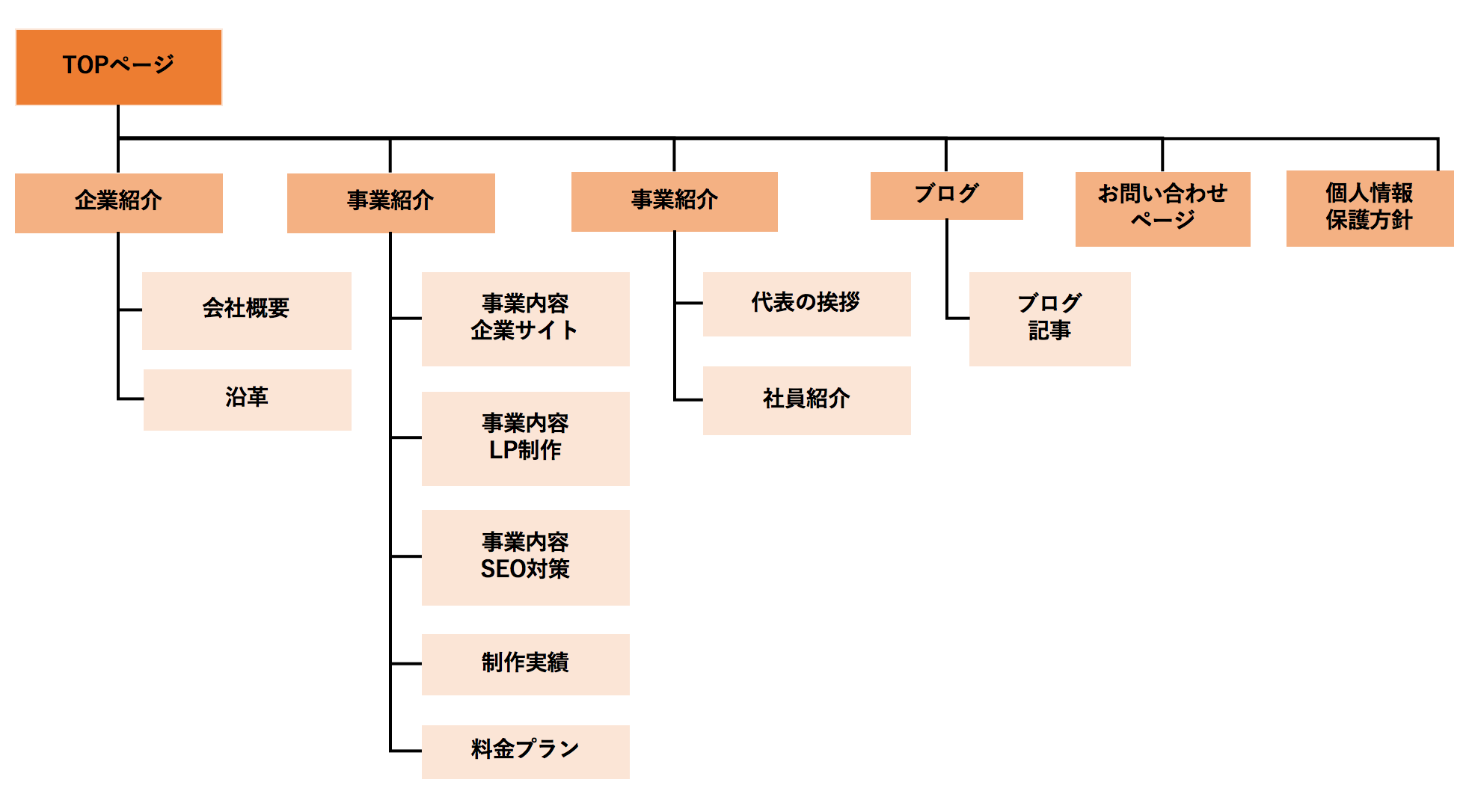
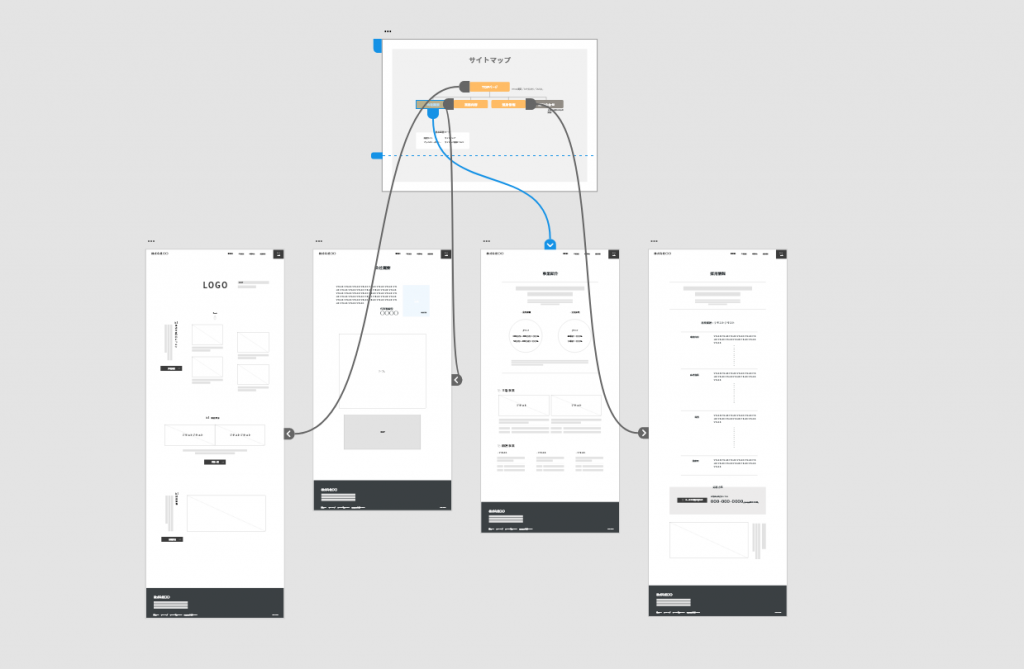
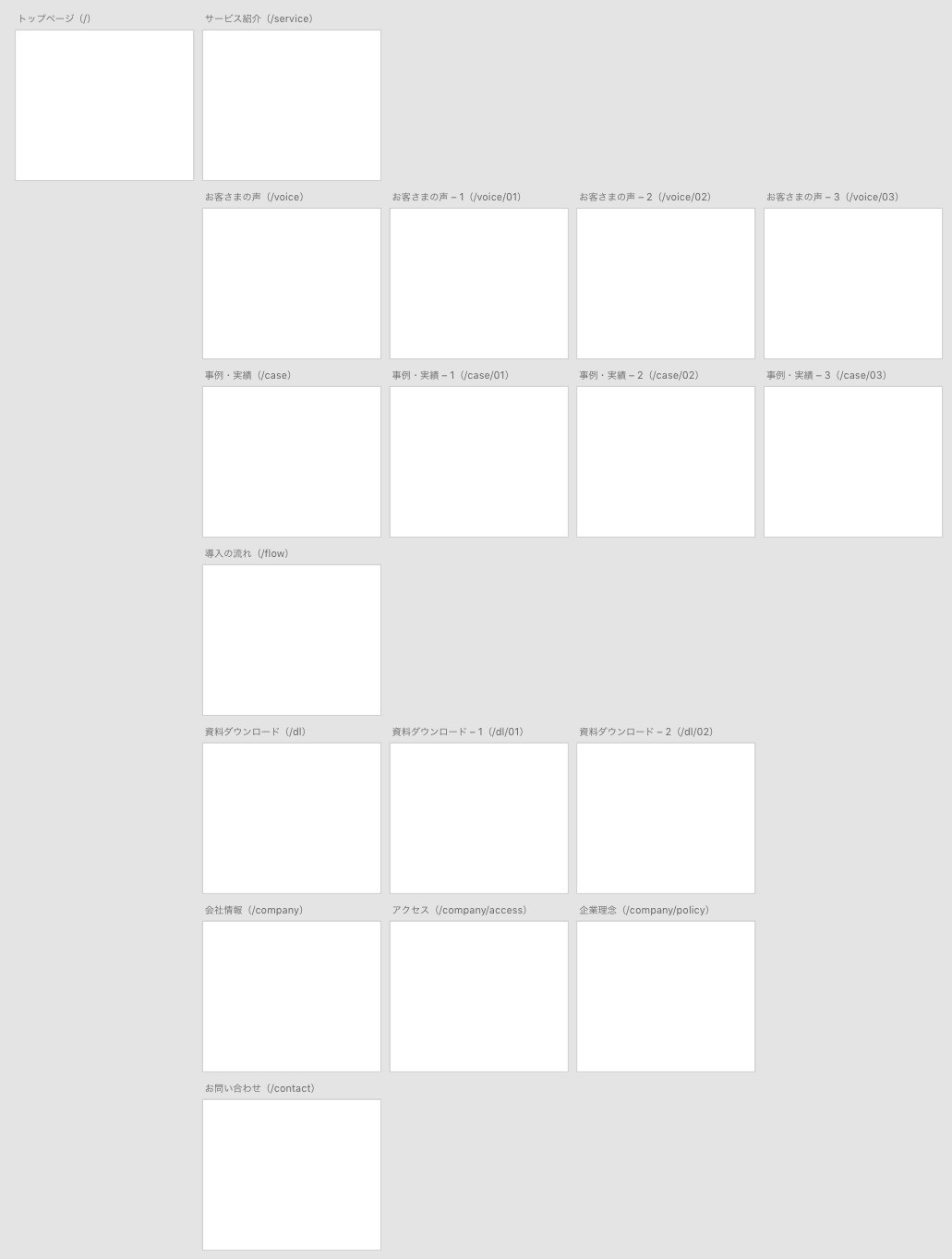
Xd サイトマップ テンプレート

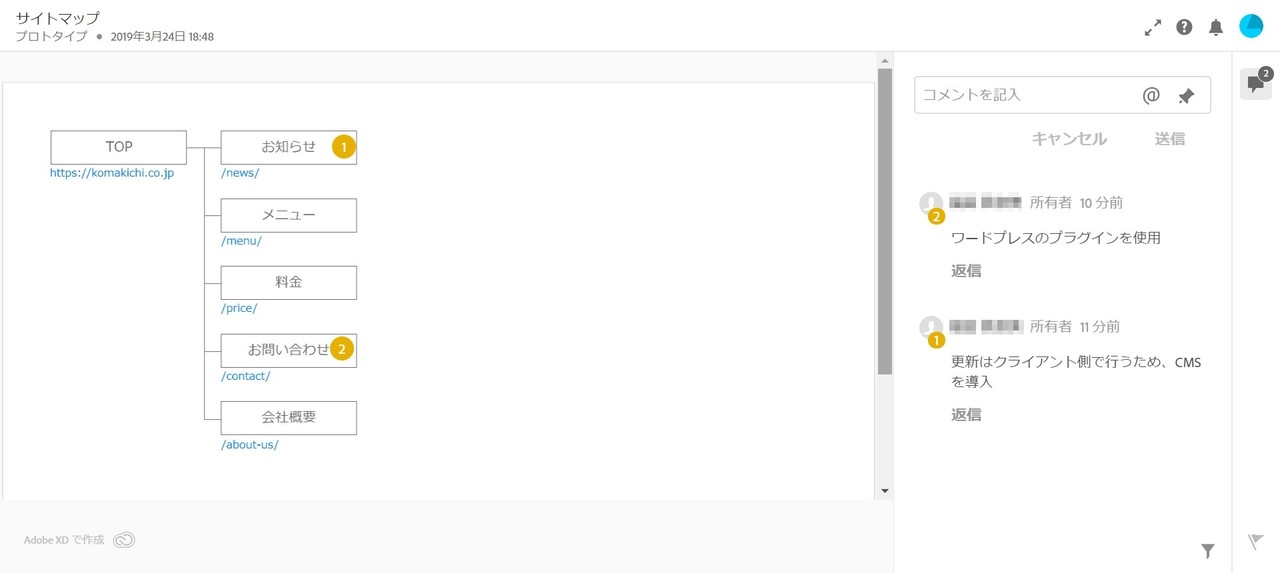
Adobe Xdでサイトマップを書いてみた コマキチ Note

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ
Q Tbn And9gcqgxdyaafcmoisaobrivoilyrzzipsnwe8o Rwg3vhdojmom Z0 Usqp Cau

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

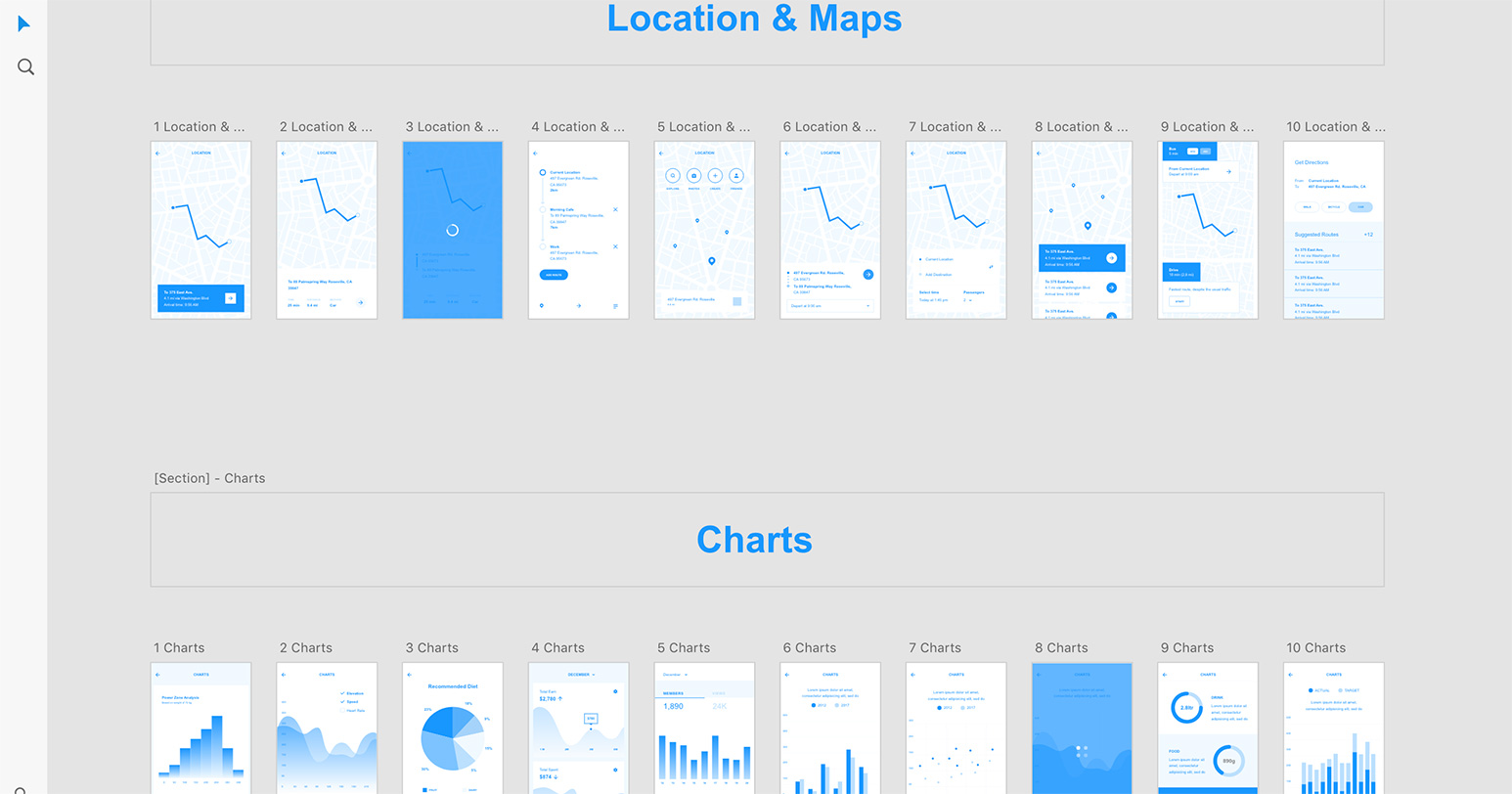
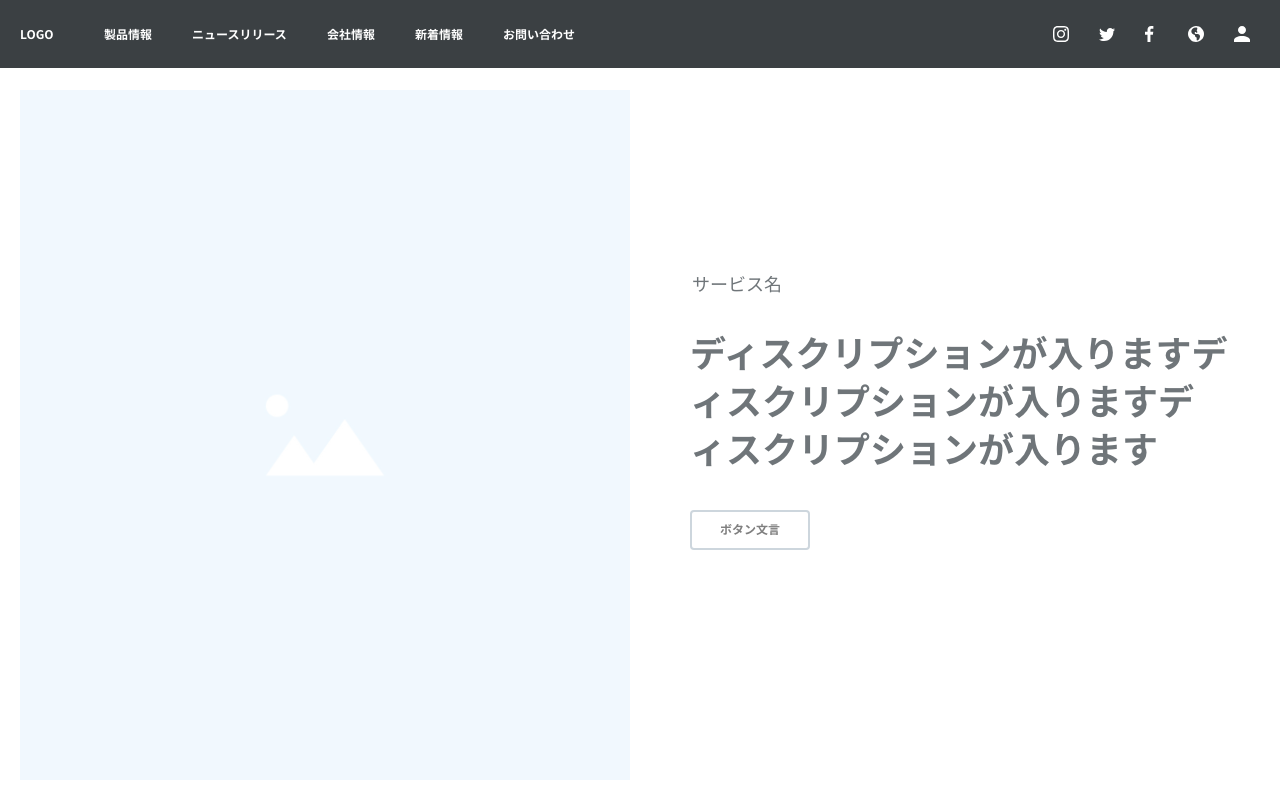
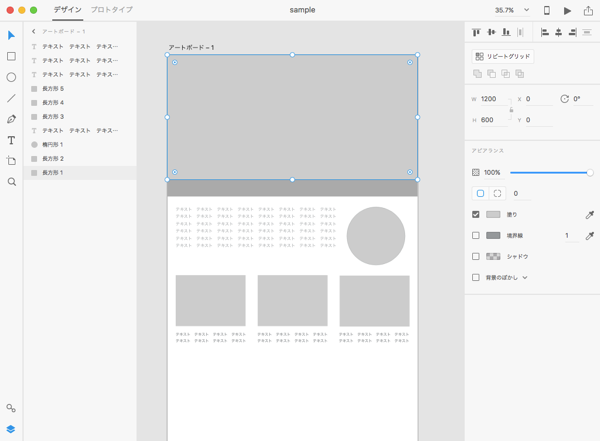
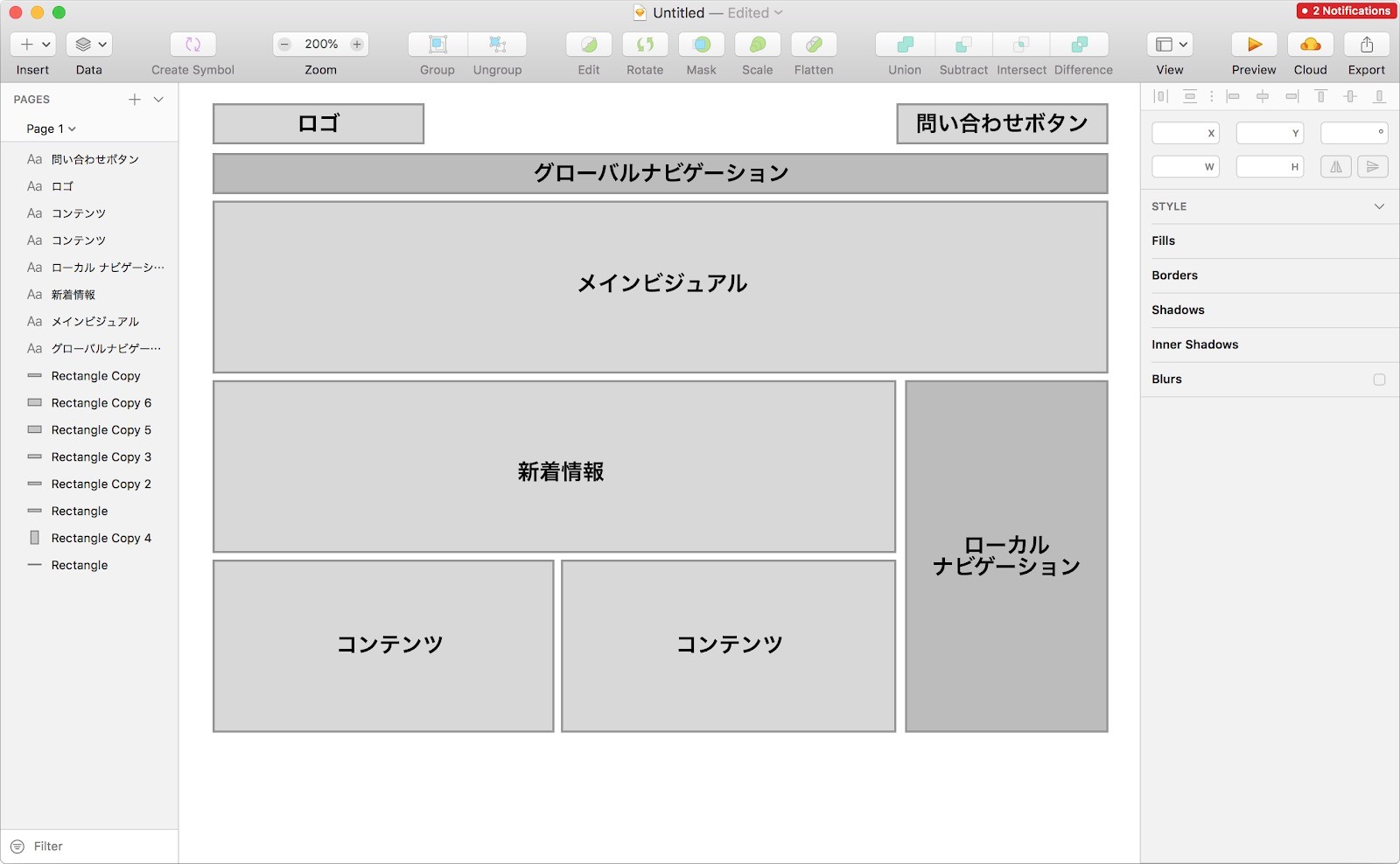
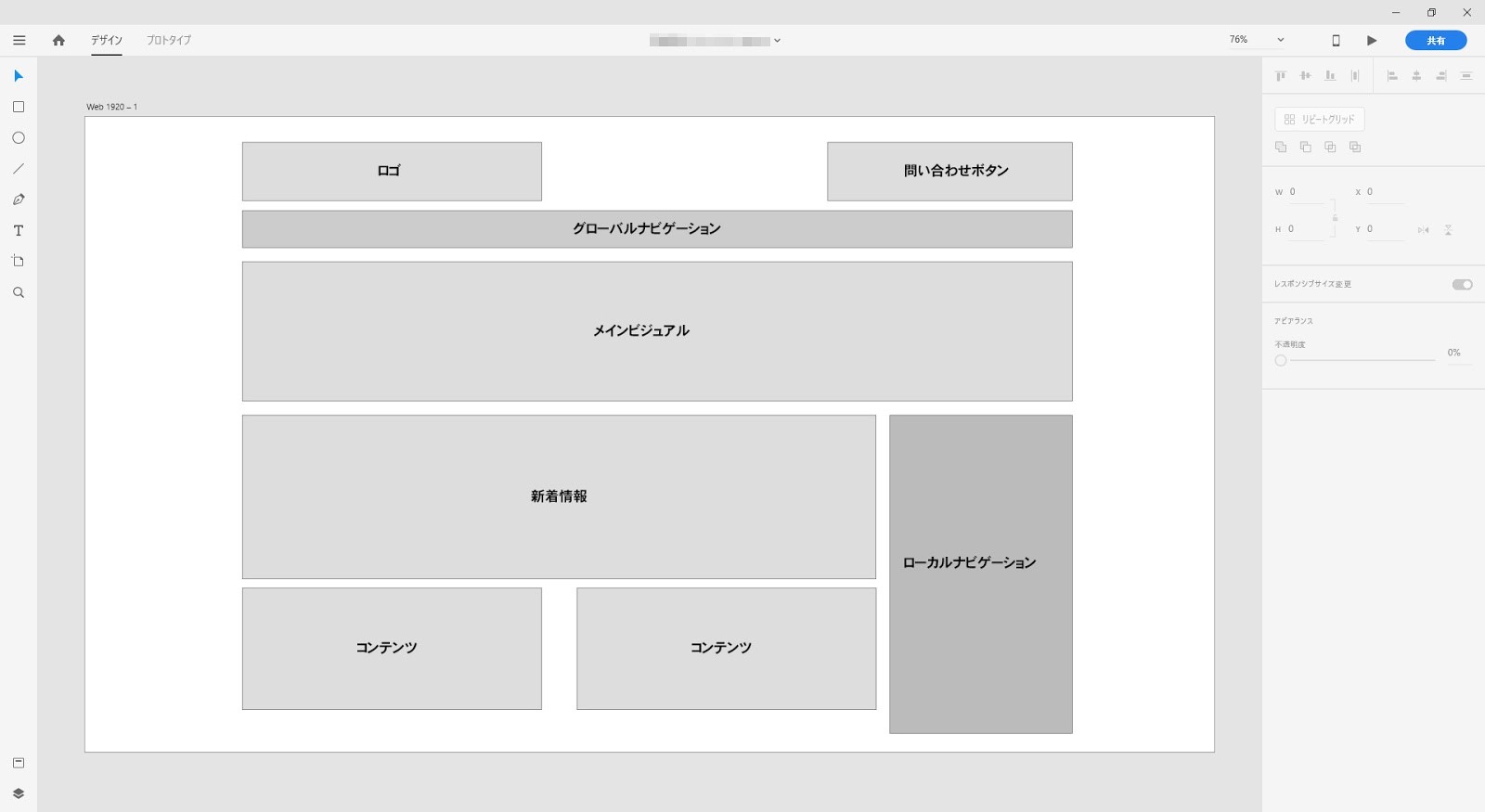
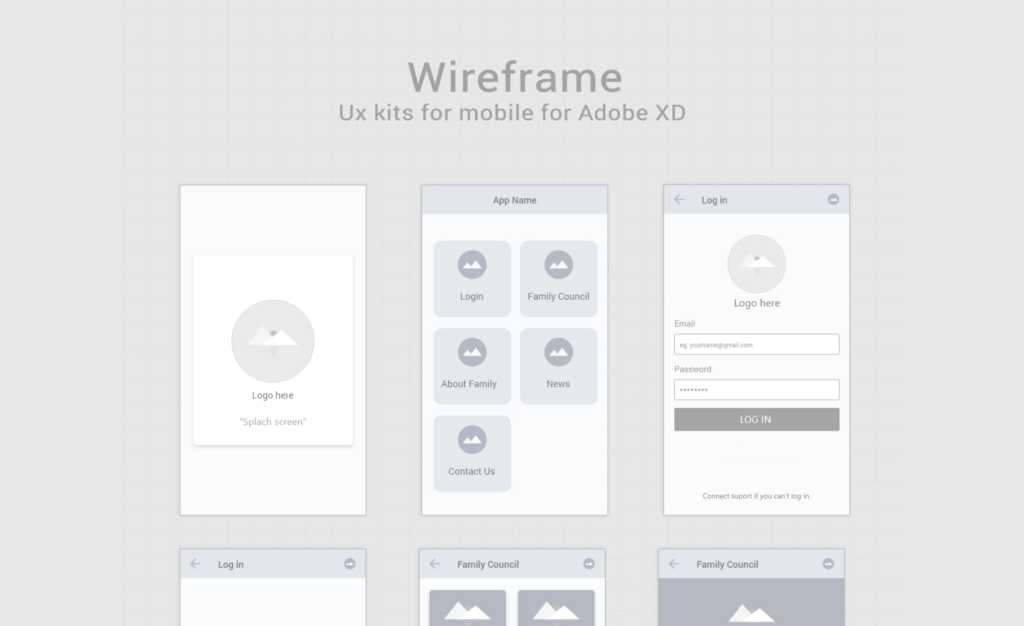
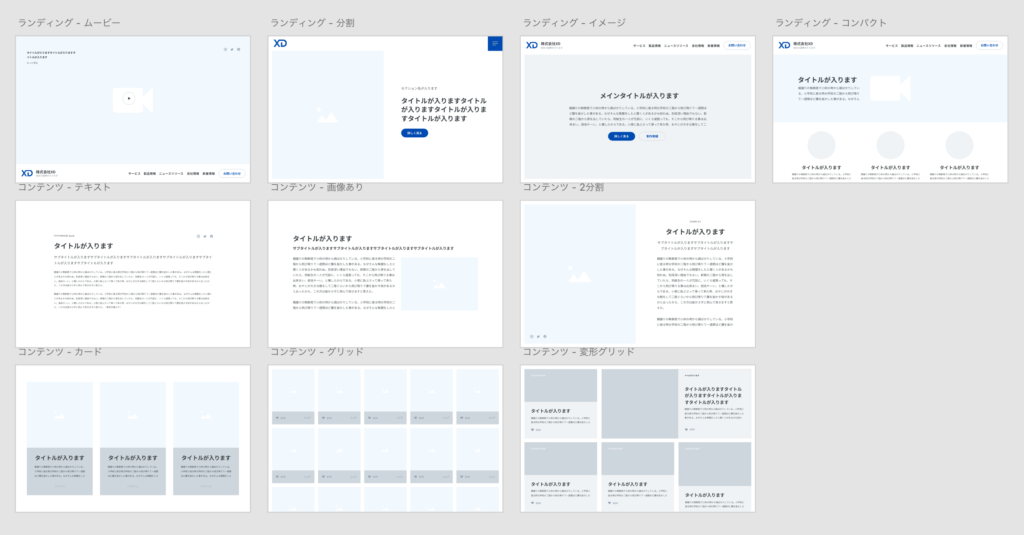
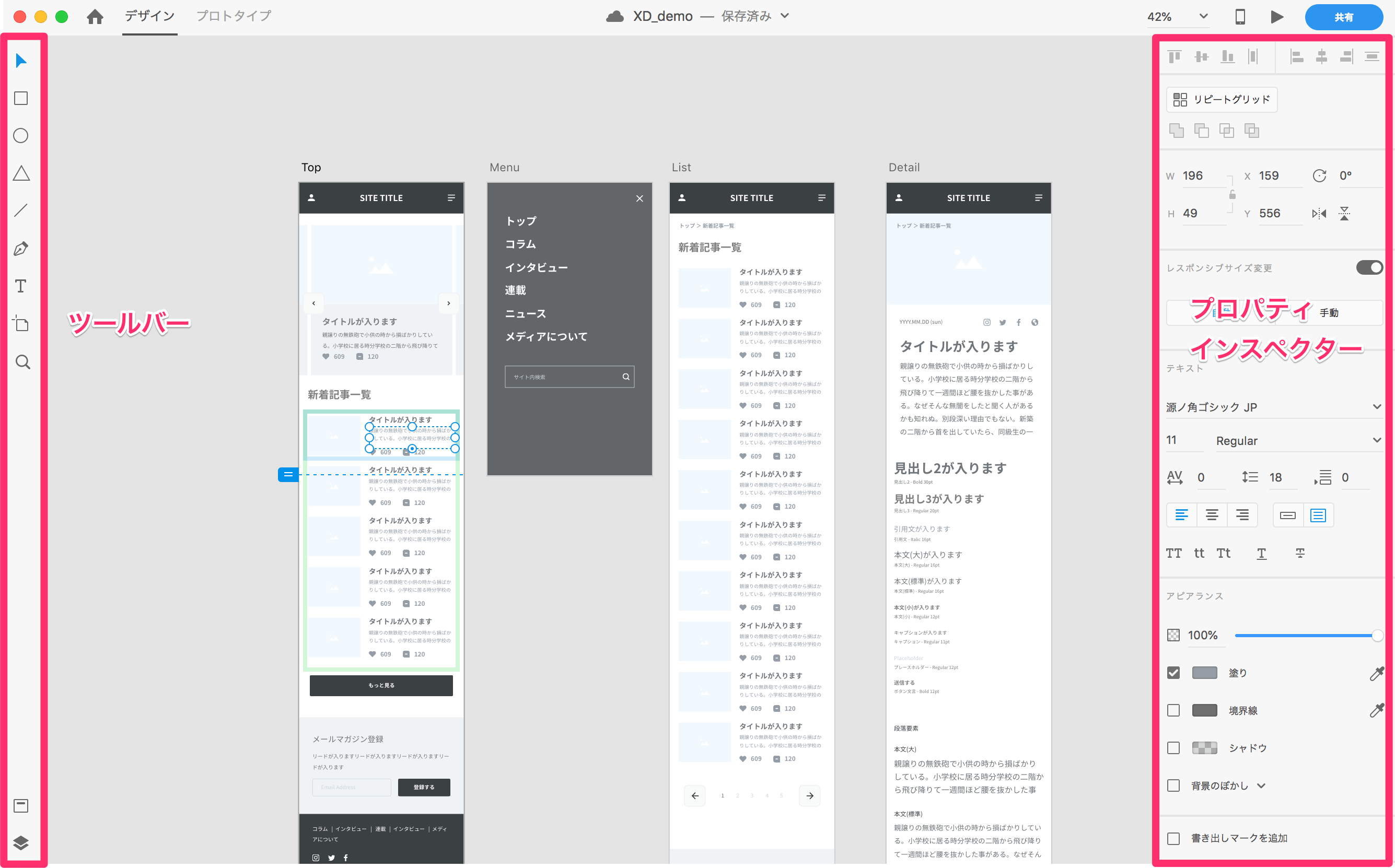
Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig
XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編.

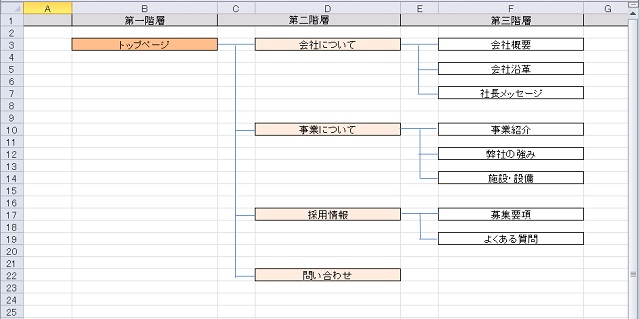
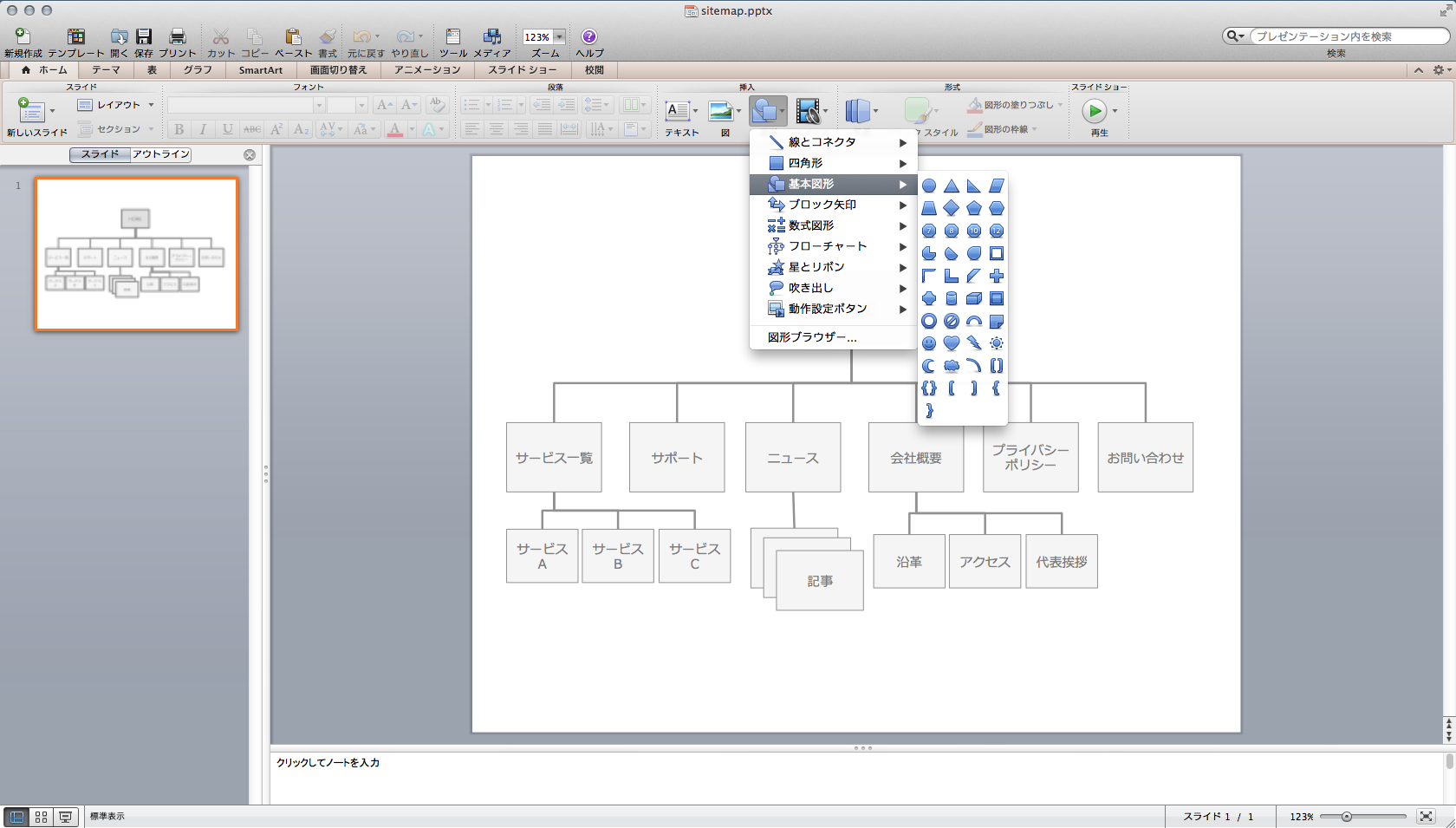
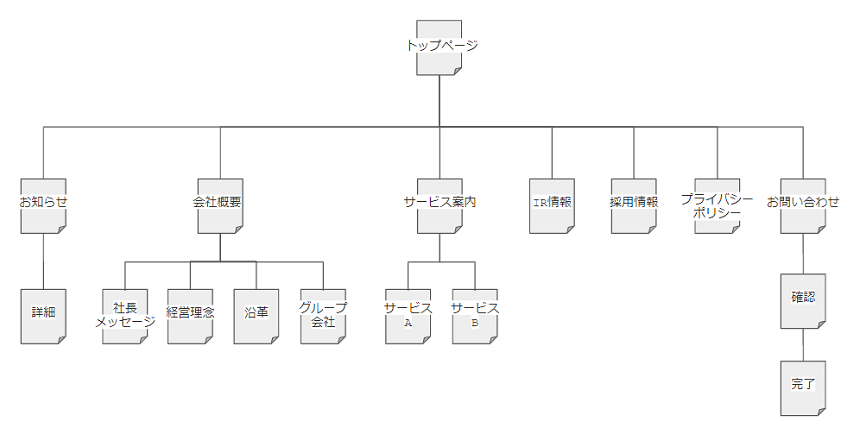
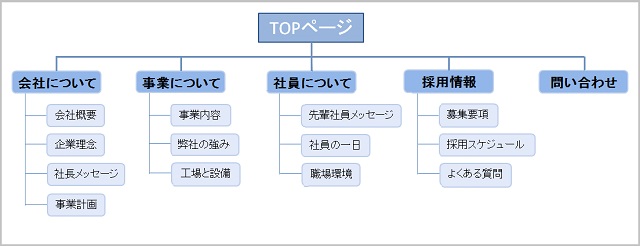
Xd サイトマップ テンプレート. Word マインドマップテンプレート Mindmasterでワード形式のマインドマップを作成します。 テンプレートからマインドマップを作り始めるには、MindMasterをダウンロードし、内蔵されているテンプレートを編集するするだけです。. こんにちは。長野チーム・デザイナーのずんこです。 突然ですが、今日は何の日かわかりますか? ・ ・ ・ 答えは、デザイナーのみなさんお待ちかねの「Adobe XD」日本語版のリリース日です! webデザインの現場でも存分に使える「Adobe XD」。アドビさんのご厚意とPRのため、一足早めに使わせて. ためしに、上記が改善できるサイトマップのテンプレートをエクセルで作ってみました。 サンプルタイプ1 図1 セルで第4層まで分けたサイト構成図を作成した。.
ワークショップに参加し、ネットサーフィンしてると、Adobe XDの評判が非常に良かった。 名前は聞いたことがあるものの、触れた機会がない。 普段はそういうものには無頓着だが、あまりにもワークショップの主催者が褒めちぎっていたため、ものは試しだ、と業務に導入してみることにした。. Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする Adobe XDとSketchで飲食店のサイトを作る前編 前回はXDでワイヤーフレームを作った時の感想を書いています。こちらも合わせて読んでもらえればXDの特徴を知ってもらえます。. WebコーダーはAdobe XDを完全に扱える必要はありませんが、コーディングに必要な値やデータを取得できなければなりません。 この記事ではXDのデザインカンプからコーディングする際に必要な値や画像を取得する方法を紹介していきます。 Photoshop、Illustratorに比べると、XDはめっちゃ操作が簡単.
マイクロソフト オフィスの無料テンプレートと楽しいコンテンツを毎週更新しています。Office の機能や設定、使い方をわかりやすく解説するオフィス活用総合サイトです。おじいちゃん、おばあちゃんからお子様まで家族行事のお知らせや、地域行事の案内など、家族みんなで楽しめる. 1日で完結する講座だから、すぐにためセル! 入学金は不要だから、料金は授業料のみ! 少人数制クラスだから、丁寧に. サイトマップ(構成図)の作り方(テンプレートプレゼント) 通常のコーポレートサイトなどの webサイトを制作する前に、 そのコンセプトや目的を考えたかと思います。.
コンテンツ コントロールを使用できない場合は、以前のバージョンの Word で作成された文書またはテンプレートを開いている可能性があります。コンテンツ コントロールを使用するには、ファイル、情報、変換、OK の順にクリックして、文書を Word 13 ファイル形式に変換する必要が. あらゆるイベントや行事に利用できる、Microsoft Office の何千もの無料のテンプレートから選ぶことができます。Word、Excel、PowerPoint の本格的なデザインの最適なテンプレートで、学校、職場、または家族のプロジェクトを活性化させて時間を節約しましょう。.

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Figmaで完結する Webサイト設計の流れ クモのようにコツコツと

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

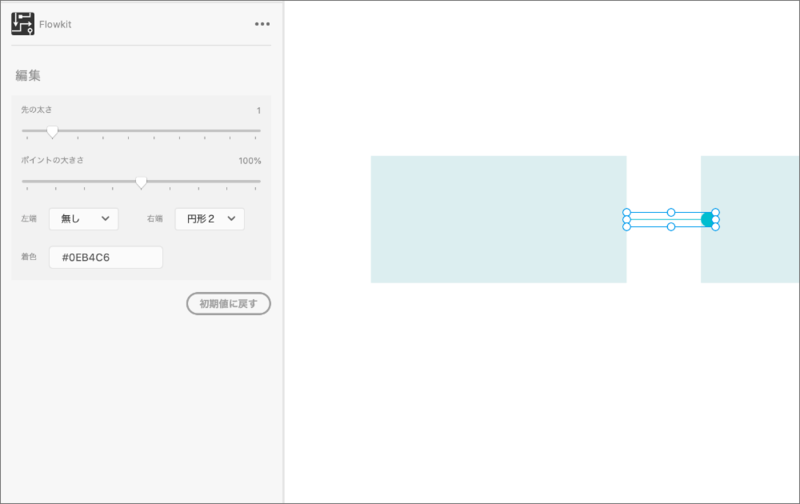
フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

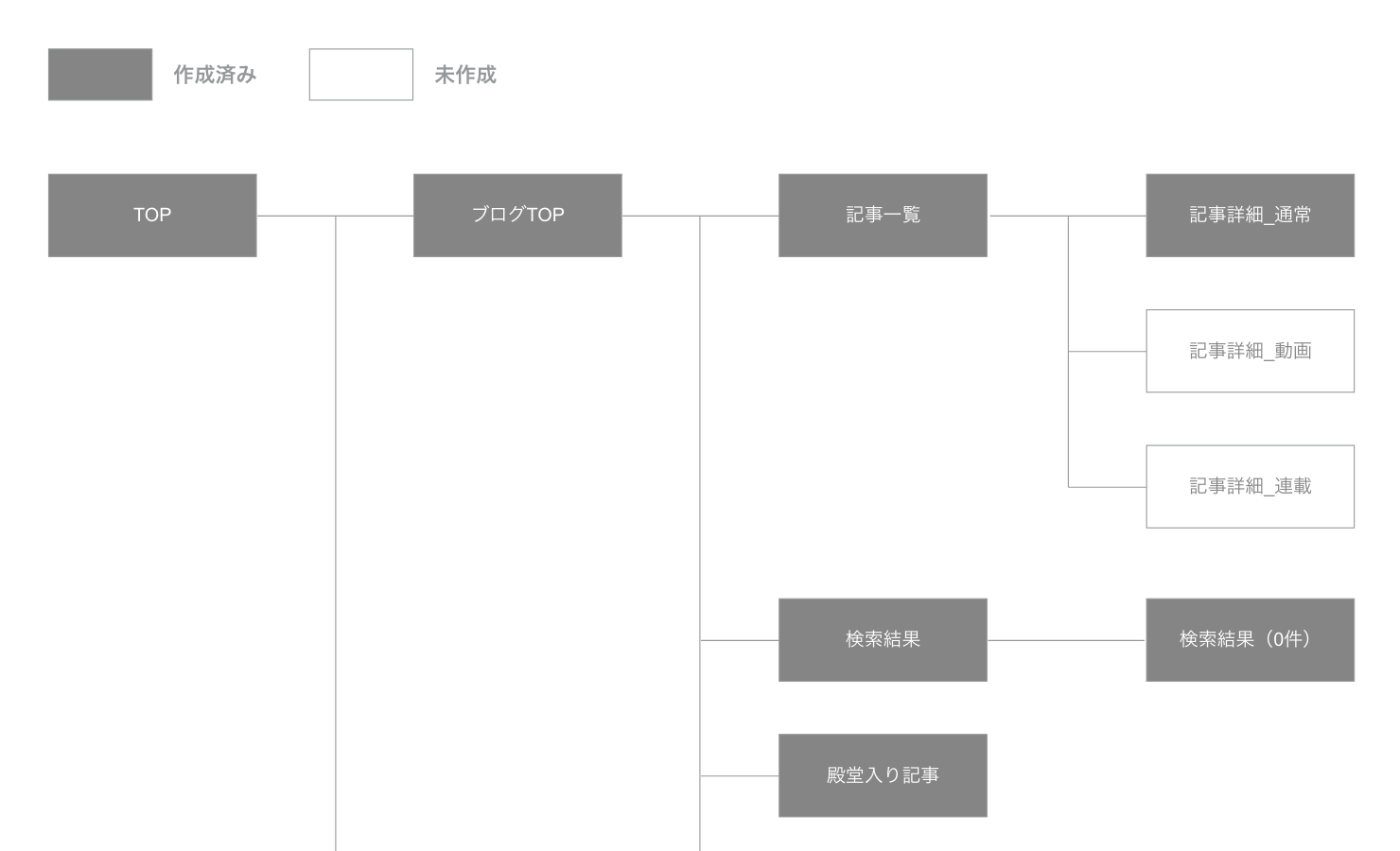
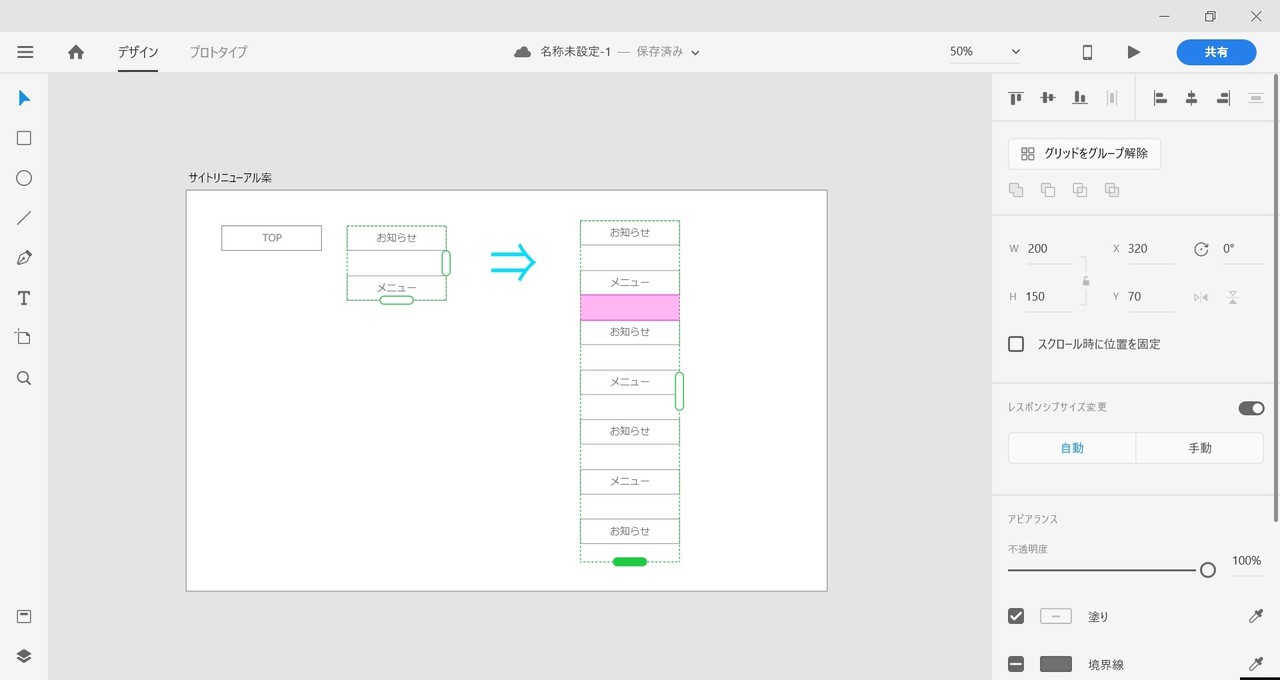
Adobe Xdでサイトマップを書いてみた コマキチ Note

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

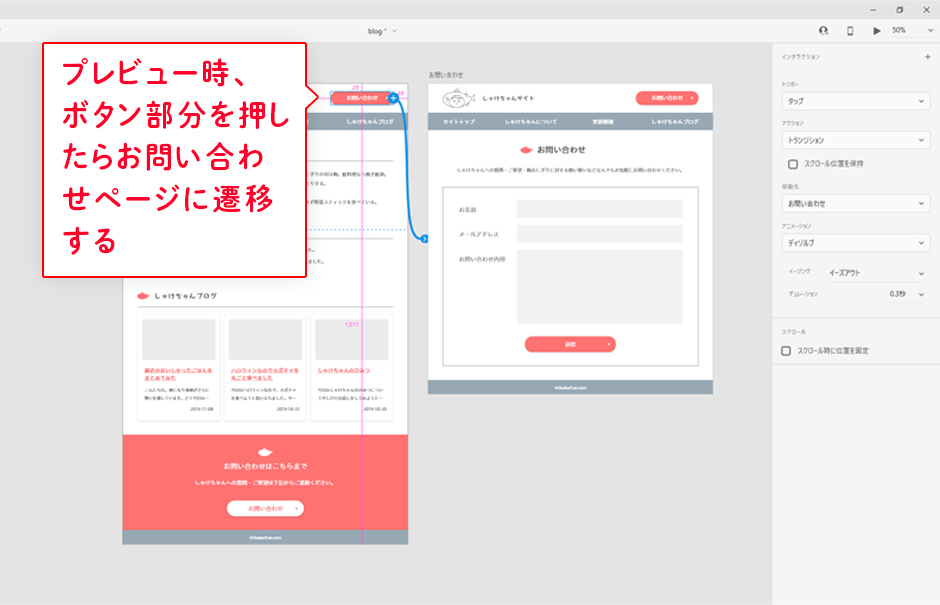
ワイヤーフレーム作成 プロトタイプ 共有までを一元化 Webディレクションの現場に革命を起こした Adobe Xd の魅力とは 株式会社lig

ワイヤーフレームの役割や作り方と使えるワイヤーフレームツール7選 Atoone

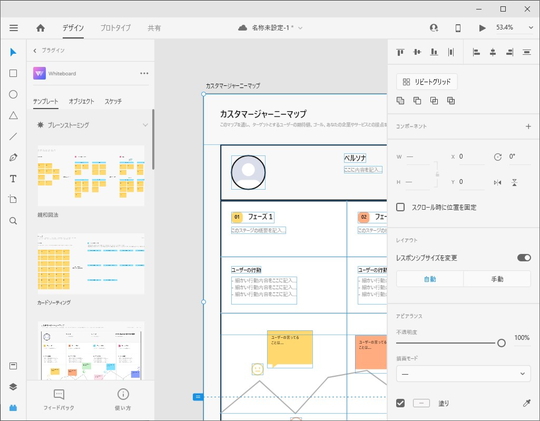
Ui Uxデザインツールとは決め付けられないxdの仕事の幅をさらに広げるプラグイン Whiteboard 株式会社フラグメント 東京 世田谷区上野毛のwebサイト ホームページ 制作会社

Adobe Xdで手早く簡単にワイヤーフレームやモックアップを作成する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Adobe Xdで進化する Web アプリの開発プロセス Wd Online

Q Tbn And9gcsl5t2viznclmxj5xywwhebmxnbdjvi5bo69a Usqp Cau

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Shopifyサイトのデザイン作業を大幅に効率化 Adobe Xdワイヤーフレームキットを無償配布します Your Shopify Team Non Standard World株式会社

テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

発注者目線のadobe Xd利用術 エイマエダカツタロウ Note

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Webデザインやプロトタイプを作成できるadobe Xdの使い方徹底ガイド 万能webデザインツール Seleqt セレキュト

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

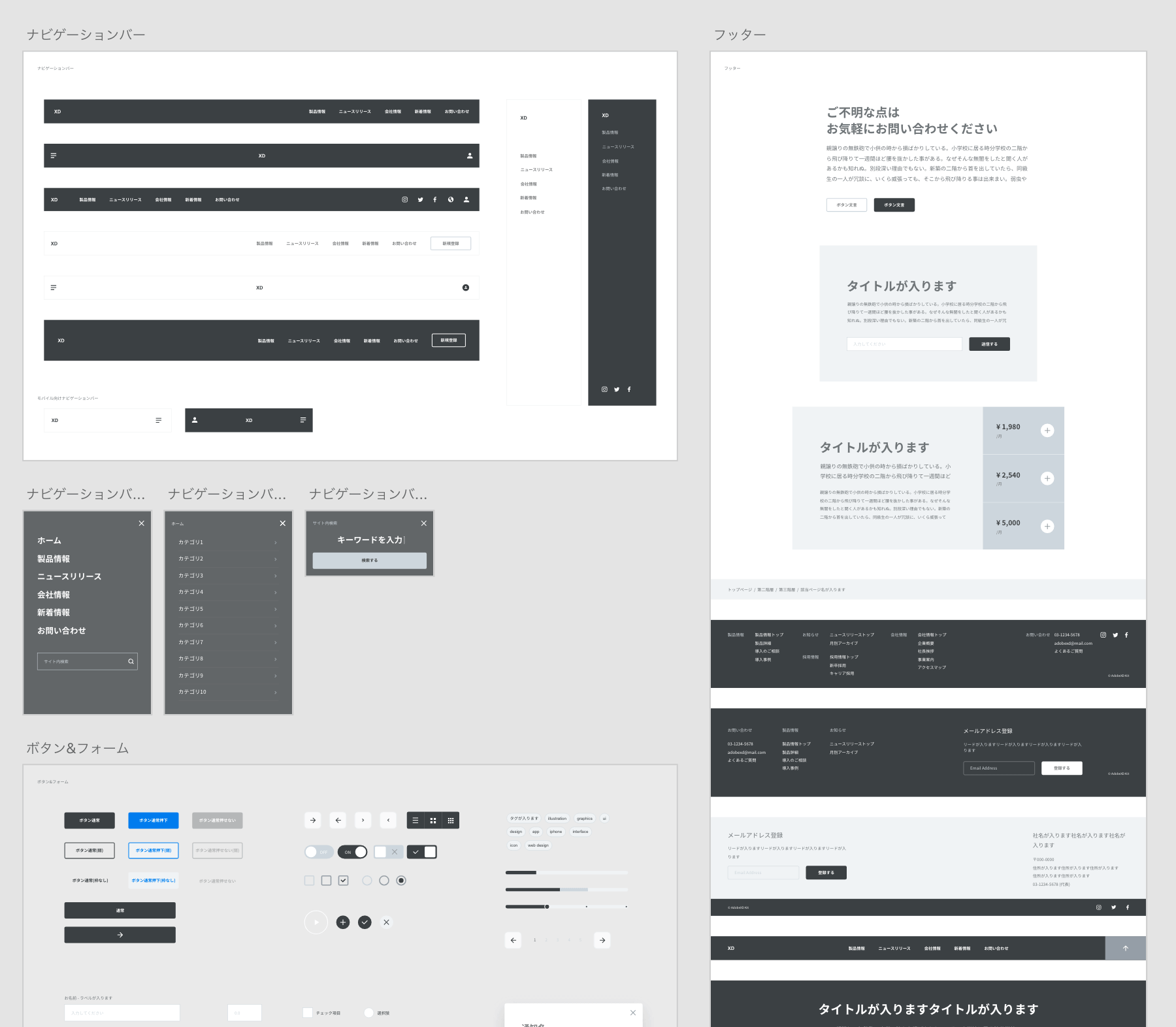
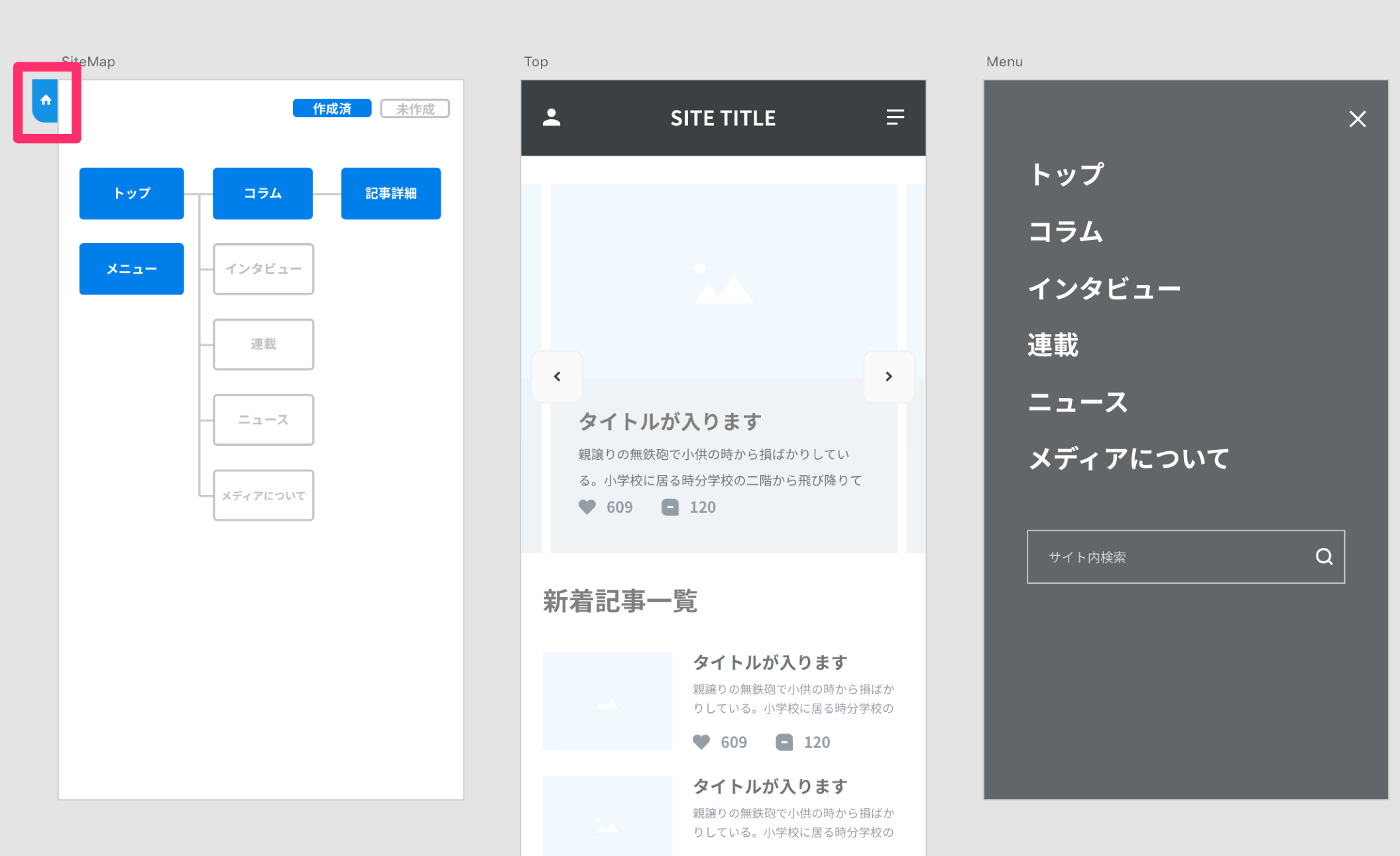
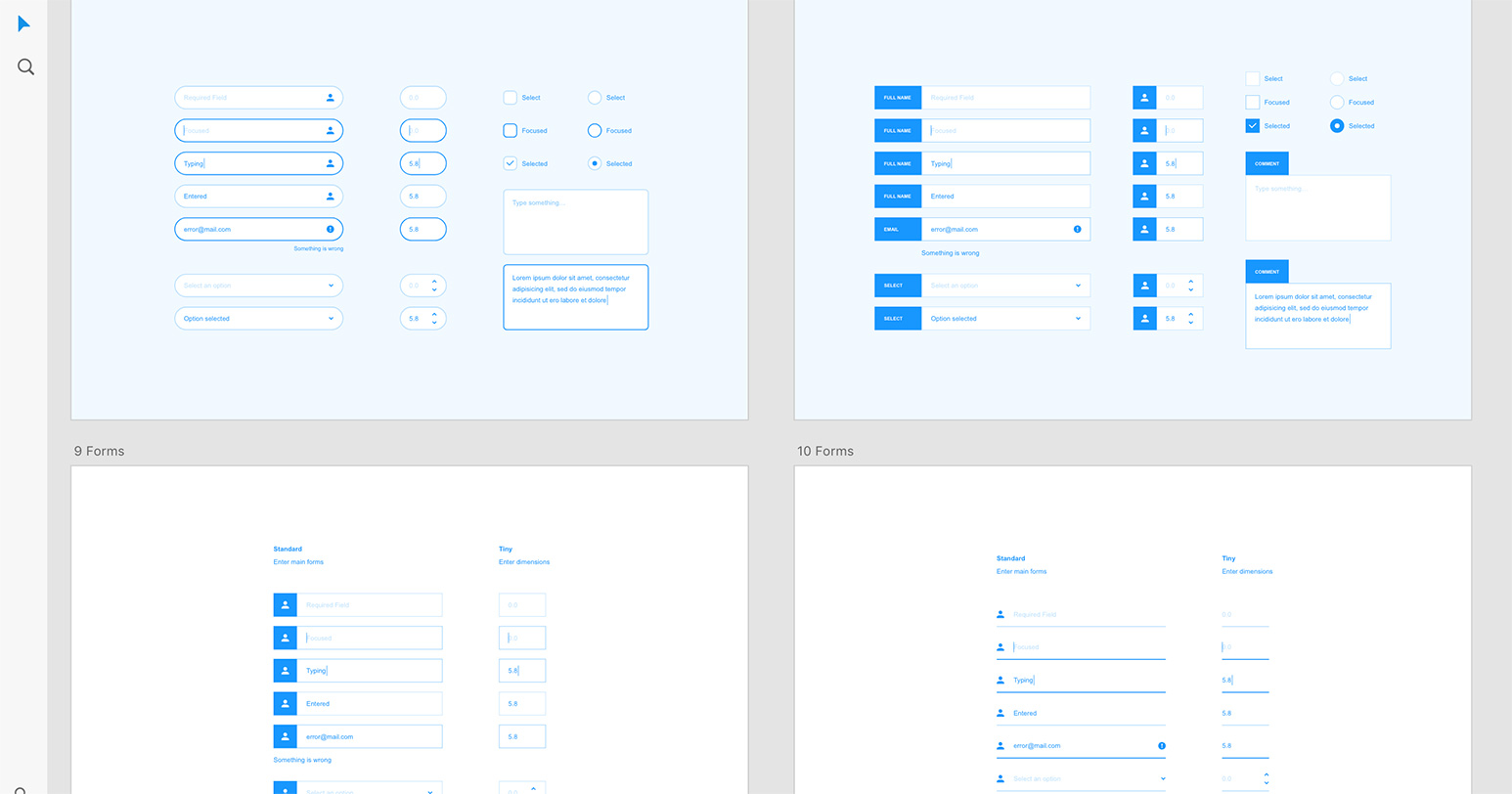
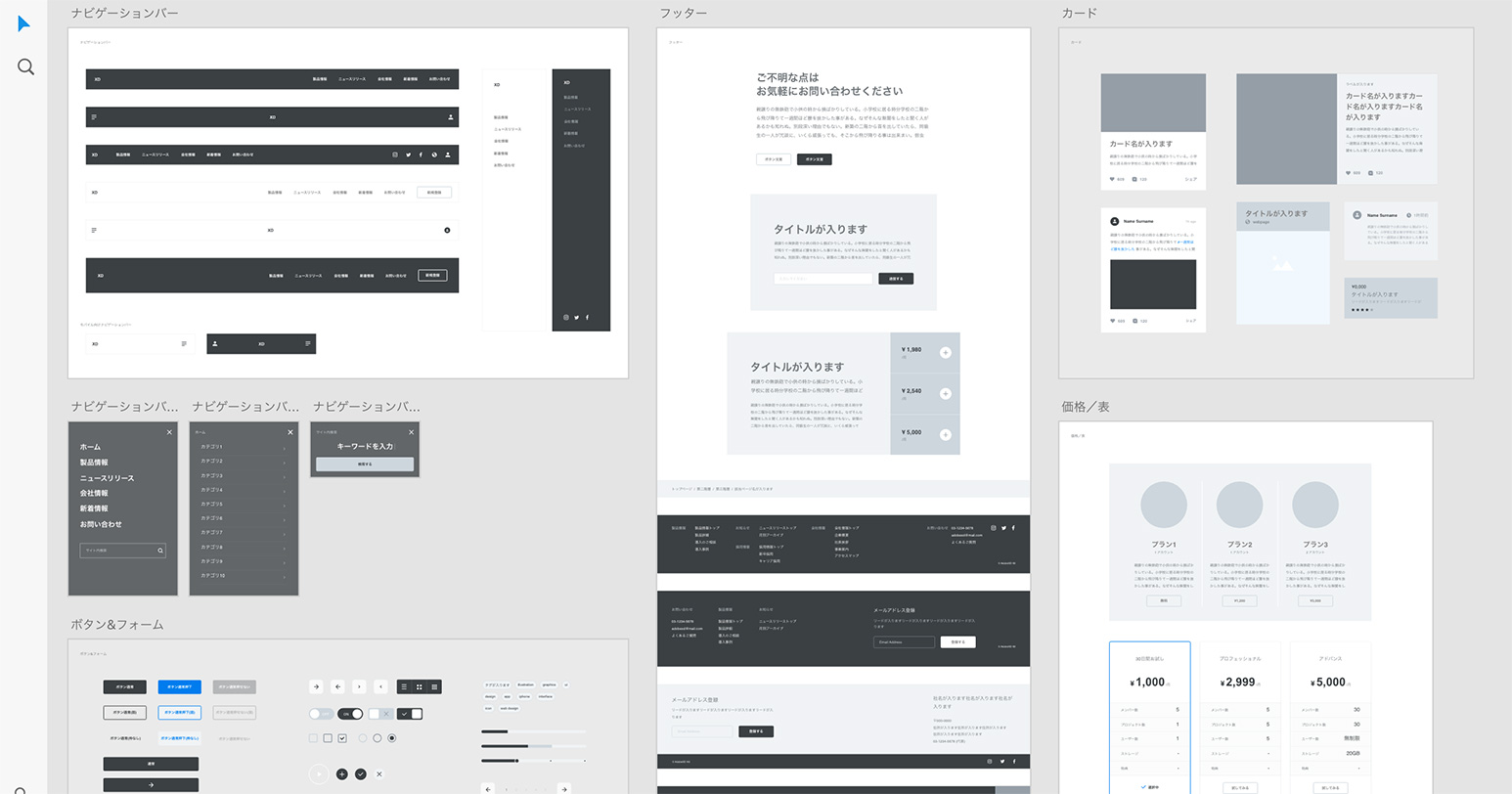
ディレクターにもうれしい Adobe Xd用の日本語ワイヤーフレームuiキット Wires Jp 提供開始 Adobe Blog

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

Webデザイナー必見 あっという間にワイヤーフレームが完成 Xd Quick Mockup テンプレート機能 東日印刷株式会社

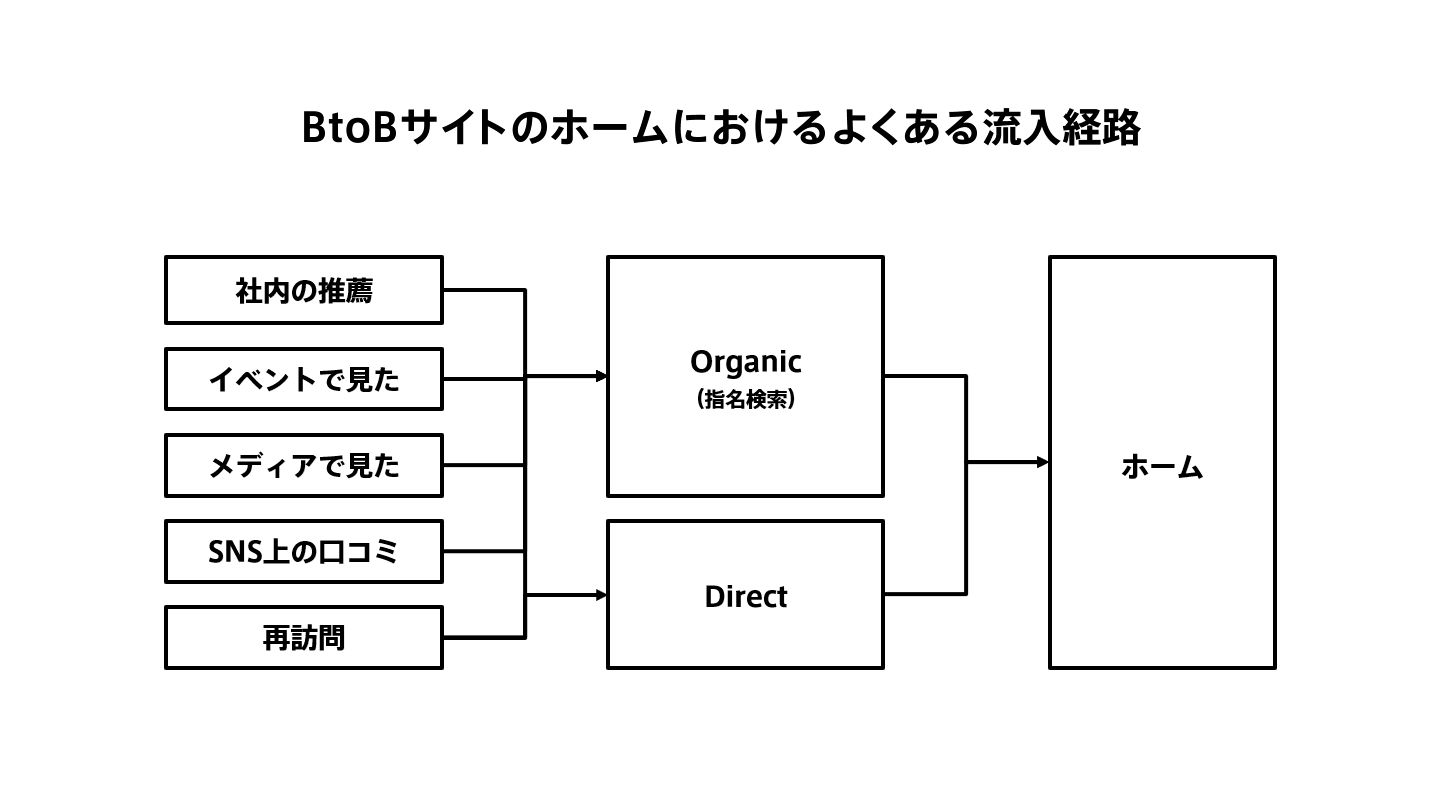
Btobサイトを成功に導く180のチェックリスト Knowledge Baigie

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

Adobe Xd用material Designの公式uikitが公開 By Risa Yuguchi Medium

Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

Adobe Xdでサイトマップを書いてみた コマキチ Note

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip
Q Tbn And9gctpvnmvpjkknzrj5z Tercdyvi09kjtjmguzsynh0ed76ms5sse Usqp Cau

Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

Adobe Xd で作る Powercms の実装仕様書 Powercms ブログ Powercms カスタマイズする Cms
Q Tbn And9gcs8dduetnpithrgp6jyxur Sxeenoidkfrn0flzzzxswvmhf7 Usqp Cau

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Adobe Xdのプラグイン Google Sheets がうまく使えない マリンロード

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

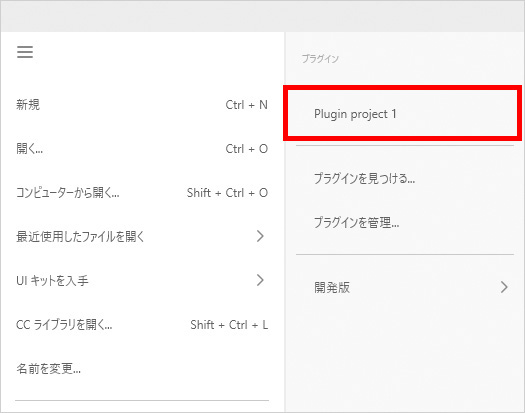
公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Q Tbn And9gcsbratko4oipokkvpdjgjoe Auv 1fhtbu4jq Usqp Cau

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

サイトマップの作り方 3 Webディレクターの基礎知識 Chot Design

Shopifyサイトのデザイン作業を大幅に効率化 Adobe Xdワイヤーフレームキットを無償配布します Your Shopify Team Non Standard World株式会社

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報
Q Tbn And9gcqshnidlhyauooa3n3 Hsts02nlz92yl1rrjyff38wavjzwm31l Usqp Cau

みんながハッピーになれるwebディレクションを パワポ Adobexd 移行のススメ ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

発注者目線のadobe Xd利用術 エイマエダカツタロウ Note

Webデザインのワークフローで学ぶ はじめてのadobe Xd 株式会社タガス

ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

Top Storyboard Editor Plugin For Xd

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

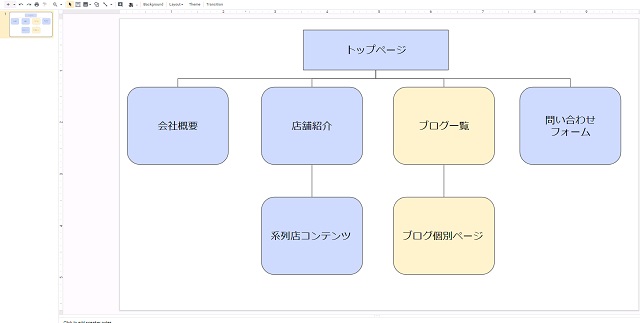
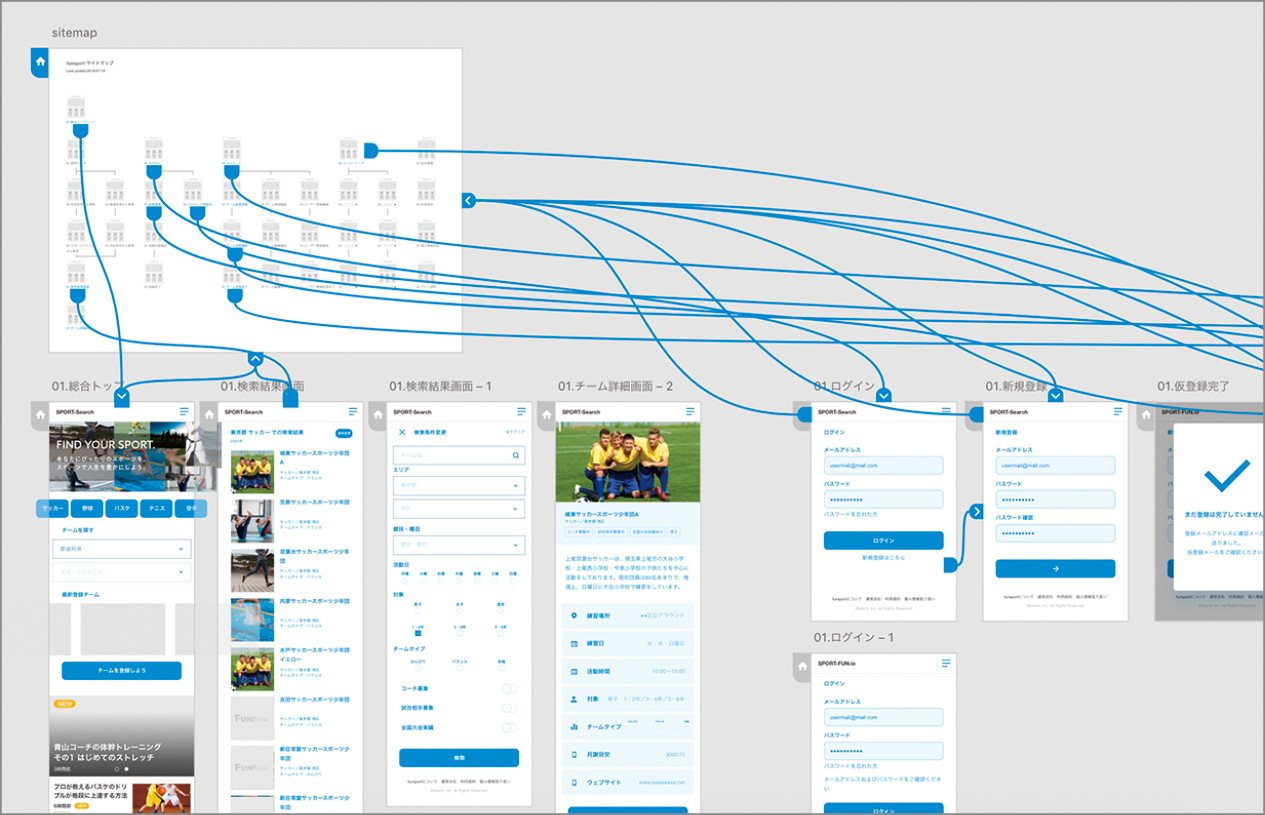
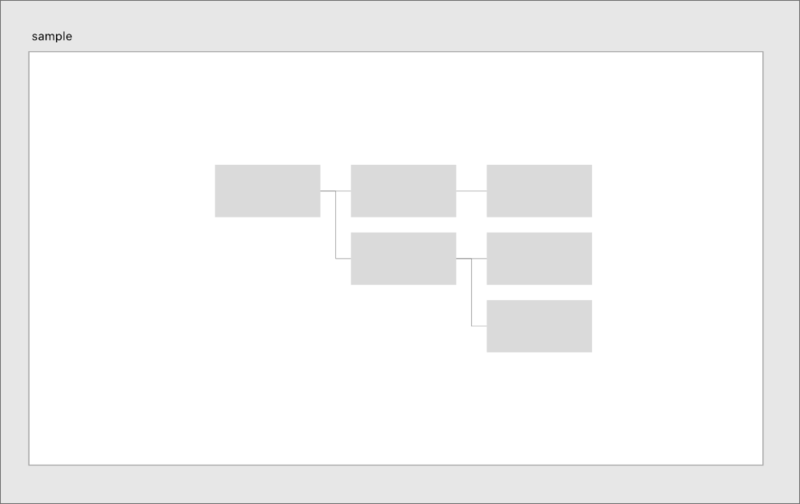
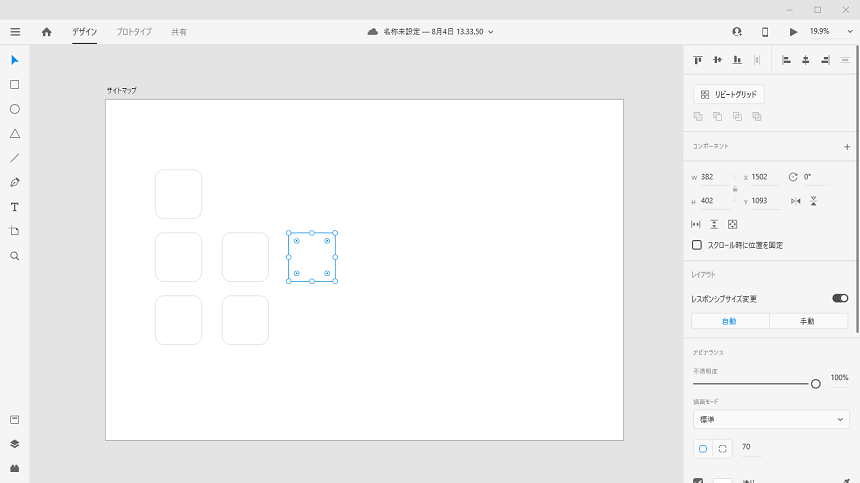
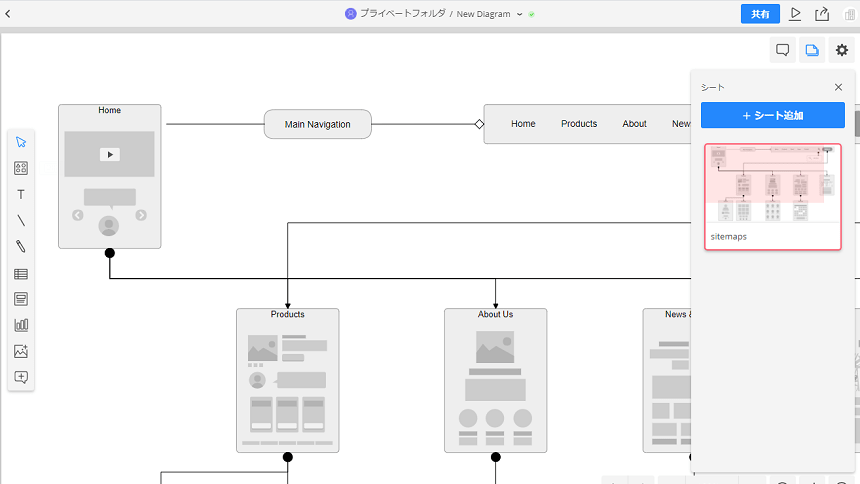
Xdでサイトマップを作成するのが便利で分かり易い

Adobe Xdでサイトマップを書いてみた コマキチ Note

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

無料で利用できるadobe Xd Uikit 15選 Sonicmoov Lab

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Adobe Xdで簡単にプロトタイプを作れる おすすめの無料テンプレート15選 Ferret

Webサイト アプリのページ構成を分析 サイトマップを自動的に作成するオンラインサービス Visual Sitemaps コリス

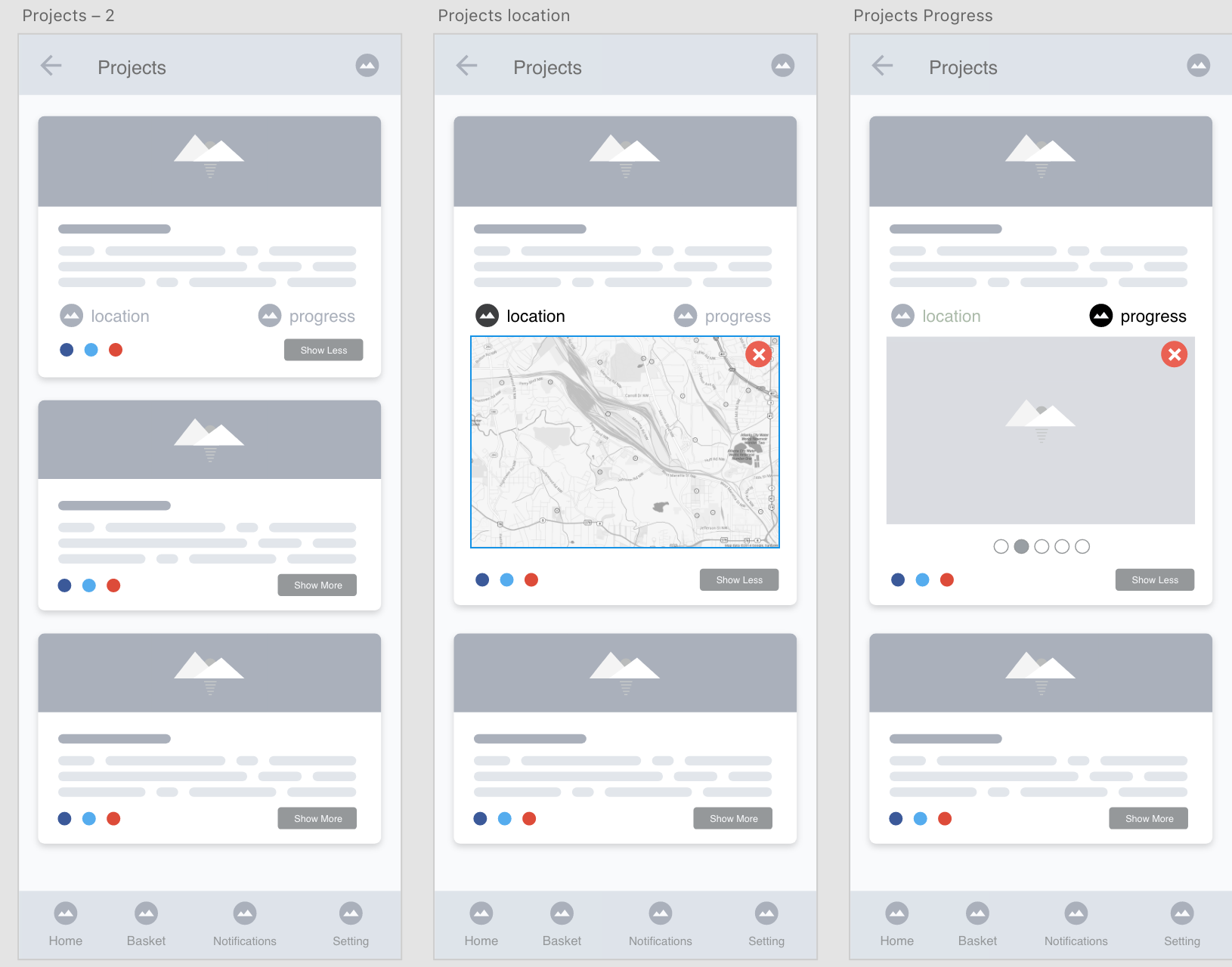
Adobe Xdにgoogleマップを表示する Maps Generatorプラグインのススメ 会津ラボブログ 会津ラボブログ



