Eccube Bootstrap

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

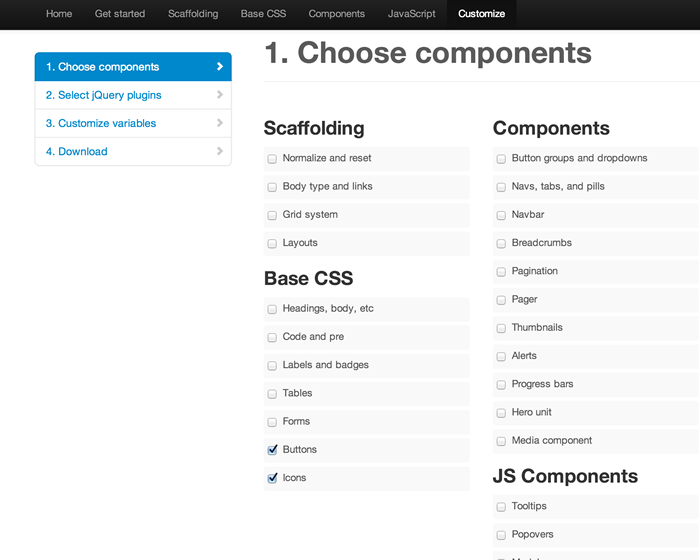
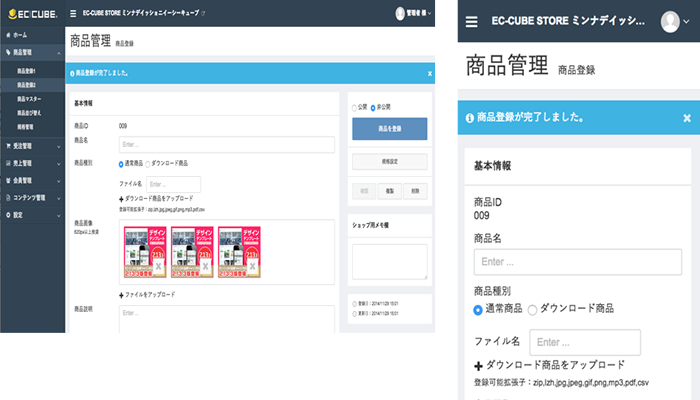
Ec Cubeスタイルガイドを試してみる 3 1 A Qiita

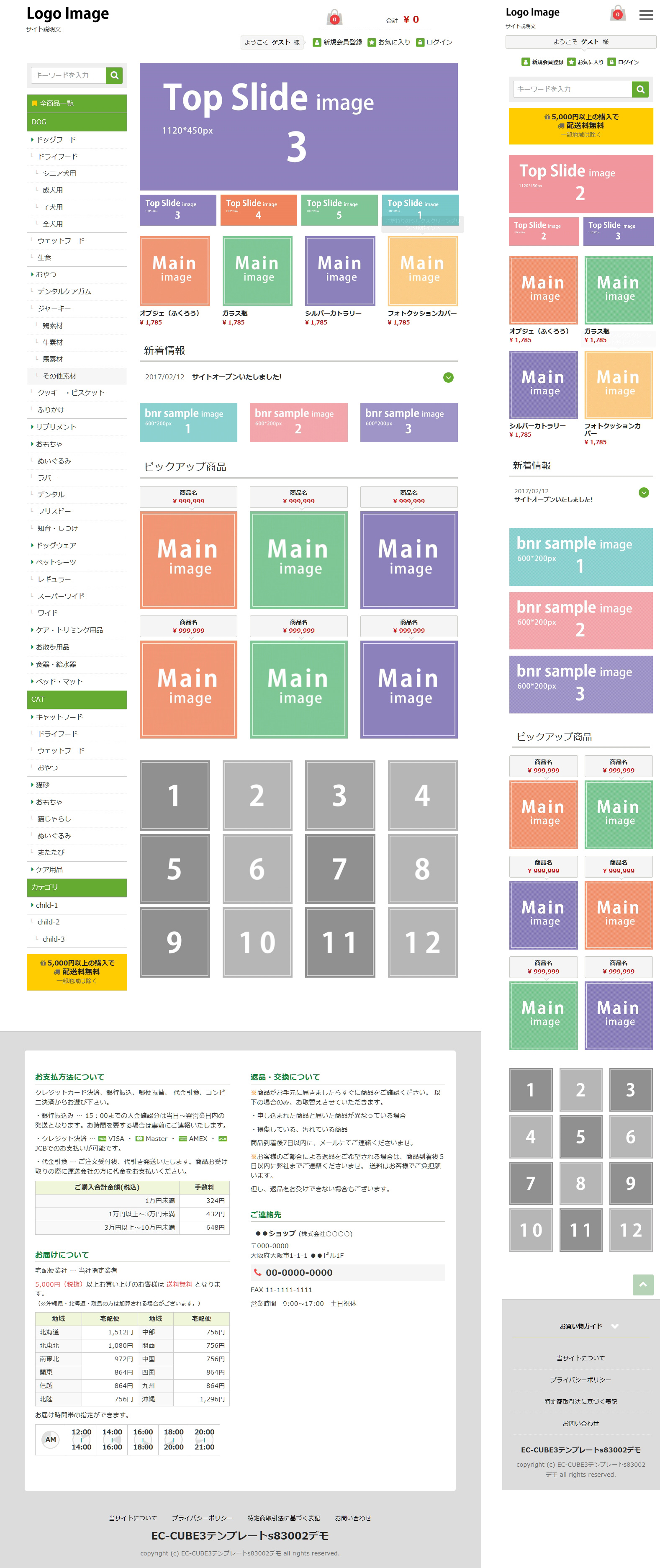
3 0系 Ec Cubeデザインテンプレート No S3002 3 0 10 3 0 16 株式会社シロハチ

Soft Auto Installer User Manual Confluence

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ
Quickly design and customize responsive mobile-first sites with Bootstrap, the world’s most popular front-end open source toolkit, featuring Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful JavaScript plugins.

Eccube bootstrap. It is a great starting point for building. Bootstrap 4 has a wide range of responsive margin and padding utility classes. While writing code for a web page, we want our code to be responsive.
Bootstrap is the most popular design framework in the world. Http://goo.gl/M5G7wj Get my Python Programming Bootcamp Series for $9.99 ( Expires Nov. In order to do so, we have to write a lot of CSS.
It's the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Build fast, responsive sites with Bootstrap. Bootstrap is an open-source, front-end development framework anyone can use for free.
BootstrapのDropdownメニューをよりリッチにすることができる「Bootstrap-dropselect」 Bootstrapでたて型のタブを実装できる「Bootstrap Vertical Tabs」 Bootstrapのポップアップ機能を拡張できる「ggpopover.js」 Bootstrapにモダンな機能を追加してくれるjQueryプラグイン「Smoke」. Bootstrap is grateful to the National Science Foundation for their ongoing support for our research efforts, and we are proud to partner with the CSforALL Consortium and CS4RI to bring our materials to students at the national and state level. It is designed using the latest version of Bootstrap, 3.1.
In addition to form themes, Symfony allows you to customize the way fields are rendered with multiple functions to render each field part separately (widgets, labels, errors, help messages, etc.). All of Bootstrap components Avatar …. MDBootstrap (Material Design for Bootstrap) is an MIT Licensed framework - free for personal & commercial use.
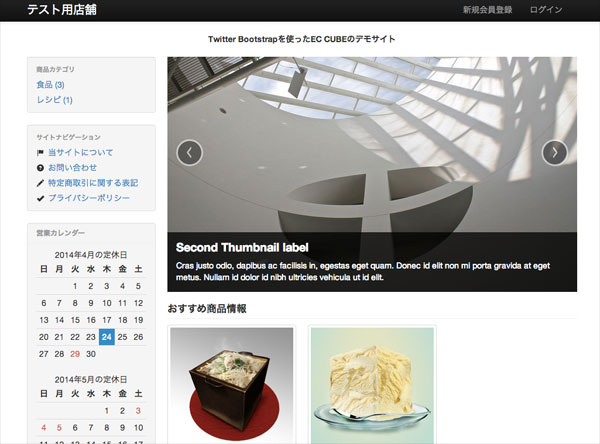
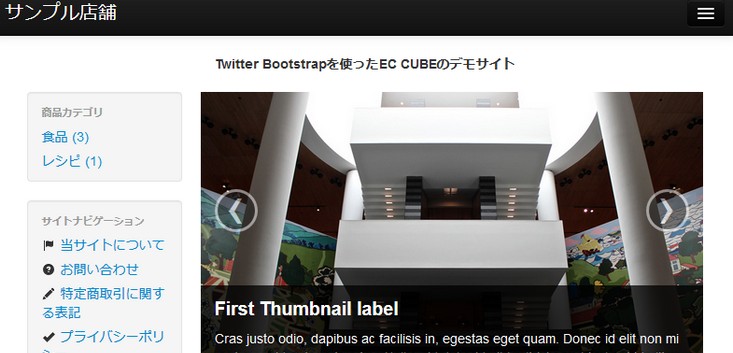
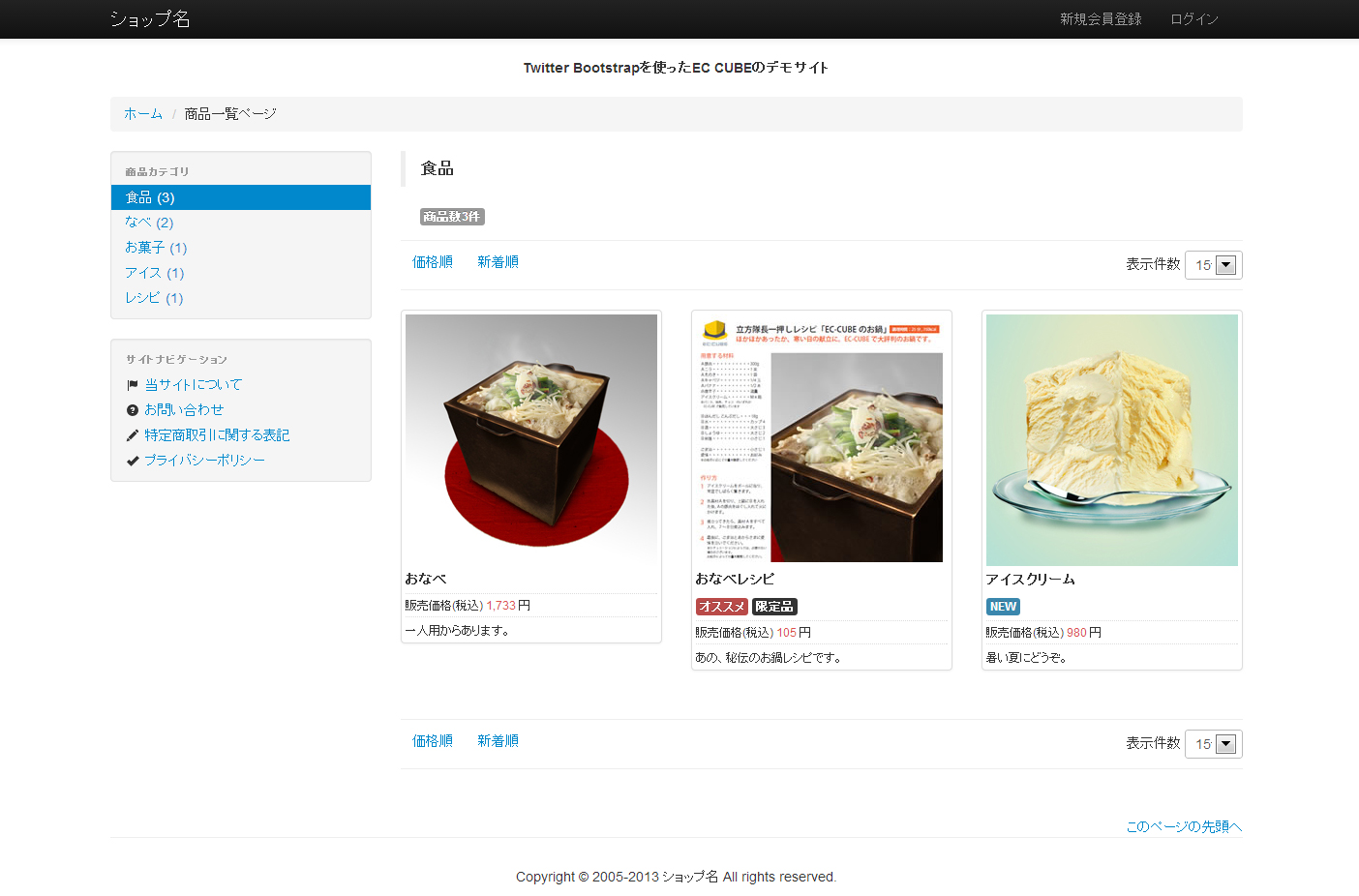
Bootstrap で作られているものがあった (*1) ので触発されて EC-CUBE 本体が 2.12 系 Bootstrap が 2 系 Bootstrap3 系を学ぶチャンス! *1 eccube-bootstrap という EC CUBE 用のテーマを作りました。. Read our visual guide and comprehensive tutorial about the newest Bootstrap 4. #eccube bootstrap EC CUBEデフォルトのPCテーマをHTML5に書換え、twitter bootstrapのcssを適用したレスポンシブなベース用テーマです。 ##主な変更点.
Xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=10px)):. Tabbable example To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content. When you select the appropriate components and Bootstrap settings, you can download source files in order to start combining front-end with back‑end.
Imgボタンを全てテキストに変更 ##バージョン EC CUBE v2.12 ##インストール. Instantly share code, notes, and snippets. Use a spacer utility (eg, mr-sm-2) to add space between elements.
Click on the button below to visit the Getting Started Page, where you can download the latest MDBootstrap package. How to use media queries?. Bootstrap allows you to display code with two different key ways − The first is the <code> tag.
Bootstrap collapse is a component which toggles content. As you have seen in this Bootstrap tutorial for beginners, it only needs basic knowledge of HTML, CSS, and some optional jQuery. Find the Bootstrap 4.0.0 that best fits your project.
This collection of open source code is dedicated to Bootstrap layouts, widgets, interfaces, and other unique freebies. Get the Cheat Sheet Here :. Premium Bootstrap eCommerce Template $19.
Following steps are separated and connected by buttons. It contains pre-built components and design elements to style HTML content. This attractive looking Premium Bootstrap eCommerce Template is very dynamic, easy to use, fully responsive and unique.
Bootstrap is a free and open-source framework for creating websites and web applications. Web development is often a confusing topic at first. It is a resampling method by independently sampling with replacement from an existing sample data with same sample size n, and performing inference among these resampled data.
Whether you’re getting started or already familiar with Bootstrap, this post is sure to include some creative examples to knock your socks off. Start Bootstrap creates free, open source, MIT license, Bootstrap themes, templates, and code snippets for you to use on any project, guides to help you learn more about designing and developing with the Bootstrap framework, and premium Bootstrap products. It allows you to quickly prototype designs, create web pages, and generally hit the ground running.
Item details Live preview. In particular, I've added w-50 ml-auto mr-auto to the carousel, and w-100 to the images. If you are going to be displaying code inline, you should use the <code> tag.
To use the theme kit you'll need at least a text editor and node.js installed on your system. EC-CUBE2.13.5 と 2.17-RC の差分. Modern browsers such as Chrome, Firefox, Opera, Safari, and Internet Explorer support Bootstrap.
Bootstrap 3 Tutorial BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination BS Pager BS List Groups BS Panels BS Dropdowns BS Collapse BS Tabs/Pills BS Navbar BS Forms BS Inputs BS Inputs 2 BS Input Sizing BS. It combines the esthetic of Material Design and the functionalities of the newest Bootstrap. If you are a foodie like me, I am sure you will enjoy the recipes on my friend's YouTube channel.
Bootstrap includes a responsive grid system for varying layouts. When using the AWS CLI to include a bootstrap action, specify the Path and Args as a comma-separated list. Bootstrap integrates tabbable tabs in four styles:.
Looper is a Responsive Admin Theme designed with focus on simplicity, user experience, interactions, and flows. This is a great solution for a variety of registration forms, where you don't want to scare the user with loads of fields and questions. If you find them useful, please subscribe and share to supp.
A collection of easy to use, open source swatches for Bootstrap. The best free 4.0.0 snippets available. Not just vanilla CSS, CSS that is responsive.
Item details Live preview. Bootstrap 3 Tutorial BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS Pagination BS Pager BS List Groups BS Panels BS Dropdowns BS Collapse BS Tabs/Pills BS Navbar BS Forms BS Inputs BS Inputs 2 BS Input Sizing BS. Useful for grouping great amount of texts and/or graphics into expanding and collapsing items.
Bootstrap is a popular front-end framework for web development. CloverPages - Landing Page Bundle in Landing Pages. EC-CUBE 2.17系の Weekly build 🚀 です。毎週の改善内容を反映しております。 常に安定して動作するよう努めていますが、思わぬ不具合を取り込んでしまっている場合もあります。十分に検証の上ご利用ください。 その他、多数.
100 percent of the width of the carousel). Use Bootstrap's.form-inline class to make the form elements render as inline-block and left-aligned. Where property is one of:.
Learn how to use Bootstrap Components at basic and advanced level. Bootstrap Shuffle provides sources for the tools developers know and love. You can also create your own Symfony form theme.
Note that this only applies when the viewport is at least 576 pixels wide. In mobile oriented world, most people access websites on small devices. This gives the carousel a width of 50% and a left and right margin of auto.The images get a width of 100% (i.e.
I know, that is a pain. M - sets margin. Bootstrap is an HTML, CSS and Javascript framework that allows you to create clean-looking websi.
The built-in Symfony form themes include Bootstrap 3 and 4 as well as Foundation 5 and 6. Note that in these examples I've added some extra Bootstrap classes in order to size the images and center the carousel. We will start with a simple HTML page, and then add more and more components, until we have a fully functional, personal and responsive website.
EC-CUBE用「全ページ対応パンくずリスト表示プラグイン」をEC-CUBE on BootStrap3で使えるように - clicktx/eccube-on-bootstrap3-plugin-BreadcrumbList. Deluxer - Business + Shop + 1Page Theme in Multipurpose Templates. To see the full list of all Bootstrap 4 classes, go to our All Bootstrap 4 CSS Classes Reference.
This post shows how to install PostgreSQL on OpenBSD and set it up. I wrote about the same theme last year, and now the version of PostgreSQL in OpenBSD has been upgraded 10.3 -> 11.2 as the OpenBSD has 6.3 -> 6.5. They work for all breakpoints:.
"The Band" This page will show you how to build a Bootstrap theme from scratch. So you will be getting the suggestions for common css only not for the bootstrap.@Dr.Midori – tpsaitwal Sep 28 '15 at 7:32. {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
If the following form is not displaying inline, open the preview in a new window. How do you know when will the verb be paired with 对?. Hot Network Questions The importance of the cold chain in the food and the pharmaceutical industry Does the benefit of the ranger's Natural Explorer feature only activate starting with the second hour of travel in their favored terrain?.
To run a command conditionally using the AWS CLI. Read our visual guide and comprehensive tutorial about the newest Bootstrap 4. EC-CUBE用「注文完了画面でも会員登録 」プラグインをEC-CUBE on BootStrap3で使えるように - clicktx/eccube-on-bootstrap3-plugin-RegisterWhileShopping.
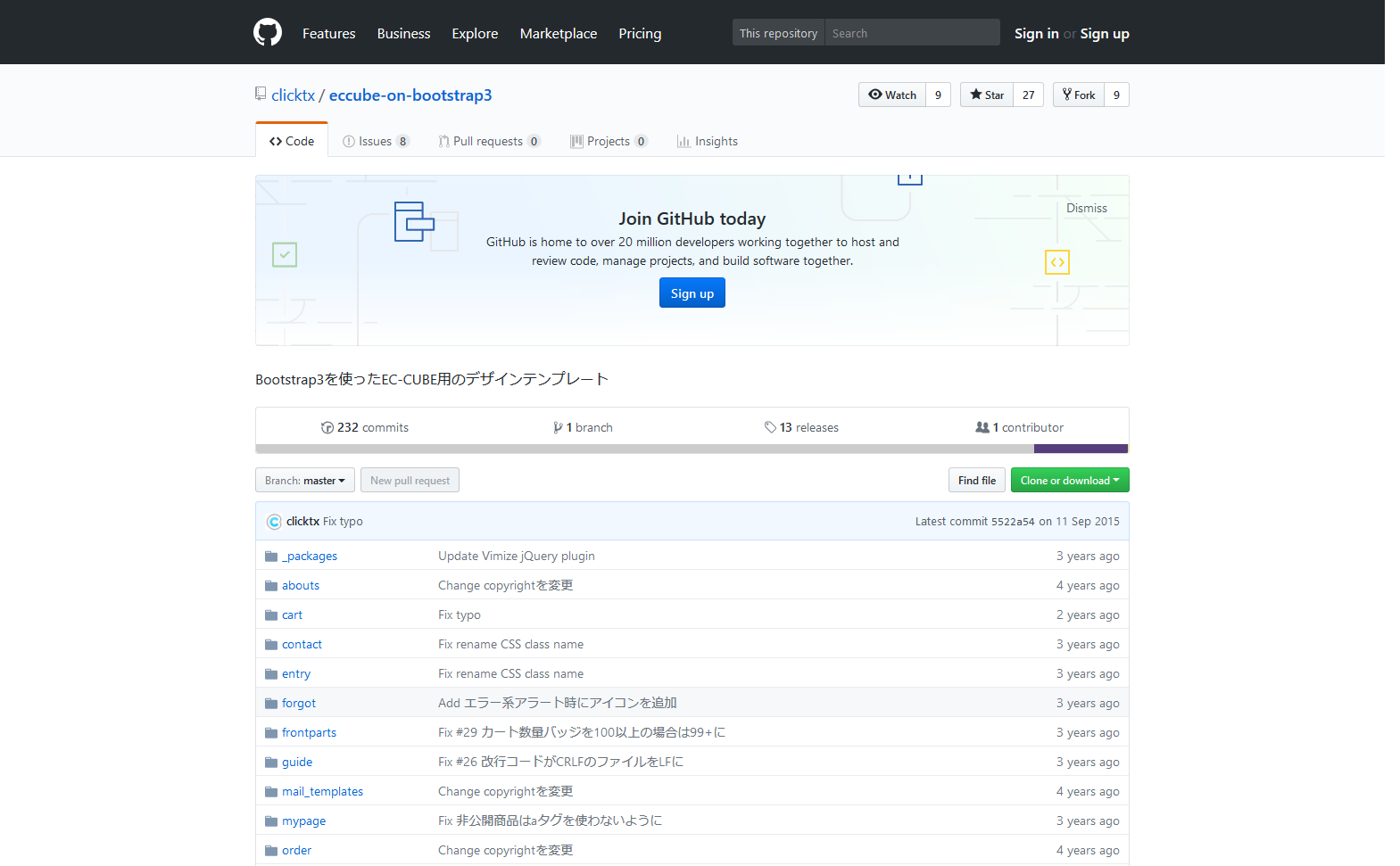
A Bootstrap stepper is a component that displays content as a process with defined by user milestones. Contribute to clicktx/eccube-on-bootstrap3 development by creating an account on GitHub. Start Bootstrap 4 Tutorial ;.
It is perfect for any store or custom projects. The classes are used in the format:. The table above shows all available Bootstrap 3 classes.
Bootstrap Jobs - Job Board Template in Directories & Listings. In order to customize Bootstrap, we will rebuild Bootstrap 4 from the source code, modifying Sass variables and making use of Bootstrap's mixins and functions. Top (default), right, bottom, and left.
Learn how to use Bootstrap CSS at basic and advanced level. Ready-to-go Provides a tons of useful Components and Pages that allow you to focus on your application logic rather than re-touching pixels. Welcome to complete Bootstrap 4 training with 3 projects.
See the things are yet in a beta version of development. So the things currently in development. It enables you to build rich and beautiful experiences for your project.

Shopping Payment Ec Cube On Bootstrap3 お正月youtuberミスターお正月の公式サイト

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

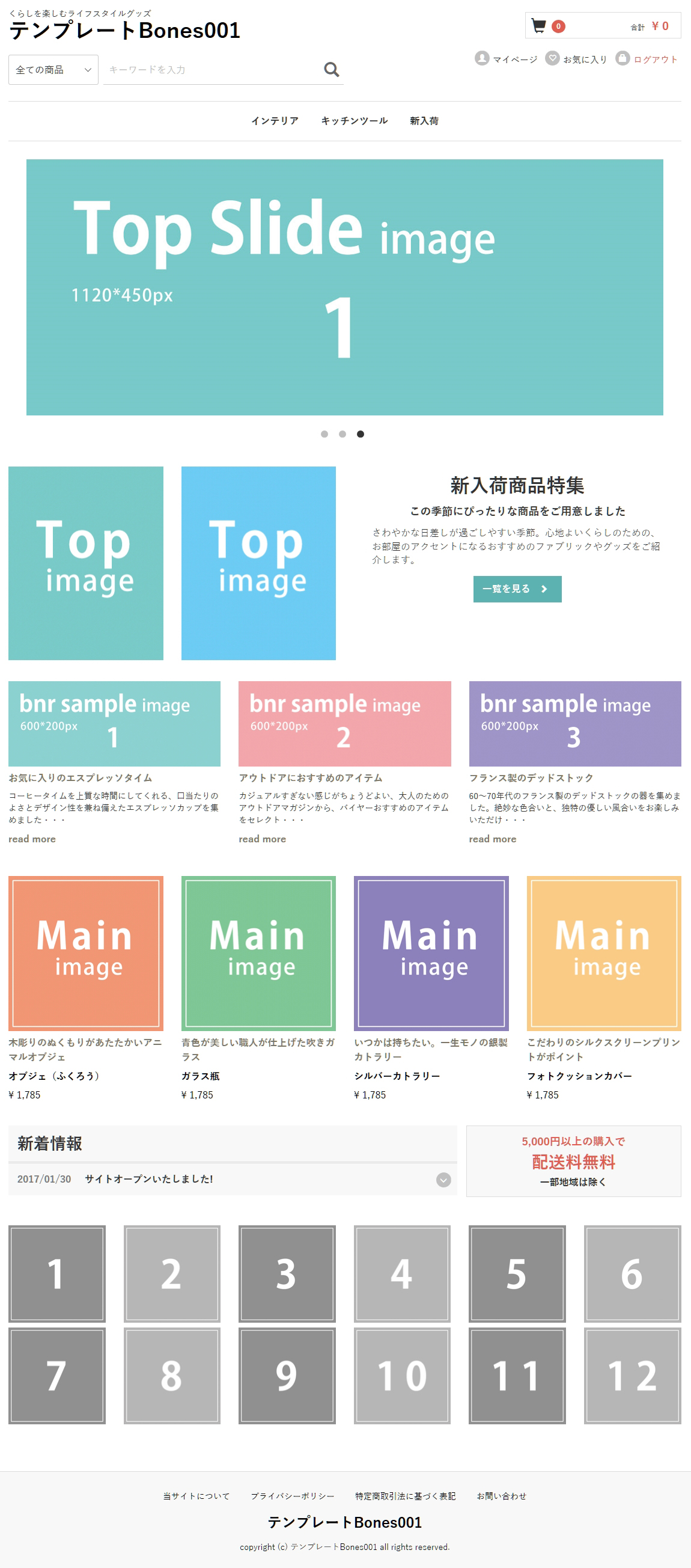
Ec Cube3テンプレートbones 誕生 Shiro8 Weblog

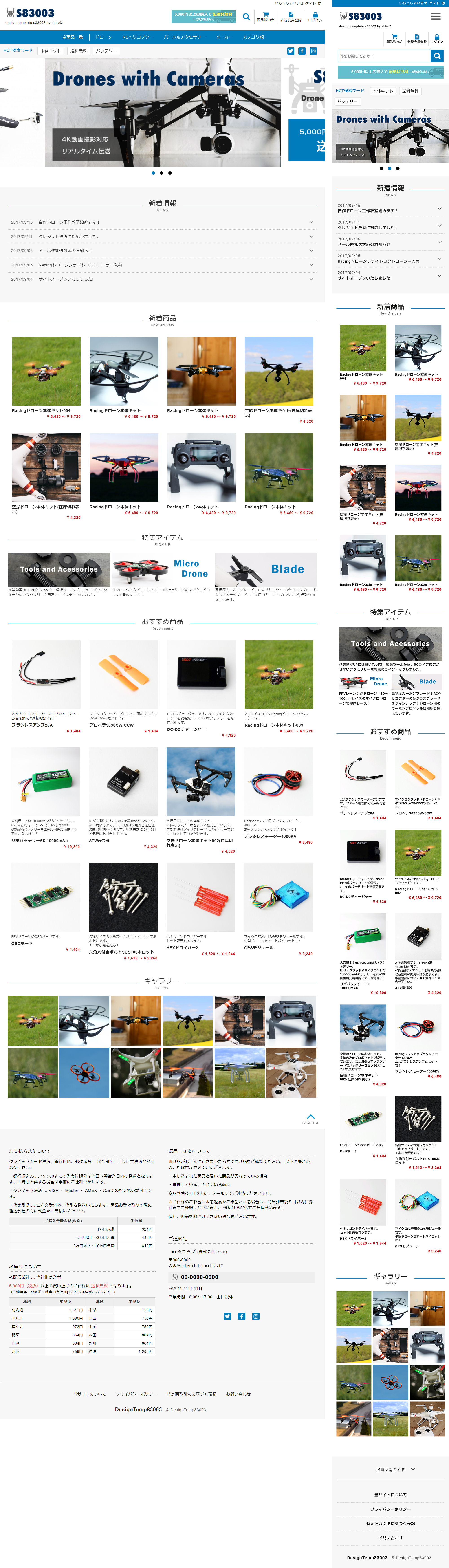
3 0系 Ec Cubeレスポンシブwebデザインテンプレート No S0003 3 0 14 3 0 16 株式会社シロハチ

ボード Web のピン
Ec Cube 設定ファイルで 本番 テスト環境などで変更を不要にする 開発メモ

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

John Espiritu Software Developer

初心者 Ec Cubeカスタムのことはじめ Tech1000
Uribow Uribow Github

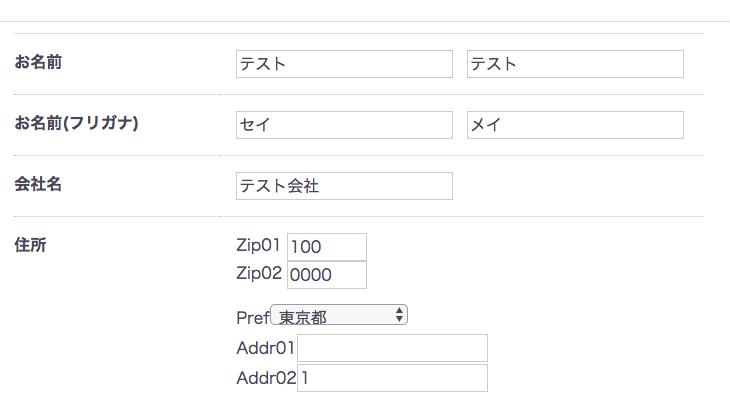
Ec Cube Ec Cubeの注文画面で標準の住所検索機能ではなくajaxzip3を使う Wood Roots Blog
Rocheardent Kazumasa Iwakiri Github

Ec Cubeにtwitterbootstrapのボタンを設置してみる Ec Cubeな日々

Itoben Style Blog Ec Cube等オープンソース Part 25

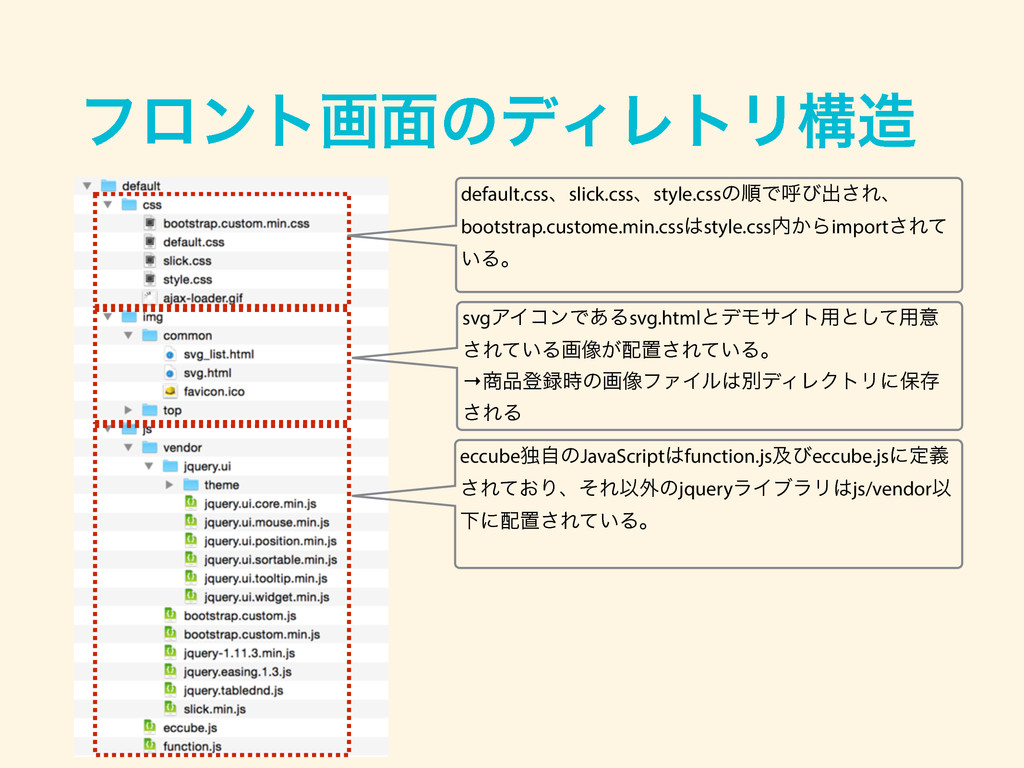
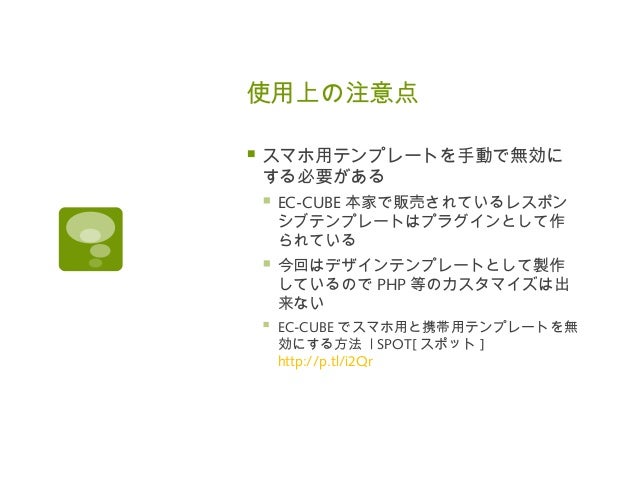
Ec Cube On Bootstrap3 Gunma Web 16
Ec Cube Bootstrap 新着情報 A 開発メモ

Bootstrapでレスポンシブ対応やグリッドシステムを秒で実現

Ifvmsp4kxmgedm

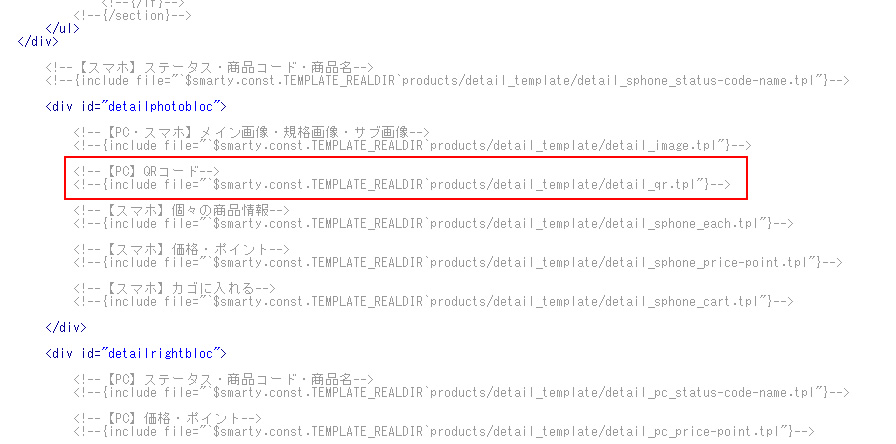
Ec Cubeカスタマイズbootstrap版 10 商品詳細ページ Itoben Style Blog

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube On Bootstrap3 Gunma Web 16

ステートフルなecサイトもlambdaで動くんです Aws Lambda の Custom Runtimes を利用してec Cubeを動かしてみる Reinvent Developers Io

無料ではじめよう レスポンシブ対応のec Cubeフリーテンプレートまとめ Web活メモ帳

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cubeのテンプレートで初期レイアウトを設定するdtb Blocpositionテーブルのtarget Idに対応するブロック早見表がないので作った Clicktx Tech Memo

Ec Cube Clicktx Tech Memo
Kazzzu Github

第1回 7年半ぶりの超大型アップデートec Cubeは何が変わったのか 最新ec Cube3 0活用虎の巻 プラグイン徹底解剖 Gihyo Jp 技術評論社

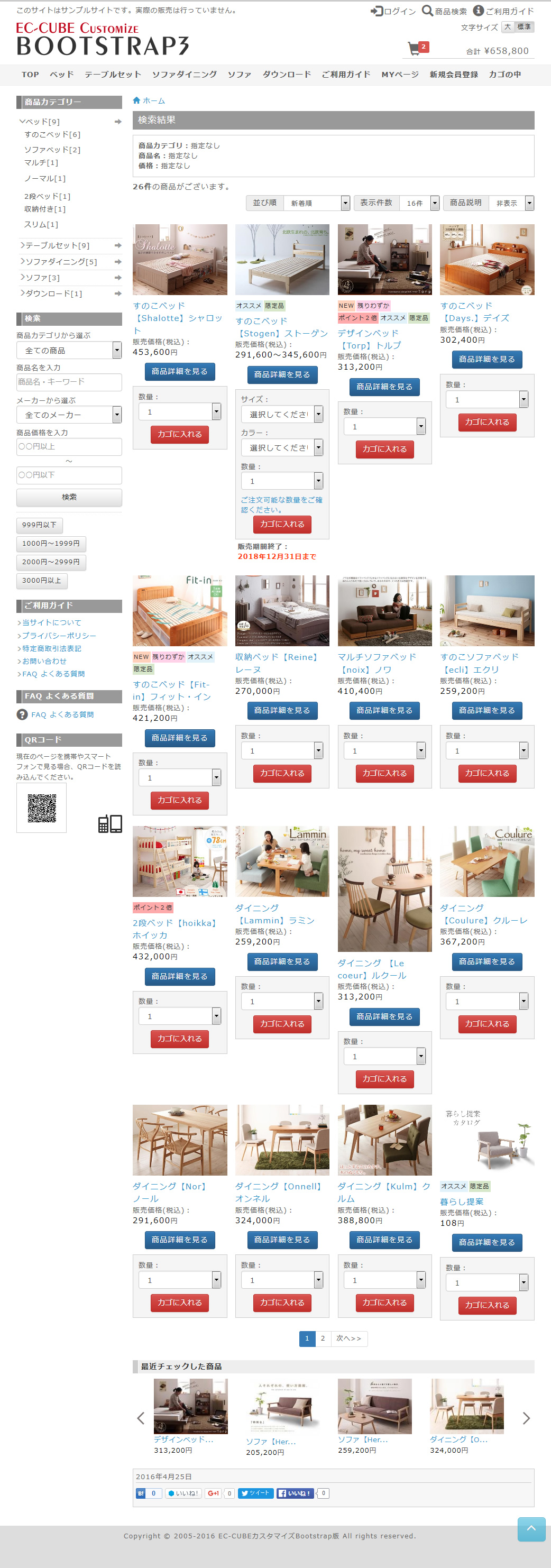
Ec Cubeカスタマイズbootstrap版 9 商品一覧ページ Itoben Style Blog

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube On Bootstrap3 Gunma Web 16

Ifvmsp4kxmgedm

Case Collection Of Inter Mediator

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

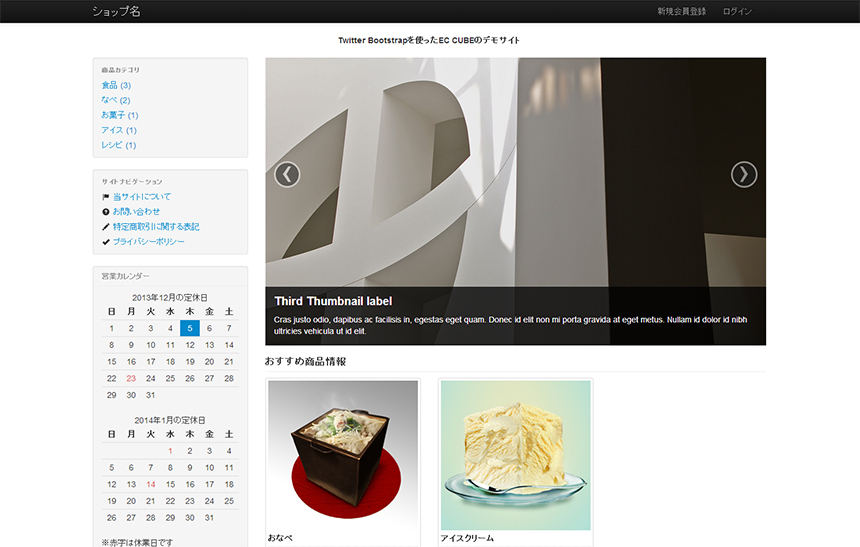
Bootstrapのテンプレートを使用してホームページ作成 サマンサ

Ec Cube3 0 スライドショーを横幅いっぱいにカスタマイズする方法 テラ合同会社

Php Blogs Wordpresspubvanaserendipitydotclearb2evolutiontextpatternnibblebloglifetypenucleushtmlychyrpsitepadflatpresspivotxwordpress 5 0wordpress 4 9wordpress 5 1wordpress 5 2wordpress 5 3wordpress 5 4leafpub Portals Cms

Smartyでvar Dump する方法 なかちょんブログ

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Ec Cubeの無料bootstrapテンプレート スターフィールド株式会社

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

初心者 Ec Cubeカスタムのことはじめ Tech1000
Ec Cube Bootstrap レイアウト ログイン サイド 開発メモ

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

Intria Is A Clean And Modern Design 4in1 Responsive Bootstrap Html Theme For Architecture And Inte Web Design Inspiration Amazing Website Designs Web Design

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cube3 0 スライドショーを横幅いっぱいにカスタマイズする方法 テラ合同会社

Ec Cube無料テンプレート レスポンシブ対応でtwitterbootstrapが使える Webデザイナーみたいなことしてる人のブログ

Sketchapp Instagram Posts Photos And Videos Picuki Com

Ec Cube 4 0 0のインストールと気づいたこと Boost Up まだ本気出してませんから

初心者向け Ec Cubeの基礎知識と導入するべきか否かのアドバイス Kenshin Tanaka Com

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube On Bootstrap3 Gunma Web 16

Smartyでvar Dump する方法 なかちょんブログ

Ec Cube 4 ローカル Xampp にインストールする Cocotiie ココッティ

デザイナー向け Ec Cube3勉強会 Speaker Deck

01 02 Powernavi Onlineshopのec Cubeをバージョンアップした その1 二丁目で働く社長の日記

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

途中からbootstrapを実装する記録 その1 ルールとcssの書き換え システムガーディアン株式会社

Eccube Bootstrap Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 初心者でも ハックマン Com

Eccube Xserver サーバー移管ができない 解決までに試したこと全て Harublog

回やり直した私が教える Eccube4インストールエラー解決集 Harublog

受注マスター Issue 70 Ec Cube Eccube Styleguide Admin Github

Ec Cube無料テンプレート レスポンシブ対応でtwitterbootstrapが使える Webデザイナーみたいなことしてる人のブログ

Ecサイト構築サービス With Ec Cube スプレッドワークス Web制作会社 システム開発 東京都豊島区南池袋

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

第1回 7年半ぶりの超大型アップデートec Cubeは何が変わったのか 最新ec Cube3 0活用虎の巻 プラグイン徹底解剖 Gihyo Jp 技術評論社

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cubeでよく使うタグや設定やらまとめてみた 初心者向け Mmm モノモードのデザイン エンジニアリング情報メディア

Bootstrap The Most Popular Html Css And Js Library In The World

Ec Cubeカスタマイズbootstrap版 10 商品詳細ページ Itoben Style Blog

対応状況ステータスラベルのcss上での扱いの変更 Issue 71 Ec Cube Eccube Styleguide Admin Github

Ec Cubeスタイルガイドを試してみる 3 1 A Qiita

Ec Cube3カスタマイズ Bootstrap3のクラスform Controlを取り除く方法 Form Widget

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Bootstrapのテンプレートを使用してホームページ作成 サマンサ

3 0系 Ec Cubeデザインテンプレート No S3002 3 0 10 3 0 16 株式会社シロハチ

Services 株式会社ブレオン Bleon Inc

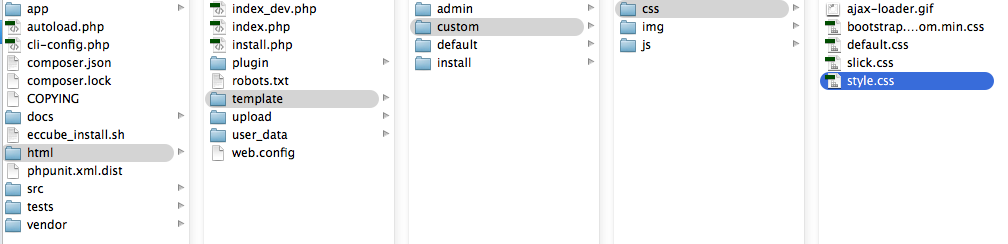
Ec Cube 3 カスタマイズ用のcssファイルをリンクする Cocotiie ココッティ

初心者向け Ec Cubeの基礎知識と導入するべきか否かのアドバイス Kenshin Tanaka Com

Ec Cube3 用のプレーンな Bootstrap テンプレートをつくってる過程で分かったことなど Qiita

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Eccube On Bootstrap3 Ec Cube無料テンプレートで簡単にレスポンシブのhtml5に変更 その2 ハックマン Com

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube On Bootstrap3 Gunma Web 16

Ec Cube 2 13 系を無料でレスポンシブにする方法 ネットショップの制作と運営支援のit駒ヶ根

Ec Cubeにbootstrapを入れてレスポンシブ化する方法 Tetrathemesブログ

Ec Cube プラグインを使わず 商品一覧ページにフリーエリアを設置 へっぽこ開発室

自社ecサイトにec Cube3を利用する5つのメリット Ec Cubeシステム開発 カスタマイズ 保守 コンサルティング アイピーロジック

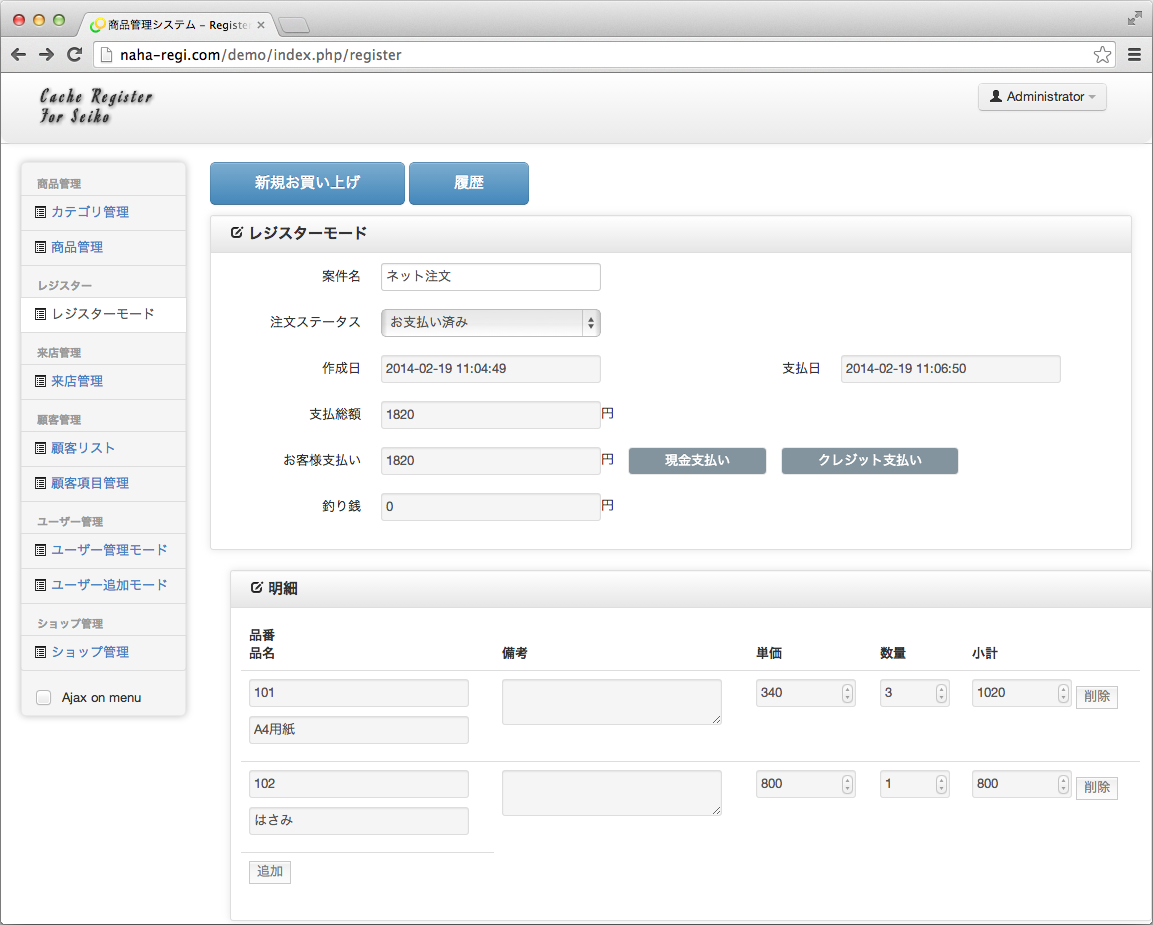
Ec Cubeの受注管理画面に伝票番号の欄を追加してみる Machonne Com まちょんぬ どっとこむ

Ec Cube Bootstrap 季節の花 花心 Kashin 公式ブログ

Ec Cube 4 購入の流れを変更 03 加藤電業社 色々と検証サイトですよ
Ec Cube Bootstrap レイアウト ご利用ガイド 開発メモ

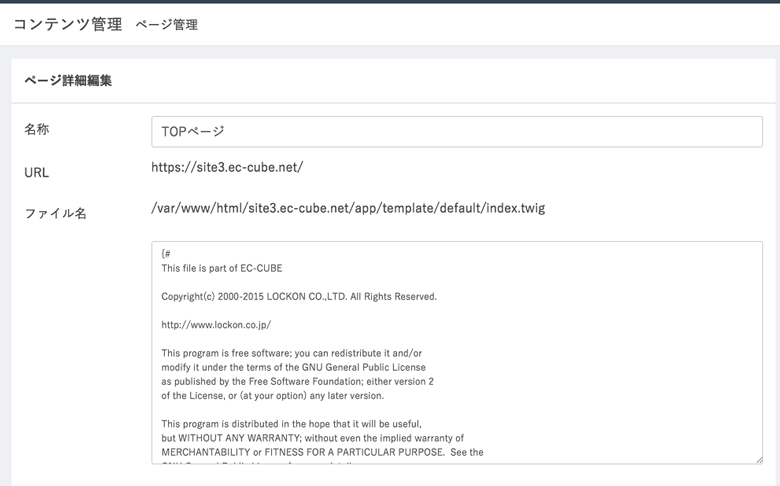
ロリポップでec Cubeを動かしてみる 3 Topページの編集 A Special Kind Of Humor Reconciled



