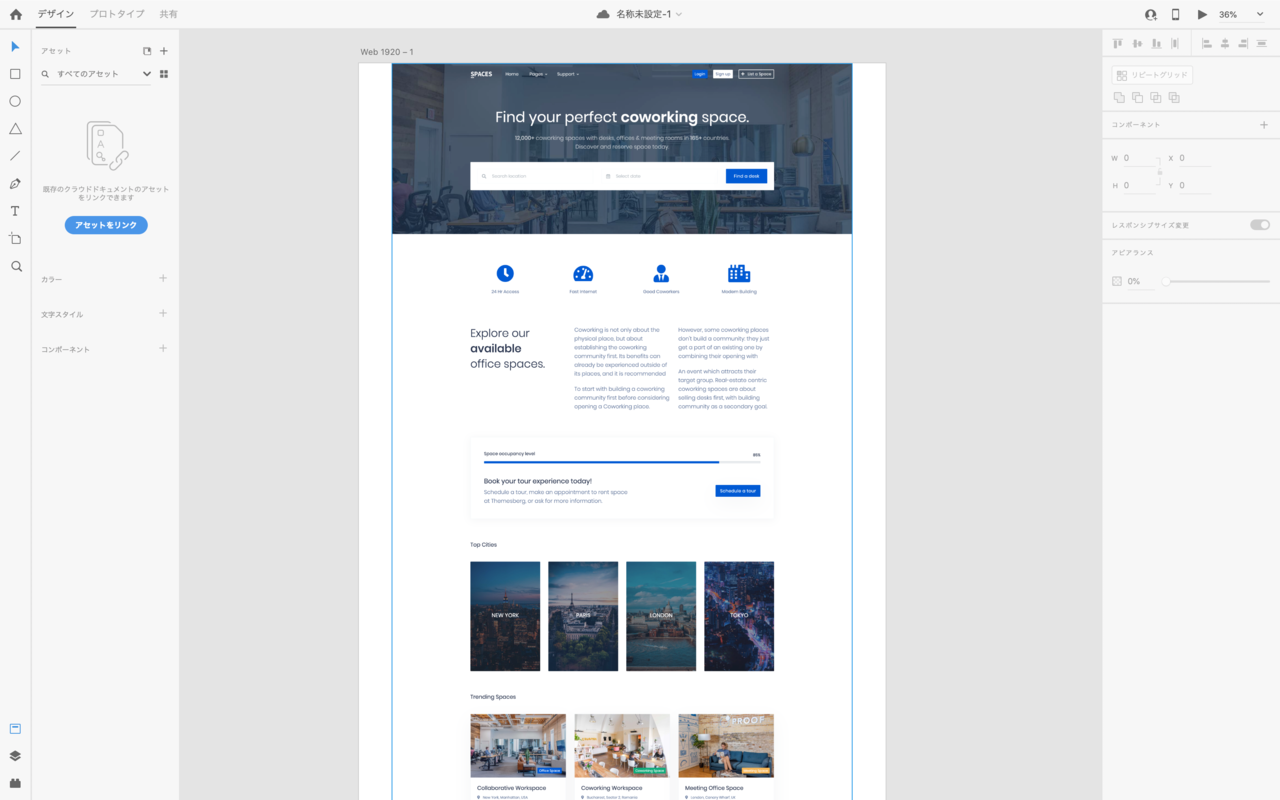
Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

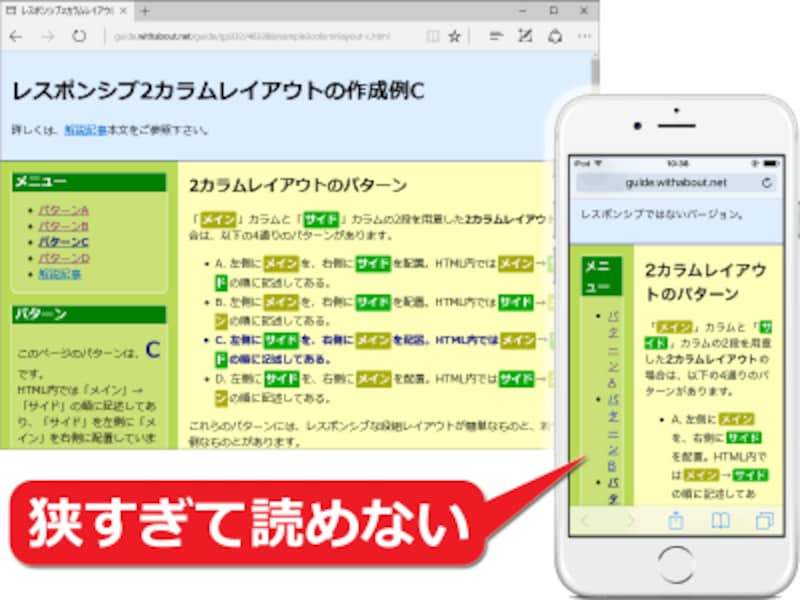
レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

ホームページのレイアウトについて ホームページのお役立ちコラム

3カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note

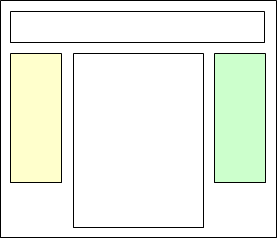
これだけは絶対押さえたい Webサイトの定番レイアウトパターン6選

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ボード 業務用アプリ Ios11 Ipad のピン

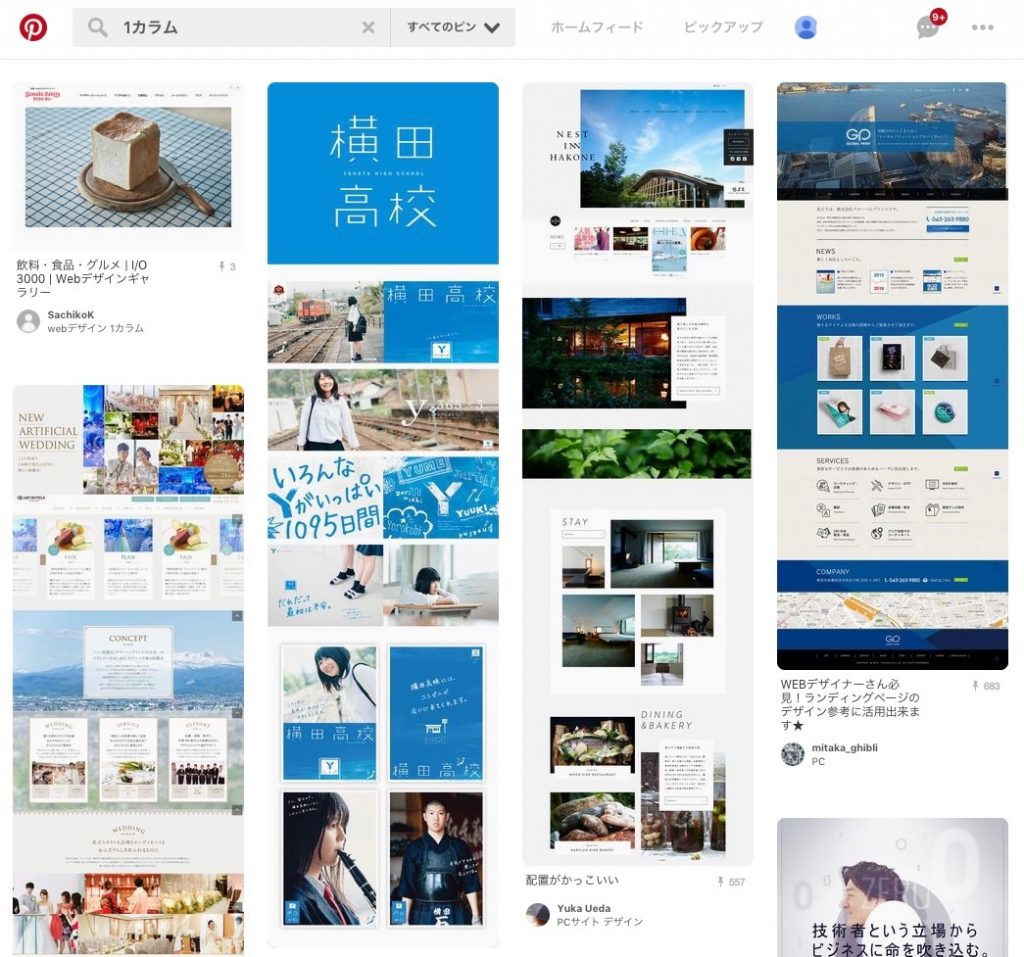
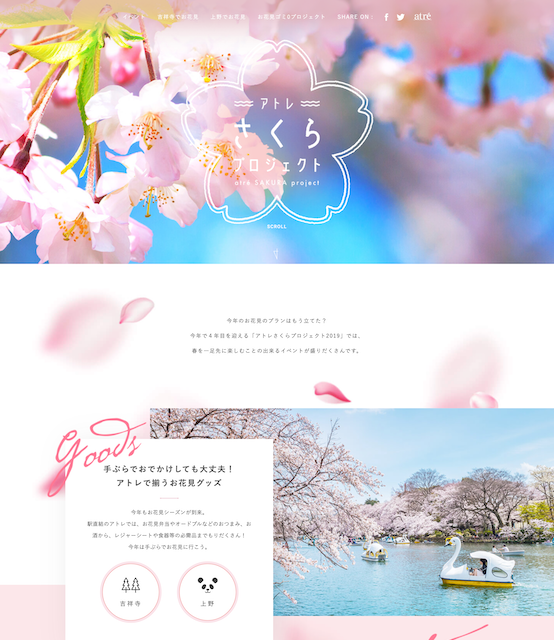
件 シングルカラム 1カラム で日本語の扱いが上手なwebデザイン おすすめの画像 Webデザイン デザイン Lp デザイン

ボタン一つで簡単にレイアウトを変更できる Lion Media ライオン メディア デモサイト

レスポンシブな3カラム レイアウトの変形パターンを考える Rriver

2カラムレイアウト ワールドインテック13年webデザイナー科

1カラム 2カラム Sankou Webデザインギャラリー 参考サイト集

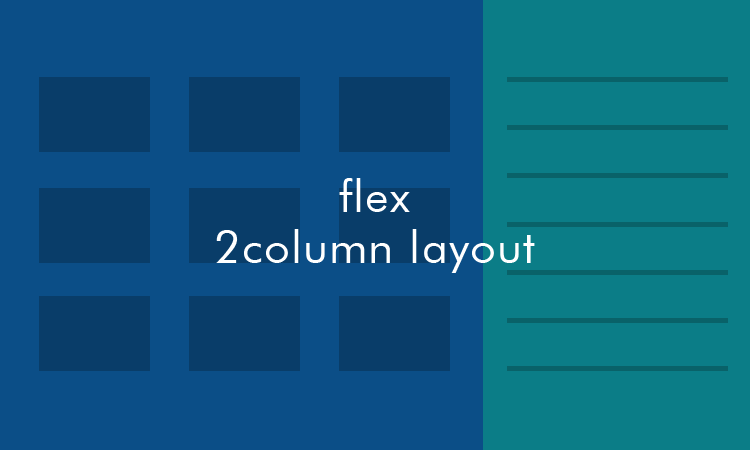
Flexレイアウトの基本 2カラムレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

はてなブログを1カラムに カスタマイズの参考にしたページのまとめ ぐるりみち
ウェブサイト制作のフロー ブレッセ

2カラム 女性向けwebデザイン リンク集 Umeboshi

新人webデザイナーへ向けた 考え方から実践までの話 株式会社シロクロ
Q Tbn And9gcqnz6ac2bxqhlorr L Pthibby8l0hzoex8wzltvd3fvdemloxm Usqp Cau

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

これだけは絶対押さえたい Webサイトの定番レイアウトパターン6選

Webデザインの定番レイアウトの種類 ハジプロ

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

シングルカラムの長さはどこまで許容できるか Firm One

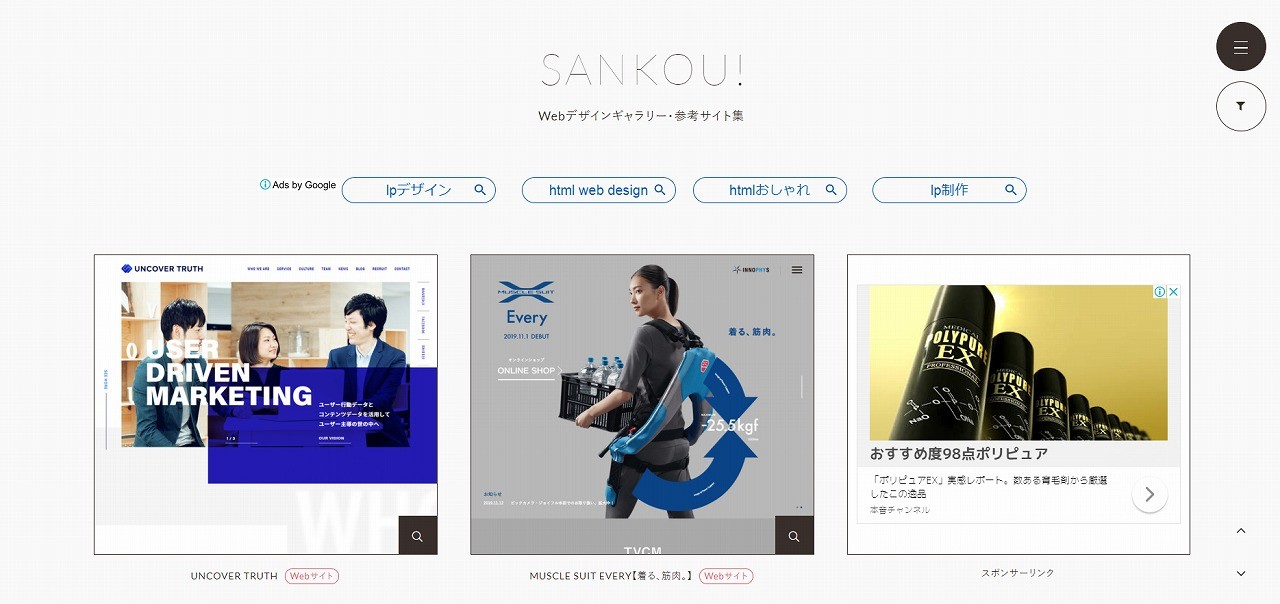
デザイナーがよくみるwebデザインリンク集まとめ

2カラムレイアウト ヘッダー フッター Webレイアウト レスポンシブwebデザイン Cuorefilms

Webデザインの基礎 ページのレイアウト構造 ウェブラボ 株 スタッフブログ

3カラムレイアウト フッター Webレイアウト レスポンシブwebデザイン Cuorefilms

2 3 カラムの配置が変わるレイアウトの実装 レスポンシブwebデザインコーディング術 Chot Design

これでもう迷わない Webデザインの基本レイアウト5選と メリット デメリット Sheshares

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト Part 8

2カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

最近のwebデザインで採用されているレイアウト72種類を収録した無料のui素材 Psd Ai Sketch Ui Tiles コリス

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St

第8回 実践編 2カラムレイアウト 株式会社uns

レスポンシブwebデザインで3カラムと2カラムを切り替えるためのcss 小粋空間

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

1カラムレイアウトの参考になるデザインまとめ Ux Milk

最近のwebデザインについて カラムレイアウト編 Internship Blog October 16

アメブロのデザインのレイアウトは2カラム 3カラムどっちがいいんでしょうか 2時間でアメブロ フェイスブック Lineアカウントズームの基本操作ができるようになる 個人で仕事をしている女性のためのパソコン教室

Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

1カラムについて

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

2カラムレイアウトの基本と作り方を解説 メリットとデメリットも紹介 Tree

Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

2カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

Pc版 Webデザインレイアウトについてまとめてみた

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum
レスポンシブwebデザイン サイト構築のカンどころ Adsense実験室

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

サイトの目的に応じて 適切なレイアウトを考える ドコドア

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

3カラムレイアウト Webデザイン集 Artnoc Com Webデザインギャラリーサイト

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインレイアウト アラサー 漫画感想日記

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday
Q Tbn And9gcsokz5eruykjrjiord A Vpwbcsqc98tejw5iwywzs Usqp Cau

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

1カラムレイアウトの作成 Webサイト制作の勉強

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 Tree

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

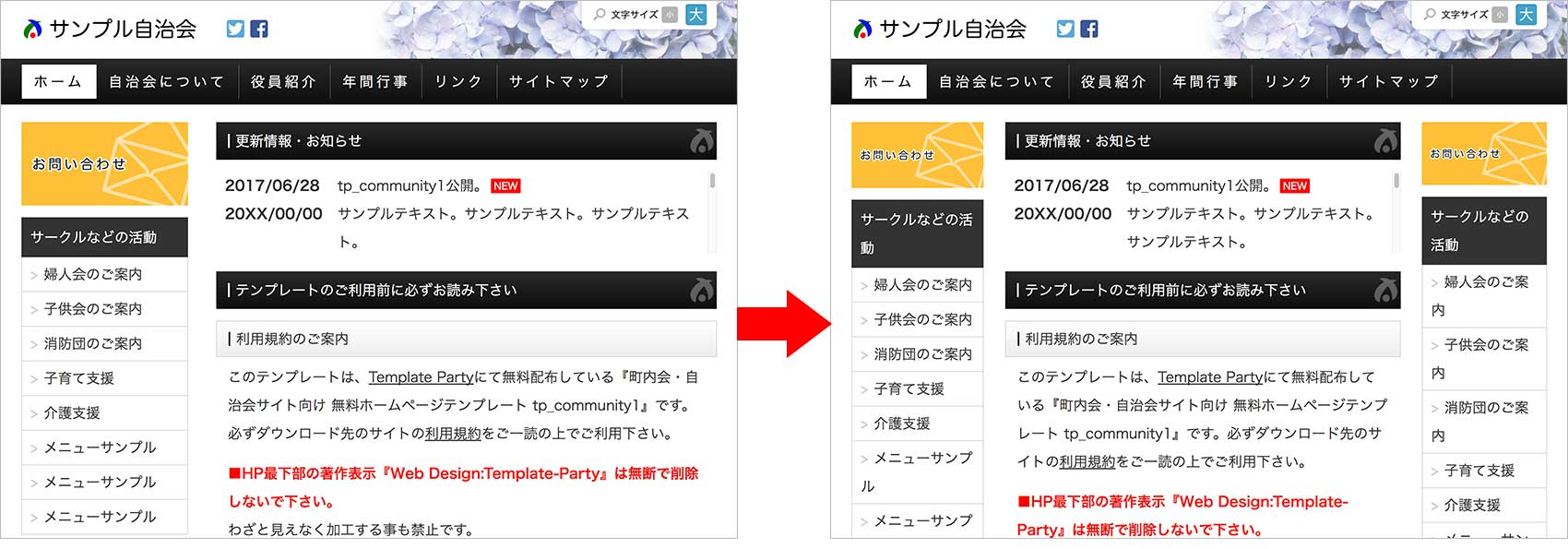
Community1を2カラムから3カラムに変更する方法 Template Party

1カラム 2カラム 3カラム サイトの目的に合ったデザイン構成とは ブログ Iori St
Q Tbn And9gcr Wy5u S0uajrv3wzt8ewmr5calzfttlttejerbntul7h43u4n Usqp Cau

最近 ワンカラムレイアウトのhpデザインが増えましたね の巻 Weblue

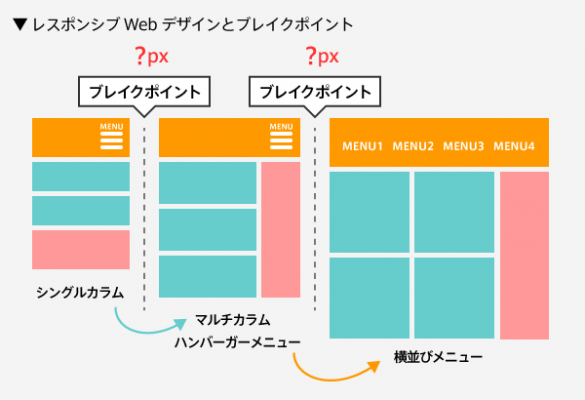
レスポンシブwebデザインのブレイクポイント 何ピクセルにすればいいの 株式会社グッドクロス

1カラムのwebデザイン参考サイト一覧 Webデザインギャラリー

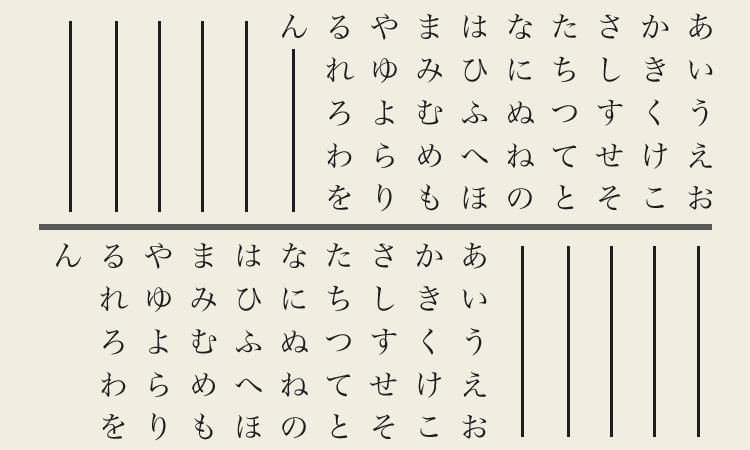
縦書きカラムレイアウトの作り方 モバイル対応 Designmemo デザインメモ 初心者向けwebデザインtips



